Aurelia - 最佳实践
Aurelia 是一个新框架,因此最佳实践尚未确定。在本章中,您将找到一些有用的指导原则。
开始一个新项目
Aurelia 提供 aurelia-skeletons。有几个骨架可供选择。 Aurelia 背后的团队正在积极支持这些框架,他们始终与框架的最新版本保持同步。
Aurelia Skeletons
skeleton-es2016-webpack 允许您编写 ES2016 代码并使用 npm 进行包管理,使用 webpack 进行捆绑。
skeleton-es2016 允许您编写 ES2016 代码并使用 jspm 进行包管理,使用 SystemJS 进行加载和捆绑。
skeleton-typescript-webpack 允许您编写 TypeScript 代码并使用 npm 进行包管理, webpack 用于打包。
skeleton-typescript 允许您编写 TypeScript 代码并使用 jspm 进行包管理,使用 SystemJS 进行加载和打包。
skeleton-typescript-asp.net5 允许您编写 TypeScript 代码并使用 jspm 进行包管理,使用 SystemJS 进行加载和打包。ASP.NET 后端也已集成。
skeleton-es2016-asp.net5 允许您编写 ES2016 代码并使用 jspm 进行包管理,使用 SystemJS 进行加载和打包。 ASP.NET 后端已集成。
您可以从 GitHub 克隆所有骨架。安装说明可在每个骨架的 README.md 文件内找到。
C:\Users\username\Desktop>git clone https://github.com/aurelia/skeleton-navigation.git
文件夹结构
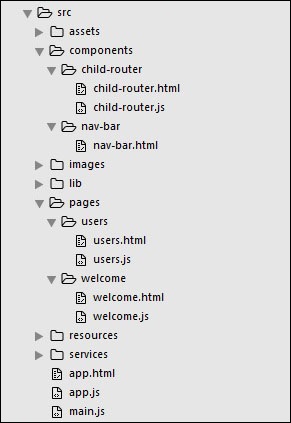
您可以自由使用任何您想要的文件夹结构。如果您不确定从哪里开始,您可以使用以下文件夹结构。该图像代表 src 目录中的文件和文件夹。

Web 标准
Aurelia 是一个面向 Web 标准的框架。这是其背后团队的主要目标之一。他们将确保框架始终遵循现代 Web。这对开发人员来说非常好,因为我们可以依赖框架未来的可用性。它还帮助我们及时了解浏览器和 Web。
EcmaScript 6
这不仅对 Aurelia 来说是一种很好的做法,对任何其他 JavaScript 框架来说也是如此。ES6 提供了有助于开发过程的新功能。如果您喜欢强类型语言,也可以使用 TypeScript。


