HTML 简介
HTML 是创建网页的标准标记语言。
什么是 HTML?
- HTML 代表超文本标记语言
- HTML 是创建网页的标准标记语言
- HTML 描述网页的结构
- HTML 由一系列元素组成
- HTML 元素告诉浏览器如何显示内容
- HTML 元素标记内容片段,如 "这是一个标题", "this is a paragraph", "this is a link"等。
HTML 实例
实例
<!DOCTYPE html>
<html>
<head>
<title>页面标题</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
亲自试一试 »
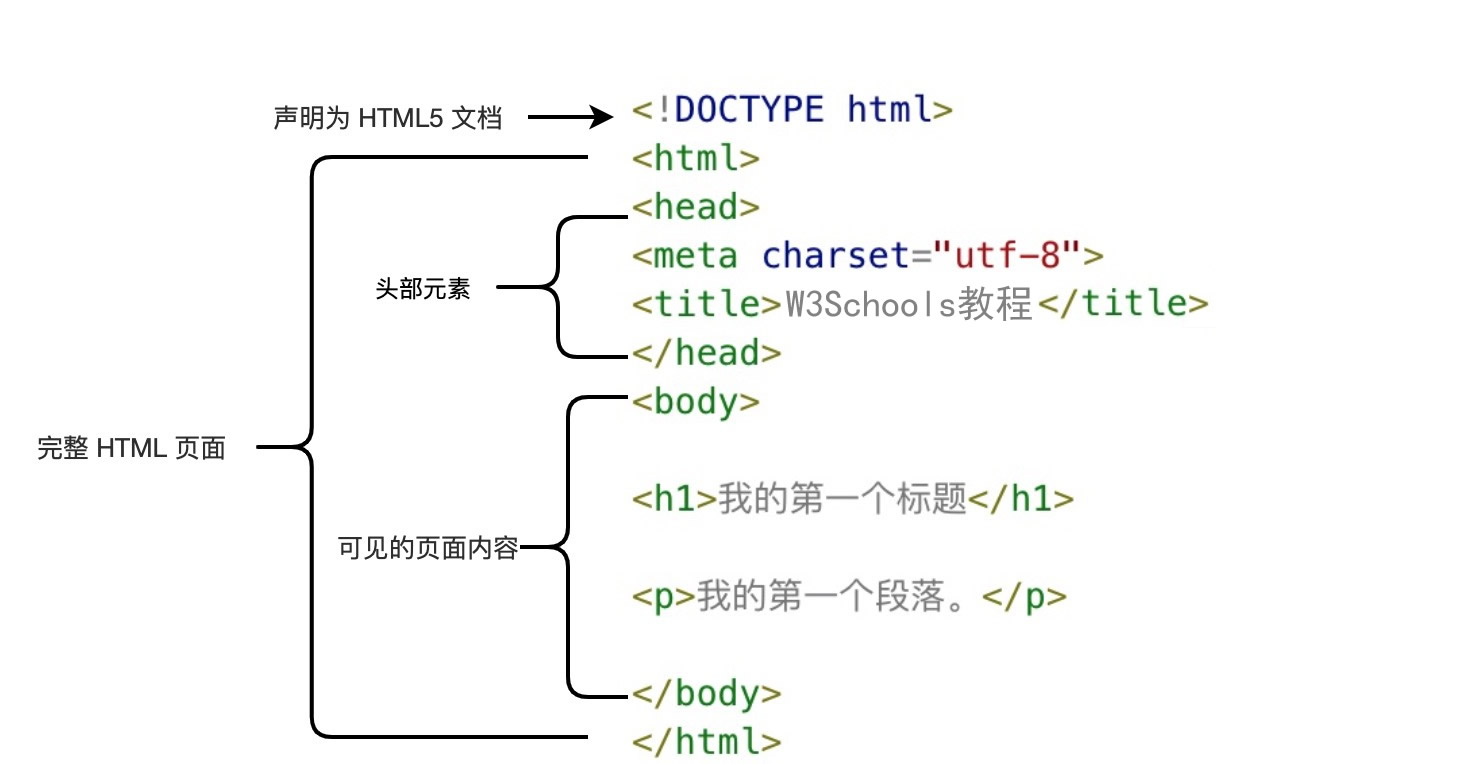
实例解析

<!DOCTYPE html>声明为 HTML5 文档<html>元素是 HTML 页面的根元素<head>元素包含了文档的元(meta)数据,如 ,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。<title>元素描述了文档的标题<body>元素包含了可见的页面内容<h1>元素定义一个大标题<p>元素定义一个段落
注释:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
HTML 标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag),由开始标记、内容和结束标记组成。
<tagname>内容...</tagname>
<h1>我的第一个标题</h1>
<p>我的第一个段落</p>
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
| <h1> | 我的第一个标题 | </h1> |
| <p> | 我的第一个段落。 | </p> |
| <br> | none | none |
注释: 有些HTML元素没有内容(比如
元素)。这些元素称为空元素。空元素没有结束标记!!
Web 浏览器
Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。
浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户:

HTML 网页结构
下面是一个可视化的HTML页面结构:
<html>
<head>
<title>页面标题</title>
</head>
<body>
</body>
</html>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
注释: 只有 <body> 区域 (白色部分) 才会在浏览器中显示。
HTML 版本
从初期的网络诞生后,已经出现了许多HTML版本:
| Year | 版本 |
|---|---|
| 1989 | Tim Berners-Lee 发明了 www |
| 1991 | Tim Berners-Lee 发明了 HTML |
| 1993 | Dave Raggett 起草了 HTML+ |
| 1995 | HTML 工作组定义的 HTML 2.0 |
| 1997 | W3C 推荐:HTML 3.2 |
| 1999 | W3C 推荐:HTML 4.01 |
| 2000 | W3C 推荐:XHTML 1.0 |
| 2008 | WHATWG HTML5 第一次公开草案 |
| 2012 | WHATWG HTML5 生活标准 |
| 2014 | W3C推荐:HTML5 |
| 2016 | W3C 候选推荐:HTML 5.1 |
| 2017 | W3C 推荐:HTML5.1 第二版 |
| 2017 | W3C推荐:HTML5.2 |
本教程遵循最新的 HTML5 标准。

