HTML 语义元素
语义元素=有意义的元素。
语义学(源自古希腊)可定义为对语言意义的研究。
什么是语义元素?
语义元素清楚地向浏览器和开发者描述其意义。
非语义元素的例子: <div> , <span> - 无法提供关于其内容的信息。
语义元素的例子: <form>, <table>, <article> - 清晰地定义其内容。
HTML 中的语义元素
许多网站包含了指示导航、页眉以及页脚的 HTML 代码,例如这些: <div id="nav"> <div class="header"> <div id="footer">
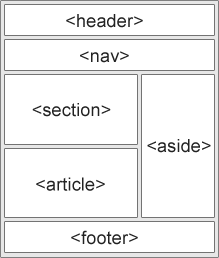
HTML 提供了定义页面不同部分的语义元素:
- <article>
- <aside>
- <details>
- <figcaption>
- <figure>
- <footer>
- <header>
- <main>
- <mark>
- <nav>
- <section>
- <summary>
- <time>

HTML <section> 元素
<section> 元素定义文档中的节。
根据 W3C 的 HTML 文献:"节(section)是有主题的内容组,通常具有标题"。
可以将网站首页划分为简介、内容、联系信息等节。
实例
文件中有两部分:
<section>
<h1>WWF</h1>
<p>世界自然基金会 (WWF) 是一个致力于保护、研究和恢复环境问题的国际组织,前身为世界野生动物基金会。 世界自然基金会成立于1961年。</p>
</section>
<section>
<h1>世界自然基金会的熊猫标志</h1>
<p>熊猫已成为世界自然基金会的标志。 WWF家喻户晓的大熊猫标志,源于WWF成立同年从北京动物园转移到伦敦动物园的一只大熊猫,名叫琪琪。</p>
</section>
亲自试一试 »
HTML <article> 元素
<article> 元素规定独立的自包含内容。
文档有其自身的意义,并且可以独立于网站其他内容进行阅读。
<article> 元素的应用场景:
- 论坛
- 博客
- 新闻
实例
三篇文章,内容独立、完整:
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser
developed by Google, released in 2008. Chrome is the world's most popular
web browser today!</p>
</article>
<article>
<h2>Mozilla
Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed
by Mozilla. Firefox has been the second most popular web browser since
January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015.
Microsoft Edge replaced Internet Explorer.</p>
</article>
亲自试一试 »
实例 2
使用 CSS 设置 <article> 元素的样式:
<html>
<head>
<style>
.all-browsers {
margin: 0;
padding: 5px;
background-color: lightgray;
}
.all-browsers
> h1, .browser {
margin: 10px;
padding: 5px;
}
.browser {
background: white;
}
.browser > h2,
p {
margin: 4px;
font-size: 90%;
}
</style>
</head>
<body>
<article class="all-browsers">
<h1>最受欢迎的浏览器</h1>
<article class="browser">
<h2>Google Chrome</h2>
<p>Google Chrome 是谷歌开发的网络浏览器,于 2008 年发布。Chrome 是当今世界上最受欢迎的网络浏览器!</p>
</article>
<article class="browser">
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox 是由 Mozilla 开发的开源网络浏览器。 自 2018 年 1 月以来,Firefox 一直是第二大最受欢迎的网络浏览器。</p>
</article>
<article class="browser">
<h2>Microsoft Edge</h2>
<p>Microsoft Edge 是微软开发的一款网络浏览器,于 2015 年发布。Microsoft Edge 取代了 Internet Explorer。</p>
</article>
</article>
</body>
</html>
亲自试一试 »
在 <section> 中嵌套 <article>?
<article> 元素指定独立的、自包含的内容。
<section> 元素定义文档中的节。
我们可以使用这些定义来决定如何嵌套这些元素吗?不,我们不能!
