Chart.js - 折线图
Chart.js 折线图,顾名思义,是一种在一条线上绘制数据点的方法。在大多数情况下,折线图用于显示数据的趋势或数据集之间的比较。
以下是折线图中数据集属性的命名空间 −
data.datasets[index] − 它仅为此数据集提供选项。
options.datasets.line − 它为所有线数据集提供选项。
options.elements.line − 它为所有线元素提供选项。
options.elements.point −它为所有点元素提供选项。
Options − 它为整个图表提供选项
我们需要使用"type: line"来创建折线图。
示例
让我们举一个例子,借助它我们将创建一个折线图 −
<!DOCTYPE>
<html>
<head>
<meta charset- "UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>chart.js</title>
</head>
<body>
<canvas id="chartId" aria-label="chart" heigth="350" width="580"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.1.1/chart.min.js"></script>
<script>
var chrt = document.getElementById("chartId").getContext("2d");
var chartId = new Chart(chrt, {
type: 'line',
data: {
labels: ["HTML", "CSS", "JAVASCRIPT", "CHART.JS", "JQUERY", "BOOTSTRP"],
datasets: [{
label: "online tutorial subjects",
data: [20, 40, 30, 35, 30, 20],
backgroundColor: ['yellow', 'aqua', 'pink', 'lightgreen', 'lightblue', 'gold'],
borderColor: ['black'],
borderWidth: 2,
pointRadius: 5,
}],
},
options: {
responsive: false,
},
});
</script>
</body>
</html>
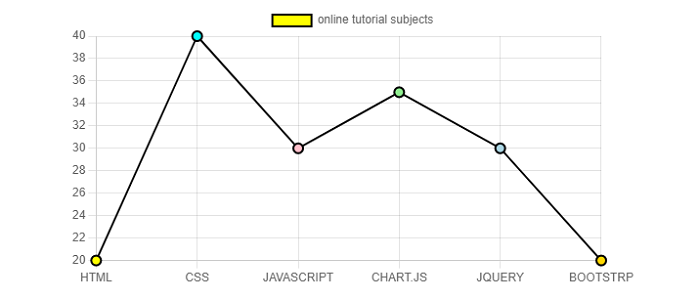
输出
以下输出显示了折线图的创建 −