Chart.js - 雷达图
Chart.js雷达图,顾名思义,用于显示多个数据点以及这些数据点之间的差异。借助雷达图,我们可以轻松比较两个或多个不同数据集的点。
以下是雷达图中数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.line − 它为所有线数据集提供选项。
options.elements.line − 它为所有线元素提供选项。
options.elements.point −它为所有点元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: "radar" 来创建雷达图。
示例
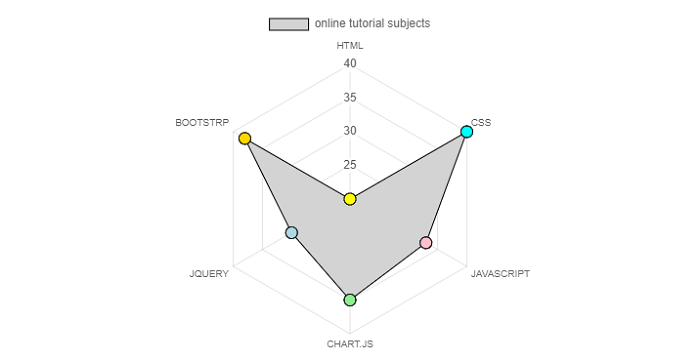
让我们举一个例子,借助它我们将创建一个雷达图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'radar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 33, 35, 30, 38],
backgroundColor: ['lightgrey'],
pointBackgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 6,
}],
},
options: {
responsive: false,
elements: {
line: {
borderWidth: 3
}
}
},
});
</script>
</body>
</html>
输出