Aurelia - 数据绑定
Aurelia 有自己的数据绑定系统。在本章中,您将学习如何使用 Aurelia 绑定数据,并解释不同的绑定机制。
简单绑定
您已经在我们之前的一些章节中看到了简单绑定。${...>语法用于链接视图模型和视图。
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}
app.html
<template>
<h3>${myData}</h3>
</template>

双向绑定
Aurelia 的美妙之处在于它的简单性。当我们绑定到 输入 字段时,会自动设置双向数据绑定
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}
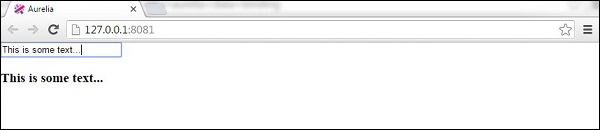
app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>
现在,我们已经链接了视图模型和视图。 每当我们在 input 字段中输入一些文本时,视图就会更新。