Flexbox - Flex-Wrap
一般情况下,当容器空间不足时,其余的 flex 项目将被隐藏,如下所示。

flex-wrap 属性用于指定 flex 容器是单行还是多行。
用法 −
flex-wrap: nowrap | wrap | wrap-reverse flex-direction: column | column-reverse
此属性接受以下值 −
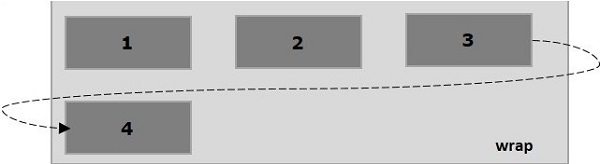
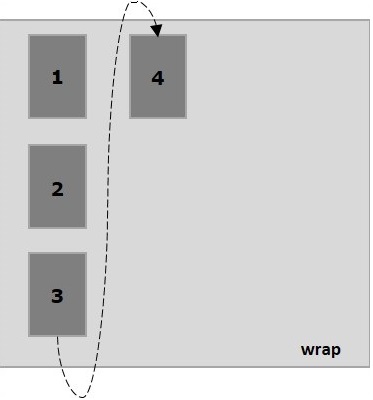
wrap −如果空间不足,容器元素(弹性项目)将从上到下换行到额外的弹性行中。
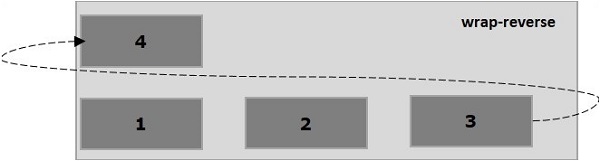
wrap-reverse −如果空间不足,容器元素(弹性项目)将从下到上换行到额外的弹性行中。
现在,我们将通过示例了解如何使用 wrap 属性。
wrap
将值 wrap 传递给属性 flex-wrap 后,容器元素将从左到右水平排列,如下所示。

以下示例演示了将值 wrap 传递给 flex-wrap 属性的结果。在这里,我们使用 flex-direction 值 row 创建六个不同颜色的框。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −
wrap-reverse
将值 wrap-reverse 传递给属性 flex-wrap 后,容器的元素将从左到右水平排列,如下所示。

以下示例演示了将值 wrap-reverse 传递给 flex-wrap 属性的结果。在这里,我们创建了六个具有不同颜色的框,其 flex-direction 值为 row。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:row;
flex-wrap:wrap-reverse;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −
wrap(column)
将值 wrap 传递给属性 flex-wrap 并将值 column 传递给属性 flex-direction 后,容器的元素将从左到右水平排列,如下所示。

以下示例演示了将值 wrap 传递给 flex-wrap 属性的结果。在这里,我们使用 flex-direction 值 column 创建六个具有不同颜色的框。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −
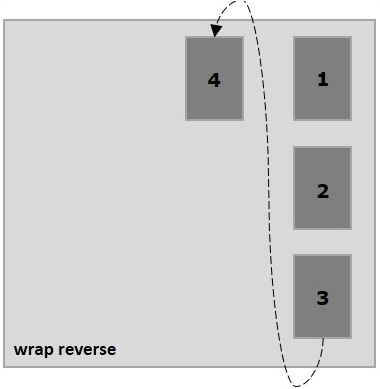
wrap-reverse(column)
将值 wrap-reverse 传递给属性 flex-wrap 并将值 column 传递给属性 flex-direction 后,容器的元素将从左到右水平排列,如下所示。

以下示例演示了将值 wrap-reverse 传递给 flex-wrap 属性的结果。在这里,我们创建了六个具有不同颜色的框,其 flex-direction 值为 column。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
width:100px;
}
.container{
display:flex;
border:3px solid black;
flex-direction:column;
flex-wrap:wrap-reverse;
height:100vh;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −


