Chart.js - 快速指南
Chart.js - 简介
什么是 Chart.js?
Chart.js 是一种流行的开源数据可视化框架,它使我们能够生成以下图表类型 −
- 散点图
- 折线图
- 条形图
- 饼图
- 环形图
- 气泡图
- 面积图
- 雷达图
- 混合图
Chart.js 是一个由社区维护的免费 JavaScript 库,用于制作基于 HTML 的图表。使用 Chart.js 时,用户只需指出他希望在页面上的哪个位置显示图表以及他想要哪种图表。完成后,用户需要向 Chart.js 提供数据、标签和其他一些设置。其余内容将由库本身管理。
Chart.js 功能
以下是 Chart.js 的功能 −
开源免费库 − Chart.js 是一个免费的开源社区维护库,您可以在离线或在线模式下使用它。
画布 − 它为动态图像提供了画布元素。
内置图表 − 它为用户提供了各种内置图表,如折线图、条形图、水平条形图、雷达图、气泡图等。
可扩展到自定义图表 −您可以使用 Chart.js 库创建自定义图表。
支持现代浏览器 − Chart.js 支持所有现代浏览器。
详尽的文档 − Chart.js 文档组织良好,提供有关每个功能的详细信息。即使是新手用户也可以轻松理解和使用。
Chart.js - 优势
Chart.js 的优势如下 −
Chart.js 为用户提供 6 种不同的动画视图来可视化数据。
它提供了许多自定义选项以及交互性扩展。
它提供了各种类型的交互式图表来显示数据。
它完全免费使用。
从图表中更新、删除和修改数据既简单又轻松。
Chart.js 由于其结构简单,可以在最小空间中存储最大数据。
Chart.js 使用多个 y 轴,因此它可以在单个图形中存储多个数据。
Chart.js 图表完全响应。
许多插件可通过 NPM 使用。事实上,您也可以编写自己的插件。
Chart.js - 限制
除了各种优点之外,Chart.js 还具有以下限制 −
Chart.js 仅显示具有变化的类似类型的数据。
Chart.js 的安装仅支持图形和图表的显示。它缺乏其他选项提供的灵活性。
画布元素基于位图。它与非矢量格式具有相同的问题。
与 Google Chart 和 Plotly.js 的比较
Chart.js 的主要竞争对手是另外两个 JavaScript 图表库,即 plotly.js 和 Google chart。
Google chart 使用 Web 服务来创建图表。虽然它提供了最多的图表,但它们没有提供足够的自定义和交互性。另一方面,Chart.js 是一个免费的 JavaScript 图表库,它提供的图表较少,但具有出色的自定义和交互性选项。总而言之,如果您需要没有任何复杂交互的图表,那么就选择 Google Charts。如果您需要一组具有最少配置的简单图表,那么 Chart.js 将是您的选择。
Chart.js 和 Plotly.js 都是开源的免费图表工具。Chart.js 是动画的、基于 HTML5 的和响应迅速的,而 Plotly.js 是一个在线图表编辑器,支持 MatLab、Python 和 R 编程语言,具有完全的交互性。 chart.js 的文档比 plotly.js 简单。
Chart.js - 安装
先决条件
在安装和开始使用 Chart.js 库之前,您需要对以下程序有基本的了解 −
超文本标记语言 (HTML) 和层叠样式表 (CSS) 的基础知识
对 JavaScript 有基本的了解,尤其是面向对象编程 (OOP) 概念和数组。
安装
在开始使用 Chart.js 之前,我们需要先安装它。以下是您可以用来安装 Chart.js 的几种方法 −
方法 1 −使用 NPM
您可以使用 NPM 安装 Chart.js。复制并粘贴以下命令以在您的项目中下载 Chart.js −
npm install chart.js --save
方法 2 − 使用 CDN
使用 CDN 在项目中安装和使用 Chart.js 是最快、最简单的方法之一。首先从 CDN 网站获取最新的 CDN 链接:https://cdnjs.com 。现在,复制末尾带有 Chart.min.js 的 URL。
方法 3 − 使用 GitHub
您可以使用 GitHub 下载最新版本的 chart.js 库。链接 https://github.com 可帮助获取 Chart.js 库。
方法 4 − 使用 jsDelivr
您还可以使用 jsDelivr 下载最新版本的 chart.js 库。链接 https://www.jsdelivr.com/ 可帮助获取 Chart.js 构建文件。
使用 Chart.js 设置项目
使用 CDN − 要使用 chart.js 设置项目,请在 HTML 中包含一个链接到 chart.js CDN 的脚本标记。换句话说,将 CDN 加载到 body 部分,如下所示 −
<html> <body> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script> </body> </html>
使用 jsDelivr − 您可以按照以下步骤使用 jsDelivr 为您的项目设置 chart.js −
步骤 1 − 创建一个文件并使用"js"关键字保存名称。例如:firstchart.js。
步骤 2 − 现在从 jsDelivr 下载 chart.js 库。下载的库保存在 filename.js 文件中。复制并粘贴链接 https://cdn.jsdelivr.net 到 .js 文件中。
步骤 3 − 接下来,创建一个 HTML 文件并编写代码。将脚本标记放在 <body> </body> 部分中。
步骤 4 −最后,将此文件添加到路径为 <script src = "path/folder/firstchart.js"></script>
的脚本标记中。
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<canvas id="graph" aria - label="chart" height="350" width="580"></canvas>
<script>
var chrt = document.getElementById("graph");
var graph = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [9, 8, 10, 7, 6, 12],
}],
},
options: {
responsive: true,
},
});
</script>
</body>
</html>
使用"编辑并运行"选项并运行此代码以查看它生成的图表类型。
描述
下面给出了 chart.js 语法中使用的各种对象的描述 −
画布 − 它帮助我们选择图形或图表的位置。您可以提供图表的高度和宽度。
图表 − 顾名思义,此对象将使用画布 ID 创建图表或图形。
类型 − 它提供各种类型的图形和图表,例如饼图、条形图、气泡图等。您可以根据需要选择图形类型。
标签 −标签将标题分配给图形或图表的不同元素。例如,HTML、CSS、JAVASCRIPT 等是上述示例中的标签。
标签 − 与标签一样,对象标签将标题分配给图形或图表本身。
数据 − 数据对象提供图形元素的值。例如,9、8、10、7、12 等是上述示例中分配给各种标签的数据。
选项 − options 对象添加的功能包括动画、集成、响应我们的图形或图表。
Chart.js - 基础知识
要了解 chart.js 的基础知识,让我们一步一步来,看看如何使用 chart.js 库创建一个简单的条形图 −
步骤 1 − 首先,我们需要使用 canvas 对象创建一个 canvas id。在这里,我们可以添加各种样式和 HTML 元素。我们还需要提供图形或图表的高度和宽度。让我们看看如何创建它 −
<canvas id="chartId" aria-label = "chart" height="500" width = "500"></canvas>
步骤 2 −现在,我们需要访问 canvas Id 和 chart.js 对象,如下所示 −
var chrt = document.getElementById("chartId").getContext("2d");
步骤 3 − 接下来使用 Chart.js Type 对象指定您需要的图表或图形类型。您可以从多种类型的图形中进行选择。
type: 'bar',
步骤 4 −如果您想要为图形或图表的元素添加标签,可以使用 Chart.js "labels" 对象,如下所示 −
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
同样,您也可以使用 label 对象提供图形或图表的标签,如下所示 −
label: "Online Tutorial Subjects"
步骤 5 − 对于图形,请提供图形或图表元素的值。可以借助 data 对象完成此操作,如下所示 −
data: [20, 40, 30, 10, 40, 20]
步骤 6 − 您还可以使用 options 对象应用一些高级功能,如动画、响应式等,如下所示 −
options: {
responsive: false,
},
示例
在此示例中,我们将创建一个显示在线教程的各种主题的条形图。
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "Online Tutorial Subjects",
data: [20, 40, 30, 35, 30, 20],
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
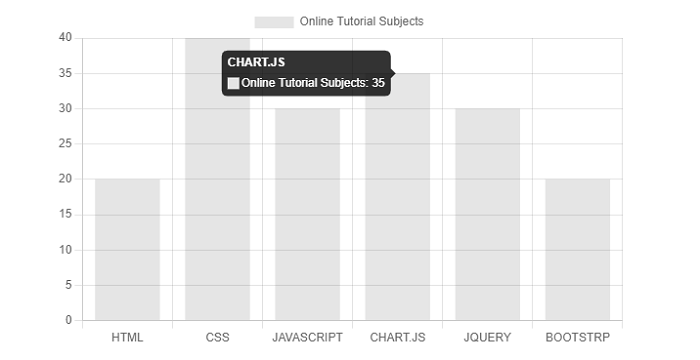
输出

Chart.js - 颜色
Chart.js 库为我们提供了各种格式,借助这些格式,我们可以轻松地为图表或图形选项提供颜色。您可以在以下符号中将颜色指定为字符串 −
- 十六进制
- RGB
- HSL
如果您未指定任何颜色并且图表需要颜色,Chart.js 将使用全局默认颜色。下表提供了存储在"Chart.defaults"中的 3 种颜色选项 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| backgroundColor | 颜色 | rgba(0, 0, 0, 0.1) | 背景颜色 |
| borderColor | 颜色 | rgba(0, 0, 0, 0.1) | 边框颜色 |
| Color | 颜色 | #666 | 字体颜色 |
示例
我们来举个例子,在图表中设置颜色 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出
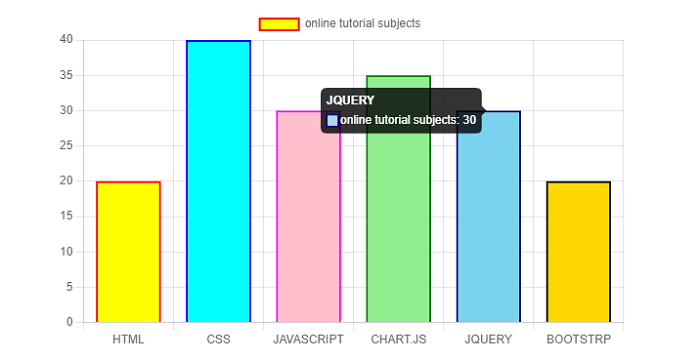
此 HTML 代码将生成以下图表,其中包含具有不同颜色的图形元素 −

