Aurelia - 对话框
Aurelia 提供了一种实现对话框(模式)窗口的方法。在本章中,我们将向您展示如何使用它。
步骤 1 - 安装对话框插件
可以从命令提示符窗口安装对话框插件。
C:\Users\username\Desktop\aureliaApp>jspm install aurelia-dialog
要使此插件正常工作,我们需要使用手动引导。我们在配置章节中介绍了这一点。在main.js文件中,我们需要添加aurelia-dialog插件。
main.js
export function configure(aurelia) {
aurelia.use
.standardConfiguration()
.developmentLogging()
.plugin('aurelia-dialog');
aurelia.start().then(() => aurelia.setRoot());
}
第 2 步 - 创建文件夹和文件
首先,我们将创建一个名为 modal 的新目录。让我们将其放在 components 文件夹中。打开 命令提示符 并运行以下代码。
C:\Users\username\Desktop\aureliaApp\src\components>mkdir modal
在此文件夹中,我们将创建两个新文件。这些文件将代表我们的模式的 view 和 view-model。
C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.html C:\Users\username\Desktop\aureliaApp\src\components\modal>touch my-modal.js
步骤 3 - 创建模态框
首先,让我们添加 view-model 代码。我们需要导入并注入 dialog-controller。此控制器用于处理模态框特定的功能。在下面的示例中,我们使用它来水平集中模态框。
my-modal.js
import {inject} from 'aurelia-framework';
import {DialogController} from 'aurelia-dialog';
@inject(DialogController)
export class Prompt {
constructor(controller) {
this.controller = controller;
this.answer = null;
controller.settings.centerHorizontalOnly = true;
}
activate(message) {
this.message = message;
}
}
view 代码如下所示。单击按钮将打开或关闭模式。
my-modal.html
<template>
<ai-dialog>
<ai-dialog-body>
<h2>${message}</h2>
</ai-dialog-body>
<ai-dialog-footer>
<button click.trigger = "controller.cancel()">Cancel</button>
<button click.trigger = "controller.ok(message)">Ok</button>
</ai-dialog-footer>
</ai-dialog>
</template>
第 4 步 - 触发模态框
最后一步是触发模态框的函数。我们需要导入并注入 DialogService。此服务有方法 open,我们可以从 my-modal 文件和 model 传递 view-model,这样我们就可以动态绑定数据。
app.js
import {DialogService} from 'aurelia-dialog';
import {inject} from 'aurelia-framework';
import {Prompt} from './components/modal/my-modal';
@inject(DialogService)
export class App {
constructor(dialogService) {
this.dialogService = dialogService;
}
openModal() {
this.dialogService.open( {viewModel: Prompt, model: 'Are you sure?' }).then(response => {
console.log(response);
if (!response.wasCancelled) {
console.log('OK');
} else {
console.log('cancelled');
}
console.log(response.output);
});
}
};
最后,我们将创建一个按钮,以便我们可以调用 openModal 函数。
app.html
<template> <button click.trigger = "openModal()">OPEN MODAL</button> <template>
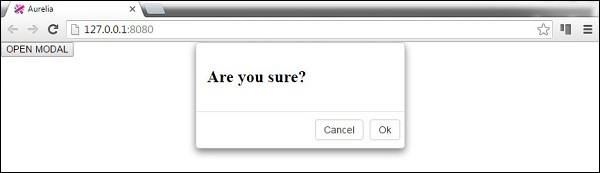
如果我们运行应用程序,我们可以单击OPEN MODAL按钮来触发新的模式窗口。