ASP.NET Core - 静态文件
在本章中,我们将学习如何使用文件。 几乎每个 Web 应用程序都需要的一个重要功能是能够从文件系统提供文件(静态文件)。
我们在文件系统上拥有的 JavaScript 文件、图像、CSS 文件等静态文件是 ASP.NET Core 应用程序可以直接提供给客户端的资产。
静态文件通常位于网络根 (wwwroot) 文件夹中。
默认情况下,这是我们可以直接从文件系统提供文件的唯一地方。
示例
现在让我们举一个简单的例子,我们将在其中了解如何在我们的应用程序中提供这些文件。
在这里,我们要向我们的 FirstAppDemo 应用程序添加一个简单的 HTML 文件,并且该 HTML 文件必须进入 Web 根 (wwwroot) 文件夹。 在解决方案资源管理器中右键单击 wwwroot 文件夹并选择 Add → New Item。

在中间窗格中,选择HTML 页面 并将其命名为index.html,然后单击添加 按钮。

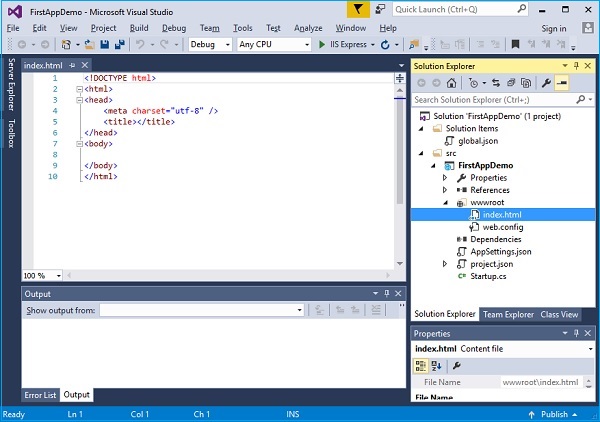
您将看到一个简单的 index.html 文件。 让我们添加一些简单的文本和标题,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Welcome to ASP.NET Core</title>
</head>
<body>
Hello, Wolrd! this message is from our first static HTML file.
</body>
</html>
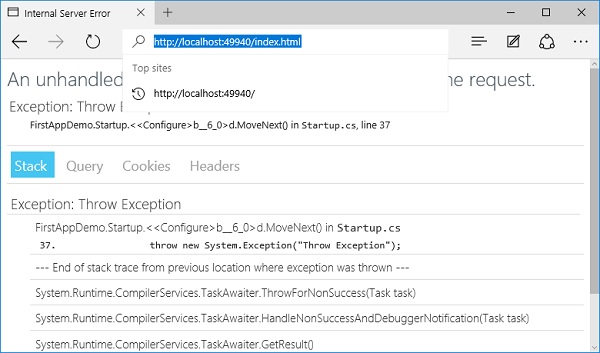
当您运行您的应用程序并在浏览器中转到 index.html 时,您会看到 app.Run 中间件抛出异常,因为我们的应用程序中当前没有任何内容。

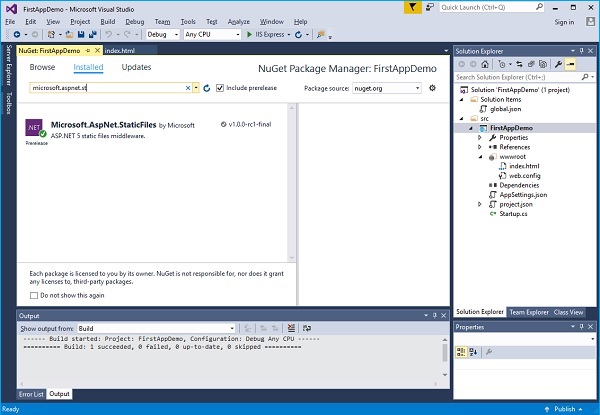
没有任何中间件会去寻找文件系统上的任何文件来提供服务。 要解决此问题,请转到 NuGet packages manager,方法是在解决方案资源管理器中右键单击您的项目并选择管理 NuGet 包。

搜索 Microsoft.AspNet.StaticFiles 将找到静态文件中间件。 让我们安装这个 nuget 包,现在我们应该有其他方法可以用来在 Configure 方法中注册中间件。
让我们在 Configure 方法中添加 UseStaticFiles ,如下面的程序所示。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}
除非您覆盖选项并传入一些不同的配置参数,否则静态文件将为给定请求做的是查看请求路径。 然后将此请求路径与文件系统以及文件系统上的内容进行比较。
如果静态文件发现它可以使用的文件,它将提供该文件而不调用下一个中间件。
如果它没有找到匹配的文件,那么它将继续处理下一个中间件。
让我们保存 Startup.cs 文件并刷新浏览器。

您现在可以看到 index.html 文件。 任何你放在 wwwroot − 内的任何地方的任何 JavaScript 文件或 CSS 文件或 HTML 文件,你都可以提供它们。
现在如果您希望 index.html 成为您的默认文件,这是 IIS 一直具有的功能。
您始终可以为 IIS 提供要查找的默认文件列表。 如果有人访问目录的根目录,或者在这种情况下访问网站的根目录,并且如果 IIS 找到名为 index.html 的内容,它会自动提供该文件。
现在让我们开始做一些改变。 首先,我们需要去除强制错误,然后添加另一个中间件,即 UseDefaultFiles。 下面是 Configure 配置方法的实现。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
这个中间件将查看传入的请求并查看它是否针对目录的根以及是否有任何匹配的默认文件。
您可以覆盖此中间件的选项以告诉它要查找的默认文件是什么,但默认情况下 Index.html 是默认文件之一。
让我们保存 Startup.cs 文件并在浏览器中转到 Web 应用程序的根目录。

您现在可以看到 index.html 是您的默认文件。 安装中间件的顺序很重要,因为如果在 UseStaticFiles 之后安装了 UseDefaultFiles,则不会得到相同的结果。
如果您要使用 UseDefaultFiles 和 UseStaticFiles,您可能还需要 Microsoft.aspnet.staticfiles 和 NuGet 包中的另一个中间件,即 FileServer 中间件。 这实质上包括按正确顺序排列的默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
让我们再次保存 Startup.cs 文件。 刷新浏览器后,您将看到与以下屏幕截图相同的结果。