Chart.js - 选项
在 Chart.js 中,使用上下文相关路由,选项从代码顶部到底部进行解析。我们有不同级别的选项,如下所示 −
图表级别选项
我们有三个图表级别选项 −
- options
- overrides
- defaults
数据集级别选项
Chart.js 为我们提供了以下可在数据集级别使用的选项 −
- dataset
- options.datasets
- options
- overrides
- defaults.datasets
- defaults
数据集动画选项
Chart.js 为我们提供了以下可在数据集动画级别使用的选项 −
- Dataset.animation
- options.datasets.animation
- options.animation
- overrides.datasets.animation
- defaults.datasets.animation
- defaults.animation
数据集元素级别选项
Chart.js 为我们提供了以下可在数据集元素级别使用的选项 −
- 数据集
- options.datasets
- options.datasets.elements
- options.elements
- options
- overrides.datasets
- overrides.datasets.elements
- defaults.datasets
- defaults.datasets.elements
- defaults
比例选项
Chart.js 为我们提供了以下比例选项 −
- options.scale
- overrides.scales
- overrides.datasets.elements
- defaults.scales
- defaults.scale
插件选项
Chart.js 为我们提供了以下插件选项,这些选项提供了路径数组,可在 − 中额外查找其选项
- options.scale
- options.plugins[plugin.id]
- (options.[...plugin.additionalOptionScopes])
- overrides[config.type].plugins[plugin.id]
- defaults.plugins[plugin.id]
- (defaults.[...plugin.additionalOptionScopes])
示例
我们举一个例子,我们将在图表中使用各种选项 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
layout: {
padding: {
left: 40,
right: 40,
}
},
plugins: {
legend: {
labels: {
font: {
size: 25,
family: 'Helvetica',
style: 'bold',
}
}
}
}
},
});
</script>
</body>
</html>
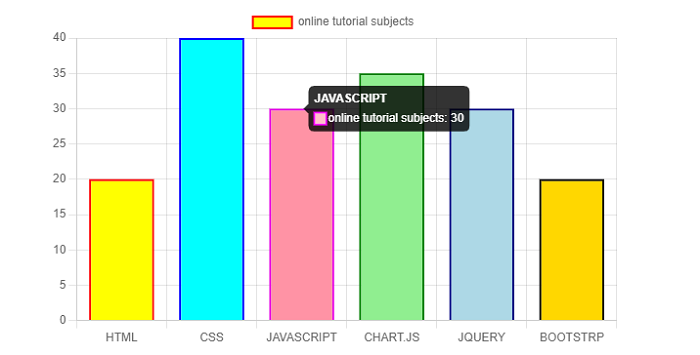
输出
以下输出图表显示元素的填充和字体样式 −

Chart.js - 交互
Chart.js 交互帮助我们与图表元素进行通信。您可以使用悬停和工具提示应用这些交互。下表给出了我们可以使用的各种交互的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| Mode | 字符串 | 'nearest' | 它将设置哪些元素出现在交互中。 |
| Intersect | 布尔值 | true | 相交可用于设置鼠标位置。如果保持此设置,则交互模式仅在鼠标位置与图表上的项目相交时适用,否则不适用。 |
| Axis | 字符串 | 'x' | 轴可以设置为"x"、"y"、"xy"或"r"。 它定义了用于计算距离的方向。对于索引模式,默认值为"x"。而"xy"是"最近"模式的默认值。 |
| includeInvisible | 布尔值 | false | 如果为 false,则在评估交互时将不包括图表区域之外的不可见点。 |
在我们的图表中使用交互的命名空间是"options.interactions"。
同样,下表给出了图表如何与事件交互的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| Events | string[] | ['mousemove', 'mouseout', 'click', 'touchstart', 'touchmove'] | 此选项定义图表应监听的浏览器事件。 |
| onHover | function | Null | 当任何事件在我们的 chartArea 上触发时,将调用此事件。 |
| onClick | function | Null | 如果事件的类型为
'mouseup'、'click' 或 'contextmenu'。 |
语法
交互语法如下所示 −
interaction: {
mode: 'nearest',
}
Chart.js 事件语法如下所示 −
events: ['click'],
示例
让我们举一个例子,我们将在我们的图表中使用各种交互和事件 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
events: ['click'],
interaction: {
mode: 'nearest',
}
},
});
</script>
</body>
</html>
输出
它将生成以下图表,其中包含各种交互和事件 −

