ASP.NET Core - 视图
在 ASP.NET Core MVC 应用程序中,没有页面,当您在 URL 中指定路径时,它也不包含与页面直接对应的任何内容。 在 ASP.NET Core MVC 应用程序中,最接近页面的东西称为视图。
如您所知,在 ASP.NET MVC 应用程序中,所有传入的浏览器请求都由控制器处理,并且这些请求被映射到控制器操作。
控制器操作可能会返回一个视图,或者它也可能执行一些其他类型的操作,例如重定向到另一个控制器操作。
在 MVC 框架中,最流行的创建 HTML 的方法是使用 ASP.NET MVC 的 Razor 视图引擎。
要使用此视图引擎,控制器操作会生成一个 ViewResult 对象,并且 ViewResult 可以包含我们要使用的 Razor 视图的名称。

视图将是文件系统上的一个文件,ViewResult 也可以携带一个模型对象到视图,视图可以在创建 HTML 时使用这个模型对象。
当 MVC 框架看到您的控制器操作生成 ViewResult 时,框架将在文件系统上找到视图,执行视图,生成 HTML,框架将此 HTML 发送回客户端。
示例
现在让我们举一个简单的例子,通过更改 HomeController Index 方法实现来了解它在我们的应用程序中的工作原理,如以下程序所示。
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View();
}
}
}
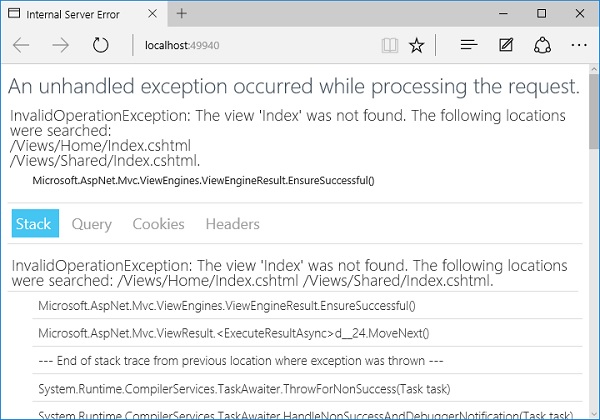
在 HomeController 中,我们不生成 ObjectResult,而是返回 View() 方法返回的内容。View 方法不返回 ObjectResult。 它创建了一个新的 ViewResult,因此我们还将 Index 方法的返回类型更改为 ViewResult。View 方法在此处确实接受一些参数。 我们将在没有任何其他参数的情况下调用此方法。 让我们保存您的文件并刷新您的浏览器。

这是因为 MVC 框架必须出去寻找那个视图,但现在没有视图。
默认情况下,C# ASP.NET 项目中的视图是具有 *.cshtml 扩展名的文件,并且视图遵循特定约定。 默认情况下,所有视图都位于项目的 Views 文件夹中。
如果您不提供任何额外信息,视图位置和视图文件名将由 ASP.NET MVC 派生。
如果我们需要从 HomeController 的 Index 操作中渲染一个视图,MVC 框架首先会在 Views 文件夹中查找该视图。
它将进入主文件夹,然后查找名为 Index.cshtml 的文件 − 文件名以 Index 开头,因为我们处于 Index 操作中。
MVC 框架还将查看共享文件夹和您放置在共享文件夹内的视图,您可以在应用程序的任何位置使用它们。
为了让我们的视图结果正常工作,让我们在正确的位置创建这个 Index.cshtml 文件。 所以在我们的项目中,我们首先需要添加一个包含我们所有视图的文件夹,并将其命名为 Views。在 Views 文件夹中,我们将为与 HomeController 关联的视图添加另一个文件夹,并将该文件夹称为 Home。 右键单击主文件夹并选择 Add → New Item。

