ASP.NET Core - 项目布局
在本章中,我们将讨论 ASP.NET Core 项目如何出现在文件系统中,以及不同的文件和目录如何协同工作。
让我们打开在上一章中创建的FirstAppDemo 项目。

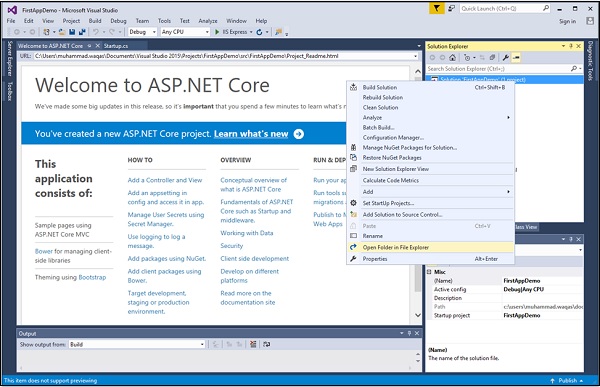
在"解决方案资源管理器"窗口中,右键单击 Solution 解决方案节点并在File Explorer 文件资源管理器中选择Open Folder打开文件夹。

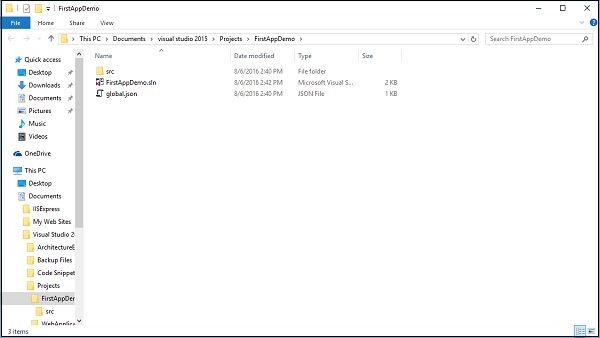
您现在将看到根目录中有两个文件:FirstAppDemo.sln 和 global.json。

FirstAppDemo.sln 是一个解决方案文件。 Visual Studio 多年来一直默认使用此扩展,如果您想在 Studio 中打开该应用程序并对其进行处理,您可以双击该文件。
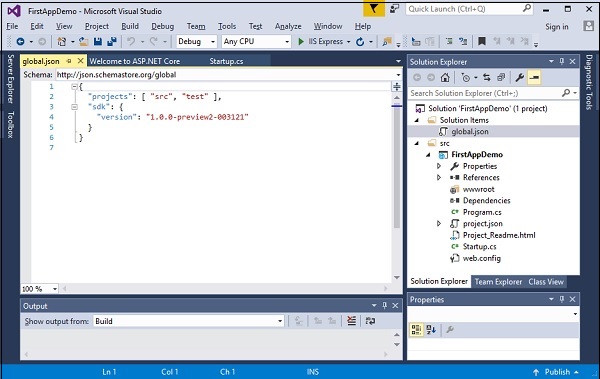
还有一个 global.json 文件。 让我们在 Visual Studio 中打开这个文件。

在文件中,项目的设置很重要。 此项目设置告诉 ASP.NET 在哪里查找您的源代码以及哪些文件夹包含您的项目。
有两个可能的文件夹"src"用于源和一个"test"文件夹。除非您的项目和源代码位于这两个文件夹之一,否则代码将无法构建。 如果需要,您可以更改这些设置。
Windows 资源管理器在磁盘上有 "src" 文件夹。 您没有测试文件夹。在测试文件夹中,您可以放置单元测试项目。 让我们双击"src"文件夹。