Chart.js - 图例
Chart.js 图例显示将在我们的图表或图形上看到的数据集的数据。 Legend 配置选项的命名空间是 options.plugins.legend,而图表图例的全局选项在 Chart.defaults.plugins.legend 中定义。
下表给出了我们可以与图表图例一起使用的各种配置选项的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| Display | 布尔值 | true | 如果为 true,则显示图例,否则不显示。 |
| Position | 字符串 | 'top' | 用于设置图例的位置,默认为顶部位置。 |
| Align | string | 'center' | 用于设置图例的对齐方式。默认为中心位置。 |
| maxHeight | number | 它将以像素为单位设置图例的最大高度。 | |
| maxWidth | number | 它将以像素为单位设置图例的最大宽度 | |
| fullSize | Boolean | true | 顾名思义,如果为 true,则框将占据画布的整个宽度/高度。 |
| onClick | function | 这是一个回调函数,当您注册点击时会调用它。事件。 | |
| onHover | function | 这是一个回调函数,当您在标签项顶部注册"mousemove"事件时会调用该函数。 | |
| onLeave | function | 这是一个回调函数,当您在之前悬停的标签项之外注册"mousemove"事件时会调用该函数。 | |
| Reverse | Boolean | false | 顾名思义,使用此配置,图例将以相反的顺序显示数据集。如果为 false,则为默认值。 |
| Labels | 对象 | 您可以使用各种图例标签配置,例如颜色、字体、填充、boxWidth、boxHeight 等。 | |
| Rtl | 布尔值 | 如果为 true,则图例将从右到左呈现。 | |
| textDirection | 字符串 | 画布的默认值 | 顾名思义,此配置将强制画布上的文本方向为"rtl"或"ltr"以呈现图例,而不管在canvas |
| Title | 对象 | 您可以使用各种图例标题配置,例如颜色、字体、填充、文本、显示等。 |
语法
图表图例语法如下 −
legend: {
display: true,
position: 'bottom',
labels: { color: 'darkred', }
}
图例 enabled 属性必须为 true 才能显示数据标签。如果设置为 false,则 图例 将停用。
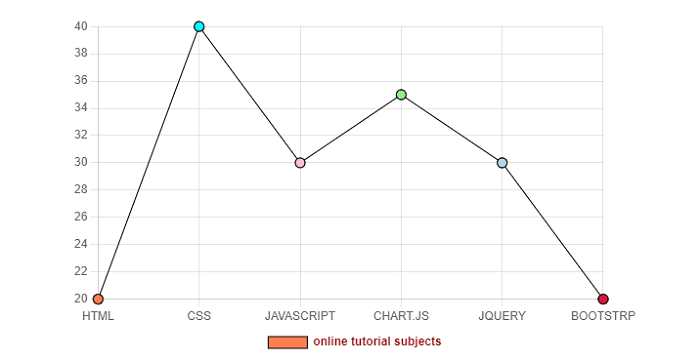
示例
让我们举一个例子,其中我们将使用各种图例配置 −
<!DOCTYPE html>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title> chart.js</title>
</head>
<body>
<canvas id="toolTip" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chartTooltip = document.getElementById("toolTip").getContext("2d");
var toolTip = new Chart(chartTooltip, {
type: "line",
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: [
"black",
],
borderWidth: 1,
pointRadius: 5,
}],
},
options: {
responsive: false,
plugins: {
legend: {
display: true,
position: 'bottom',
align: 'center',
labels: {
color: 'darkred',
font: {
weight: 'bold'
},
}
}
}
}
});
</script>
</body>
</html>
输出
查看输出。它显示了各种图例配置 −

Chart.js - 标题
Chart.js 标题定义哪些文本将显示在图表或图形的顶部。 Title 配置的命名空间是 options.plugins.title,而图表标题的全局选项在 Chart.defaults.plugins.title 中定义。
下表给出了可用于图表标题的各种配置选项的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| align | string | 'center' | 顾名思义,使用此配置可以设置标题的对齐方式。 |
| color | Color | Chart.defaults.color | 它将定义文本颜色。 |
| display | Boolean | false | 如果为 true,则显示标题,否则不显示。 |
| fullSize | Boolean | true | 顾名思义,如果为 true,则框将占据画布的整个宽度/高度。 |
| position | string | 'top' | 用于设置标题的位置。默认为顶部位置。 |
| font | 字体 | {weight: 'bold'> | 您可以使用各种字体。选项位于"Chart.defaults.font"中。 |
| padding | Padding | 10 | 用于在标题周围应用填充。 |
| text | string|string[] | '' | 顾名思义,它用于显示标题文本。 |
语法
图表标题语法如下 −
title: {
display: true,
text: 'write heading here',
color: 'navy',
position: 'bottom',
}
标题 enabled 属性必须为 true 才能显示数据标签。如果将其设置为 false,则 title 将被停用。
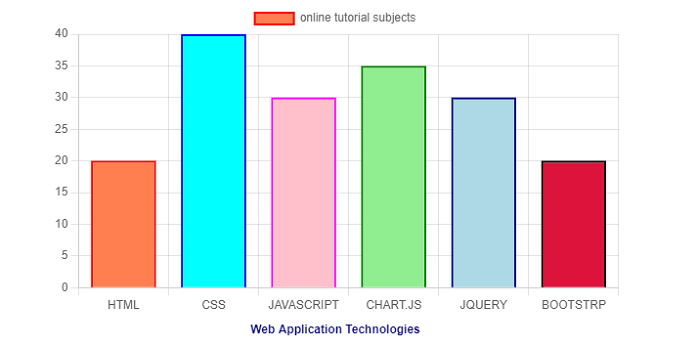
示例
让我们举一个例子,其中我们将使用各种 Title 配置−
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
plugins: {
title: {
display: true,
text: 'Web Application Technologies',
color: 'navy',
position: 'bottom',
align: 'center',
font: {
weight: 'bold'
},
padding: 8,
fullSize: true,
}
}
},
});
</script>
</body>
</html>
输出
以下输出图表显示了各种 Title 配置 −