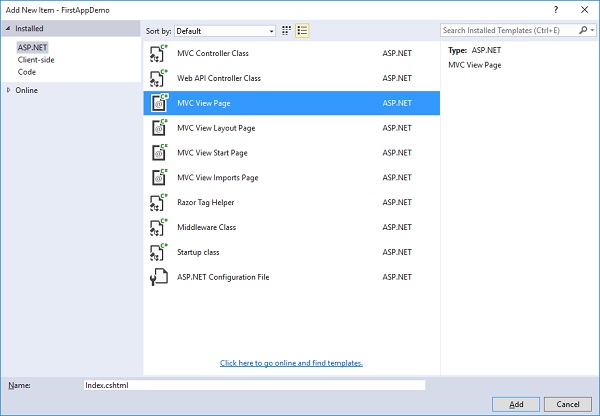
在左窗格中,选择 MVC 视图页面并在名称字段中输入 index.cshtml,然后单击添加按钮。
让我们在 index.cshtml 文件中添加以下代码。
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<div>
This message is from the View...
</div>
</body>
</html>
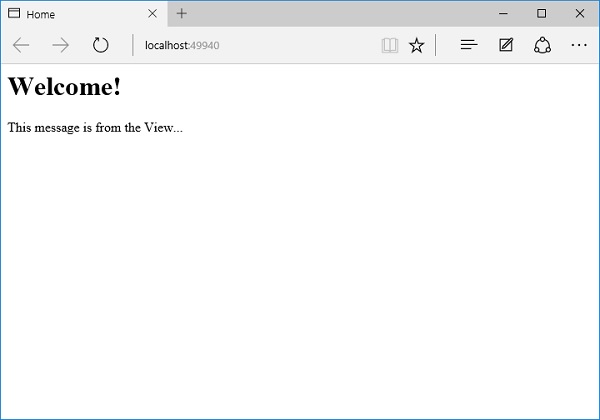
您现在可以看到一个 *.cshtml 文件。 它可以包含 HTML 标记,我们在此文件中的任何标记都将直接发送给客户端。 保存此文件并刷新浏览器。

现在,Home 控制器通过 ViewResult 将此视图呈现给客户端,以及该 index.cshtml 文件中的所有标记,这就是发送给客户端的内容。
让我们回到 HomeController 和 View 方法。 这个 View 方法有几个不同的重载,并将员工模型作为参数传递。
using FirstAppDemo.Models;
using Microsoft.AspNet.Mvc;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace FirstAppdemo.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
var employee = new Employee { ID = 1, Name = "Mark Upston"};
return View(employee);
}
}
}
View 方法只接受一个模型对象,并将使用默认视图,即 Index。 在这里,我们只想传入该模型信息并在 Index.cshtml 中使用该模型,如以下程序所示。
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<title>Home</title>
</head>
<body>
<h1>Welcome!</h1>
<div>
@Model.Name
</div>
</body>
</html>
当我们在 Razor 视图 中使用 @ 符号时,Razor 视图引擎会将您键入的任何内容视为 C# 表达式。Razor 视图包含一些我们可以在 C# 表达式中访问的内置成员。最重要的成员之一是模型。 当你说@Model 时,你将获得你从控制器传递到视图的模型对象。 所以这里 @Model.Name 将在视图中显示员工姓名。
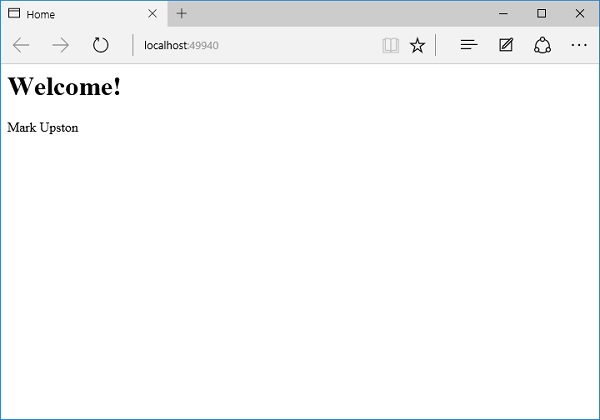
现在让我们保存所有文件。 在此之后,刷新浏览器以查看以下输出。

您现在可以在上面的屏幕截图中看到员工姓名。


