Flexbox - 自身对齐
此属性与 align-items 类似,但此处,它应用于单个 flex 项目。
用法 −
align-self: auto | flex-start | flex-end | center | baseline | stretch;
此属性接受以下值 −
flex-start − flex 项目将垂直对齐在容器顶部。
flex-end − flex 项目将垂直对齐在容器底部。
flex-center −弹性项目将垂直对齐在容器的中心。
拉伸 − 弹性项目将垂直对齐,以便填满容器的整个垂直空间。
基线 −弹性项目将与横轴的基线对齐。
flex-start
将此值传递给属性 align-self 后,特定弹性项目将与容器顶部垂直对齐。

以下示例演示了将值 flex-start 传递给 align-self 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:start;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −
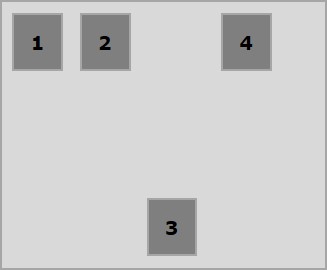
flex-end
将此值传递给属性 align-self 后,特定的 flex-item 将在容器底部垂直对齐。

以下示例演示了将值 flex-end 传递给 align-self 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:flex-end;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −
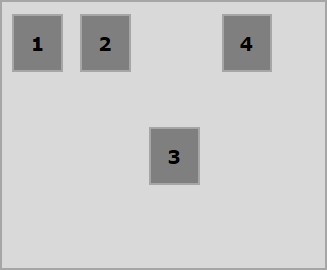
center
将值 center 传递给属性 align-self 后,特定的 flex-item 将在容器的中心垂直对齐。

以下示例演示了将值 center 传递给 align-self 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:center;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −
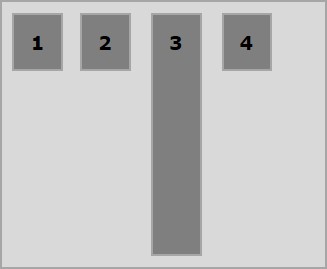
stretch
将此值传递给属性 align-self 后,特定的弹性项目将垂直对齐,从而填满容器的整个垂直空间。

以下示例演示了将值 stretch 传递给 align-self 属性的结果。
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta; align-self:stretch;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:35px;
padding:15px;
}
.container{
display:flex;
height:100vh;
border:3px solid black;
align-items:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>
它将产生以下结果 −