Chart.js - 动画
Chart.js 动画用于为图表或图形制作动画。它为我们提供了各种选项来配置动画并设置动画的显示时间。动画配置的命名空间是"options.animation"。
下表给出了我们可以用于图表动画的各种配置选项的描述 −
| 名称 | 类型 | 默认 | 描述 |
|---|---|---|---|
| duration | 数字 | 1000 | 它将设置图表中动画所需的毫秒数。 |
| easing | 字符串 | 'easeOutQuart' | 这是我们将用于动画的缓动函数。一些选项是 linear、easeInQuad、easeOutQuad、easeInOutBounce 等。 |
| delay | number | undefined | 顾名思义,它表示开始动画之前的延迟。 |
| loop | Boolean | undefined | 如果为 true,图表中的动画将无限循环。 |
语法
图表动画语法如下 −
animations: {
tension: {
duration: 750,
easing: 'easeInBounce',
from: 1,
to: 0,
loop: true
}
},
scales: {
y: {
min: 0,
max: 45,
}
}
动画"loop"属性必须为 true 才能进行动画。如果设置为 false,则"动画"将被停用。
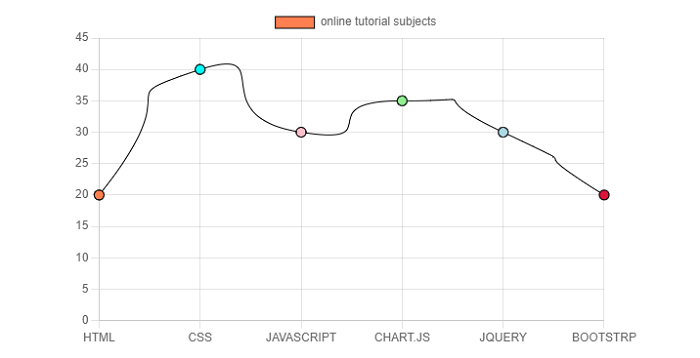
示例
让我们举一个例子,其中我们将使用各种动画配置 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title> chart.js</title>
</head>
<body>
<canvas id="toolTip" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chartTooltip = document.getElementById("toolTip").getContext("2d");
var toolTip = new Chart(chartTooltip, {
type: "line",
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: [
"black",
],
borderWidth: 1,
pointRadius: 5,
}],
},
options: {
responsive: false,
animations: {
tension: {
duration: 750,
easing: 'easeInBounce',
from: 1,
to: 0,
loop: true
}
},
scales: {
y: {
min: 0,
max: 45,
}
}
}
});
</script>
</body>
</html>
输出
使用"编辑并运行"选项运行代码,并查看图表在应用动画后的行为。
以下输出图表显示了各种动画配置 −

Chart.js - 工具提示
Chart.js 工具提示为我们提供了一个在图表中显示工具提示文本的选项。工具提示是一个图形 UI 元素,当我们将鼠标悬停在图表元素上时,它会提供额外的信息。动画配置的命名空间是 options.plugins.tooltip。
语法
图表工具提示语法如下 −
options: {
plugins: {
tooltip: {
enabled: true,
(Write tooltip's style element)
},
}
}
工具提示 enabled 属性必须为 true 才能显示数据标签。如果设置为 false,则 工具提示 将停用。
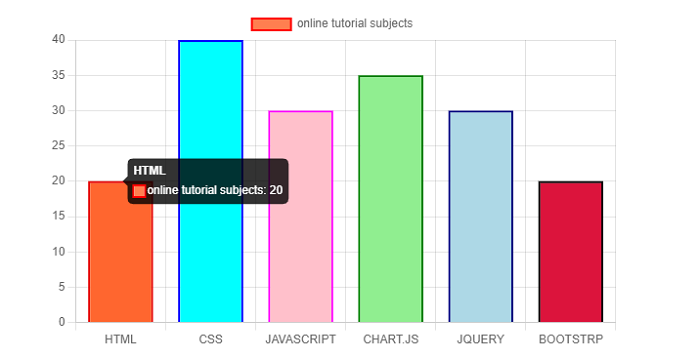
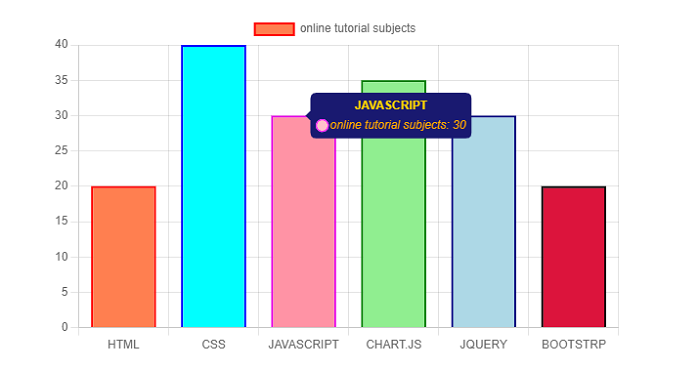
示例
让我们举一个例子,其中我们将使用各种工具提示配置 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
plugins: {
tooltip: {
enabled: true,
usePointStyle: true,
titleAlign: 'center',
titleColor: 'gold',
titleSpacing: 3,
TitleFont: {
weight: 'bold'
},
backgroundColor: 'midnightblue',
bodyColor: 'orange',
bodyAlign: 'center',
bodyFont: {
weight: 'italic'
},
callbacks: {
labelPointStyle: function(context) {
return {
pointStyle: 'circle',
rotation: 0
};
},
}
}
}
},
});
</script>
</body>
</html>
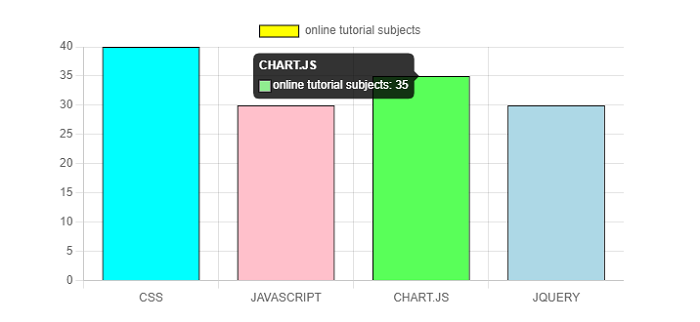
使用"编辑并运行"选项在线执行代码,然后将鼠标悬停在条形图上并观察工具提示的样式。
输出
以下输出图表显示了各种工具提示配置 −