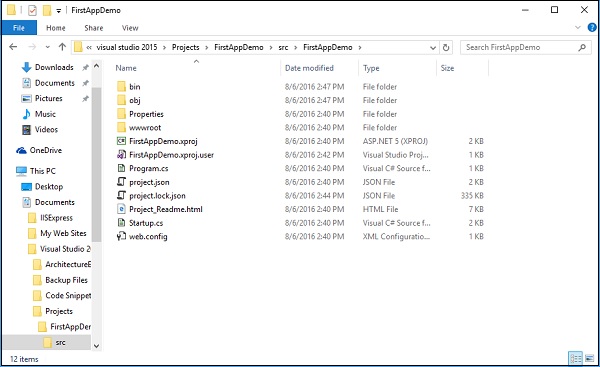
您可以看到 FirstAppDemo 项目和 Web 应用程序。 现在,双击该文件夹。

这些是应用程序的源代码文件,您还可以在"Solution Explorer"解决方案资源管理器窗口中看到此文件夹结构。 这是因为在当前版本的 ASP.NET Core 中,文件系统决定了项目中的内容。
如果您向磁盘添加一个新文件,该文件将被添加到项目中。 如果删除一个文件,该文件将从项目中删除。一切都保持同步,这与以前版本的 ASP.NET Core 略有不同,在以前的版本中,一个项目文件,一个 *.cs proj 文件,包含项目中所有内容的清单。
ASP.NET Core 还会在文件更改或出现新文件时编译您的应用程序。
示例
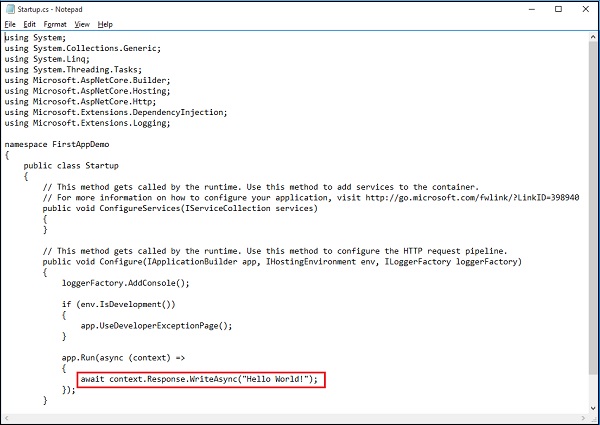
让我们通过在文本编辑器中打开 Startup.cs 文件来查看一个简单示例。

正是这行代码响应了对您的应用程序的每个 HTTP 请求,它只是响应 Hello World!
让我们将上面屏幕截图中的字符串更改为 "Hello World! This ASP.NET Core Application" ,如以下程序所示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
namespace FirstAppDemo {
public class Startup {
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app,
IHostingEnvironment env, ILoggerFactory loggerFactory) {
loggerFactory.AddConsole();
if (env.IsDevelopment()){
app.UseDeveloperExceptionPage();
}
app.Run(async (context) => {
await context.Response.WriteAsync(
"Hello World! This ASP.NET Core Application");
});
}
}
}
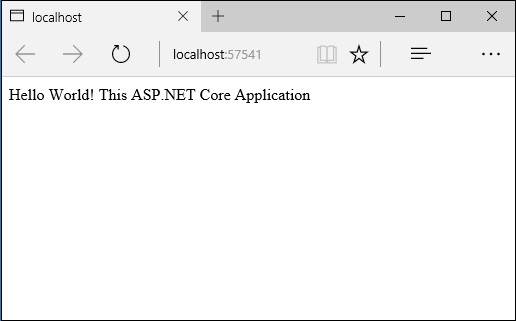
按 Ctrl + S 将此文件保存在文本编辑器中,然后返回 Web 浏览器并刷新应用程序。

现在您可以看到您的更改已反映在浏览器中。
这是因为 ASP.NET 将监视文件系统并在文件更改时自动重新编译应用程序。 您不需要在 Visual Studio 中显式构建应用程序。
事实上,您可以使用完全不同的编辑器,例如 Visual Studio Code。
使用 Visual Studio 所需要做的就是通过在没有调试器的情况下运行来启动 Web 服务器。 您也可以按 Ctrl + F5,并且可以编辑文件、保存文件,只需刷新浏览器即可看到更改。
对于使用 C# 等编译语言构建 Web 应用程序来说,这是一个很好的工作流程。