在因特网上,您会发现 <section> 元素包含 <article> 元素的 HTML 页面,还有 <article> 元素包含 <sections> 元素的页面。
您还会发现 <section> 元素包含 <section> 元素,同时 <article> 元素包含 <article> 元素。
HTML <header> 元素
<header> 元素为文档或节规定页眉。
<header> 元素应该被用作介绍性内容的容器。元素通常包含:
- 一个或多个标题元素 (<h1> - <h6>)
- logo 或 icon
- 作者信息
注释: 在一个HTML文档中可以有多个 <header> 元素。但是, <header> 不能放在 <footer>, <address> 或其 <header> 元素中。
实例
<article> 的标题:
<article>
<header>
<h1>WWF 是做什么的?</h1>
<p>WWF的使命:</p>
</header>
<p>世界自然基金会的使命是阻止地球自然环境的退化,建设人类与自然和谐相处的未来。</p>
</article>
亲自试一试 »
HTML <footer> 元素
<footer> 元素为文档或节规定页脚。
<footer> 元素应该提供有关其包含元素的信息。
- 作者信息
- 版权信息
- 联系方式
- 网站地图
- 返回顶部链接
- 相关文件
一个文档中可以有多个 <footer> 元素。
实例
文档中的页脚部分:
<footer>
<p>作者: Hege Refsnes</p>
<p><a href="mailto:hege@example.com">hege@example.com</a></p>
</footer>
亲自试一试 »
HTML <nav> 元素
<nav> 元素定义导航链接集合。
<nav>元素旨在定义大型的导航链接块。不过,并非文档中所有链接都应该位于 <nav> 元素中!
实例
一组导航链接:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
亲自试一试 »
HTML <aside> 元素
<aside> 元素页面主内容之外的某些内容(比如侧栏)。
<aside> 内容应该与周围内容相关。
实例
显示一些内容除了它所在的内容:
<p>今年夏天,我和我的家人参观了 The Epcot 中心。 天气很好,Epcot 很棒! 我和家人一起度过了一个美好的夏天!</p>
<aside>
<h4>未来世界中心</h4>
<p>Epcot 是华特迪士尼世界度假区的主题公园,拥有令人兴奋的景点、国际展馆、屡获殊荣的烟花和季节性特别活动。</p>
</aside>
亲自试一试 »
实例 2
使用 CSS 设置 <aside> 元素的样式:
<html>
<head>
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right;
font-style: italic;
background-color: lightgray;
}
</style>
</head>
<body>
<p>今年夏天,我和我的家人参观了 The Epcot 中心。 天气很好,Epcot 很棒! 我和家人一起度过了一个美好的夏天!</p>
<aside>
<p>未来世界中心是华特迪士尼世界度假区的一个主题公园,拥有令人兴奋的景点、国际展馆、屡获殊荣的烟花和季节性特别活动。</p>
</aside>
<p>今年夏天,我和我的家人参观了 The Epcot 中心。 天气很好,Epcot 很棒! 我和家人一起度过了一个美好的夏天!</p>
<p>今年夏天,我和我的家人参观了 The Epcot 中心。 天气很好,Epcot 很棒! 我和家人一起度过了一个美好的夏天!</p>
</body>
</html>
亲自试一试 »
HTML <figure> 和 <figcaption> 元素
<figure> 指定自包含的内容,如插图、图表、照片、代码列表等。
<figcaption> 定义 <figure> 元素的标题。
通过 HTML5,图片和标题能够被组合在 <figure> 元素中:<img> 元素定义图像,<figcaption> 元素定义标题。
实例
<figure>
<img src="pic_trulli.jpg" alt="特鲁利">
<figcaption>图 1 - 特鲁利,普利亚,意大利。</figcaption>
</figure>
亲自试一试 »
为什么使用语义元素?
根据 W3C,语义网:"允许跨应用程序、企业和团体对数据进行分享和重用。"
HTML 中的语义元素
下面列出了以字母顺序排列的 HTML 新语义元素。
| 标签 | 描述 |
|---|---|
| <article> | 定义文章。 |
| <aside> | 定义页面内容以外的内容。 |
| <details> | 定义用户能够查看或隐藏的额外细节。 |
| <figcaption> | 定义 <figure> 元素的标题。 |
| <figure> | 规定自包含内容,比如图示、图表、照片、代码清单等。 |
| <footer> | 定义文档或节的页脚。 |
| <header> | 规定文档或节的页眉。 |
| <main> | 规定文档的主内容。 |
| <mark> | 定义重要的或强调的文本。 |
| <nav> | 定义导航链接。 |
| <section> | 定义文档中的节。 |
| <summary> | 定义 <details> 元素的可见标题。 |
| <time> | 定义日期/时间。 |
如需所有可用的 HTML 标签的完整列表,请访问 HTML 标签参考手册。