Chart.js - 折线图
Chart.js 折线图,顾名思义,是一种在一条线上绘制数据点的方法。在大多数情况下,折线图用于显示数据的趋势或数据集之间的比较。
以下是折线图中用于数据集属性的命名空间 −
data.datasets[index] −它仅为此数据集提供选项。
options.datasets.line − 它为所有线数据集提供选项。
options.elements.line − 它为所有线元素提供选项。
options.elements.point − 它为所有点元素提供选项。
Options − 它为整个图表提供选项
我们需要使用"type: line"来创建折线图。
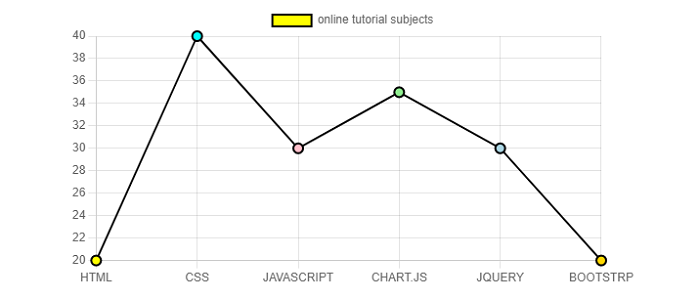
示例
让我们举一个例子,借助该例子我们将创建一个折线图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" heigth="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'line',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 2,
pointRadius: 5,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出
以下输出显示了折线图的创建 −

Chart.js - 条形图
Chart.js 条形图,顾名思义,是一种将数据值绘制为垂直条的方法。在大多数情况下,折线图用于显示数据的趋势以及并排的两个以上数据集之间的比较。
以下是条形图中用于数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.bar −它为所有条形数据集提供选项。
options.elements.bar − 它为所有条形元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: 'bar' 来创建条形图。
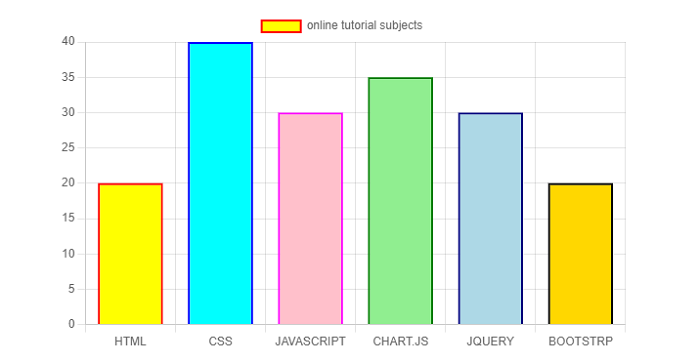
示例
让我们举一个例子,借助它我们将创建一个条形图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js">
</script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['red', 'blue', 'fuchsia', 'green', 'navy', 'black'],
borderWidth: 2,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出
通过执行上述代码,我们将得到以下输出图表 −

Chart.js - 雷达图
Chart.js 雷达图,顾名思义,用于显示多个数据点以及这些数据点之间的差异。借助雷达图,我们可以轻松比较两个或多个不同数据集的点。
以下是雷达图中用于数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.line −它为所有线数据集提供选项。
options.elements.line − 它为所有线元素提供选项。
options.elements.point − 它为所有点元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: "radar" 来创建雷达图。
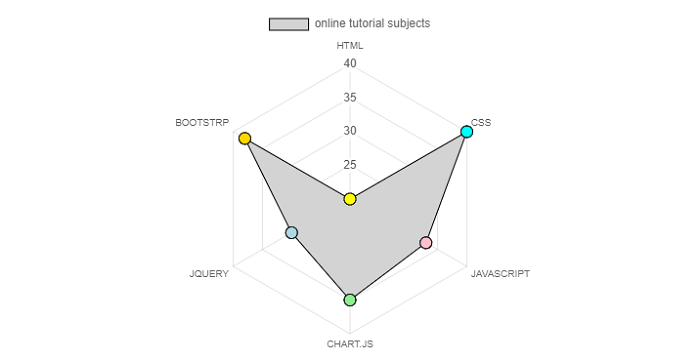
示例
让我们举一个例子,借助它我们将创建一个雷达图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'radar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 33, 35, 30, 38],
backgroundColor: ['lightgrey'],
pointBackgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 6,
}],
},
options: {
responsive: false,
elements: {
line: {
borderWidth: 3
}
}
},
});
</script>
</body>
</html>
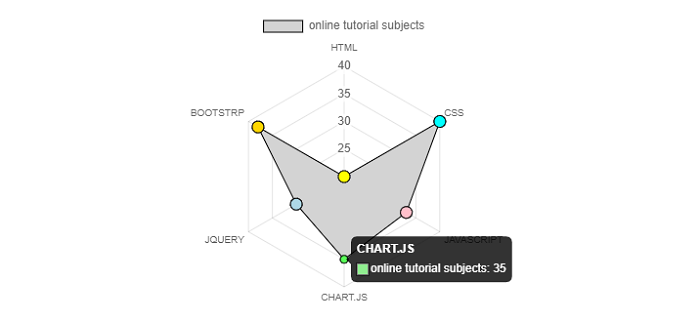
输出

Chart.js - 圆环图
Chart.js 圆环图是最常用的表示数据集的图表之一。圆环图分为多个部分,每个部分的弧线显示每条数据的比例值。如果您想显示数据之间的关系比例,圆环图是一个很好的选择。
以下是圆环图中用于数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.doughnut − 它为所有甜甜圈数据集提供选项。
options.elements.arc −它为所有弧形元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: 'doughnut' 来创建圆环图。
示例
让我们举一个例子,借助它我们将创建一个圆环图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'doughnut',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 13, 35, 20, 38],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
hoverOffset: 5
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出

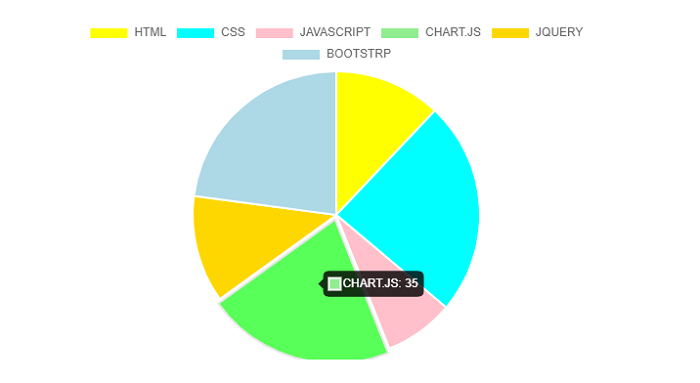
Chart.js - 饼图
Chart.js 饼图是另一种最常用的图表,用于表示数据集。与圆环图一样,饼图也分为多个部分,每个部分的弧线显示每部分数据的比例值。如果您想显示数据之间的关系比例,饼图也是一个很好的选择。
圆环图和饼图之间的区别在于它们的剪切值,这相当于应该切掉内部的哪一部分。对于饼图,cutout 的默认值为 0,而对于圆环图,cutout 的默认值为 50%。
以下是饼图中数据集属性要使用的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.pie − 它为所有饼图数据集提供选项。
options.elements.arc − 它为所有弧元素提供选项。
选项 −它为整个图表提供了选项
我们需要使用 type: "pie" 来创建饼图。
示例
让我们举一个例子,借助它我们将创建一个饼图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'pie',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 13, 35, 20, 38],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
hoverOffset: 5
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出
它将生成以下饼图作为输出 −

Chart.js - 极坐标面积图
Chart.js 极坐标面积图类似于饼图。唯一的区别是,在极坐标面积图中,每个部分都有相同的角度,即部分的半径根据值而不同。如果您想显示数据之间的比较,但也想显示上下文值的比例,极坐标面积图是一个绝佳的选择。
以下是极坐标面积图中用于数据集属性的命名空间 −
data.datasets[index] −它仅为此数据集提供选项。
options.datasets.polarArea − 它为所有 polarArea 数据集提供选项。
options.elements.arc − 它为所有弧元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: "polar" 来创建极地面积图。
示例
让我们举一个例子,借助该例子我们将创建一个极地面积图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'polarArea',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 15, 35, 25, 38],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出

Chart.js - 气泡图
Chart.js 为我们提供了一种借助气泡图同时显示三维数据的方法。气泡的前两个维度以及相应的水平和垂直轴决定了气泡在图表中的位置。而第三个维度则由气泡的大小表示。
以下是气泡图中用于数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.bubble −它为所有气泡数据集提供选项。
options.elements.point − 它为所有点元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: "bubble" 来创建气泡图。
示例
让我们举一个例子,借助它我们将创建一个气泡图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bubble',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [{
x: 20,
y: 21,
z: 20
},
{
x: 25,
y: 25,
z: 25
},
{
x: 13,
y: 11,
z: 25
},
{
x: 40,
y: 18,
z: 25
},
{
x: 31,
y: 28,
z: 25
},
{
x: 27,
y: 35,
z: 35
}
],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
borderColor: ['black'],
radius: 8,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
输出

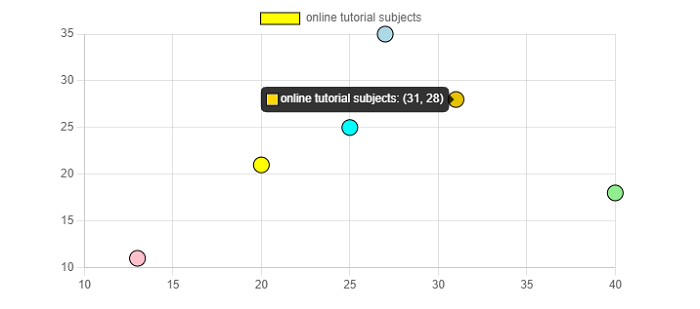
Chart.js - 散点图
Chart.js 散点图基本上基于简单的折线图,但其 X 轴更改为线性轴。创建散点图时,必须将数据作为包含 X 和 Y 属性的对象传递。
以下是气泡图中数据集属性要使用的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.scatter − 它为所有散点数据集提供选项。
options.datasets.line −它为所有线数据集提供选项。
options.elements.point − 它为所有点元素提供选项。
Options − 它为整个图表提供选项
我们需要使用 type: "scatter" 来创建散点图。
示例
让我们举一个例子,借助它我们将创建一个散点图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'scatter',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [
{x:10, y:14},
{x:25, y:35},
{x:21, y:20},
{x:35, y:28},
{x:15, y:10},
{x:19, y:30},
],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
borderColor: ['black'],
radius: 8,
}],
},
options: {
responsive: false,
scales: {
x: {
type: 'linear',
position: 'bottom,'
}
}
},
});
</script>
</body>
</html>
输出

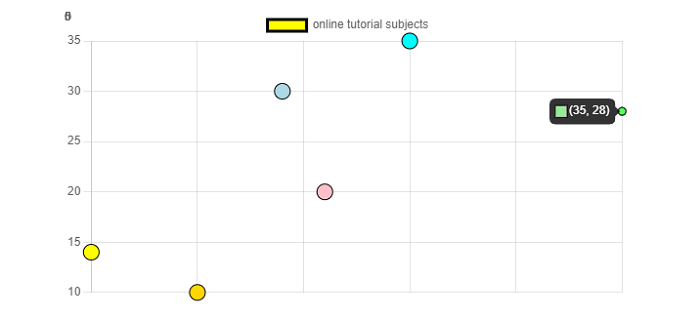
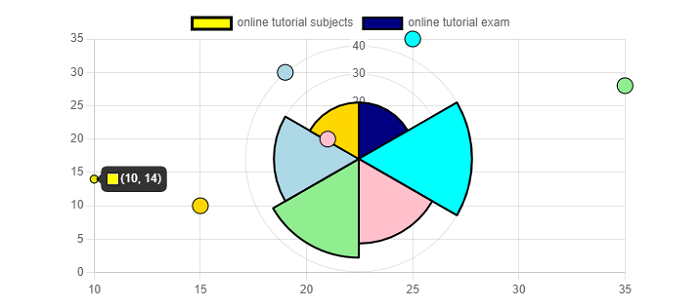
Chart.js - 混合图表
Chart.js 还为我们提供了创建具有两种或不同图表类型组合的图表的功能。此类图表称为混合图表。chart.js 混合图表最常见的示例之一是包含线数据集的条形图。
语法
创建混合图表的语法如下 −
type: 'scatter',
datasets: [
{ type: 'scatter', data: value, },
{ type: 'bar', data: value, },
]
示例
让我们举一个例子,借助该例子我们将创建一个混合图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'scatter',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
type: 'scatter',
label: "online tutorial subjects",
data: [
{x:10, y:14},
{x:25, y:35},
{x:21, y:20},
{x:35, y:28},
{x:15, y:10},
{x:19, y:30}
],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'gold', 'lightblue'],
borderColor: ['black'],
radius: 8,
},
{
type: 'polarArea',
label: "online tutorial exam",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['navy', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 2,
pointRadius: 5,
}
],
},
options: {
responsive: false,
scales: {
y: {
beginAtZero: true
}
}
},
});
</script>
</body>
</html>
输出

Chart.js - 笛卡尔轴
对于任何图表或图形,轴都是不可或缺的一部分。基本上,轴用于确定我们的数据如何映射到图表上的像素值。笛卡尔图表使用 1 个或多个 X 轴和 1 个或多个 Y 轴将数据点映射到二维 (2-D) 画布上。这些轴称为笛卡尔轴。
笛卡尔轴使用"options.scales.axis"命名空间。使用笛卡尔轴的语法如下 −
scales: {
x: {
grid: {
color: 'orange',
borderColor: 'orange',
}
}
}
示例
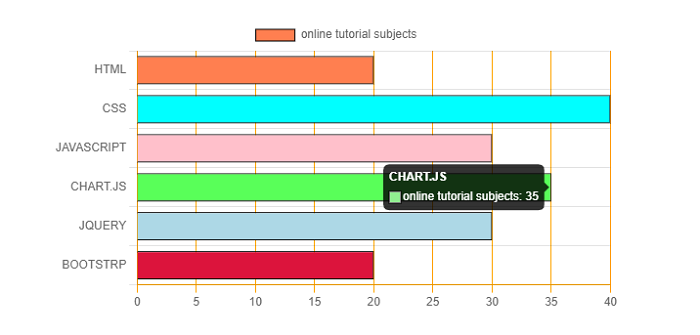
我们来举个例子,使用笛卡尔坐标轴来创建图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
</script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['coral', 'aqua', 'pink', 'lightgreen', 'lightblue', 'crimson'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 4,
}],
},
options: {
responsive: false,
indexAxis: 'y',
scales: {
x: {
grid: {
color: 'orange',
borderColor: 'orange',
}
}
}
},
});
</script>
</body>
</html>
输出

Chart.js - 分类轴
轴是任何图表或图形不可或缺的一部分。与笛卡尔轴一样,分类轴也是图表的重要组成部分。
下面给出了全局定义分类轴的语法−
let chart = new Chart(ctx, {
type: ...
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June'],
datasets: ...
}
});
我们可以将类别轴定义为轴的一部分,如下所示 −
let chart = new Chart(ctx, {
type: ...
data: ...
options: {
scales: {
x: {
type: 'category',
labels: ['January', 'February', 'March', 'April', 'May', 'June']
}
}
}
});
示例
我们来举个例子,使用分类轴来创建图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/helpers.esm.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'bar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 4,
}],
},
options: {
responsive: false,
scales: {
x: {
min: 'CSS',
max: 'JQUERY'
}
}
},
});
</script>
</body>
</html>
输出

Chart.js - 径向轴
径向轴用于径向图,例如雷达图或极地面积图。此径向轴基本上是将点映射到角度和径向方向上的单个轴。径向轴不是位于图表的边缘之一,而是覆盖图表区域。
示例
让我们举一个例子,其中我们将使用径向轴来创建图表 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" height="300" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'radar',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 33, 35, 30, 38],
backgroundColor: ['lightgrey'],
pointBackgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 1,
pointRadius: 6,
}],
},
options: {
responsive: false,
scales: {
r: {
suggestedMin: 40,
suggestedMax: 40
}
}
},
});
</script>
</body>
</html>
输出