ASP.NET Core - 新项目
在本章中,我们将讨论如何在 Visual Studio 中创建一个新项目。
安装 Visual Studio 2015 工具后,您可以从 File → New Project 菜单选项开始构建新的 ASP.NET Core 应用程序。

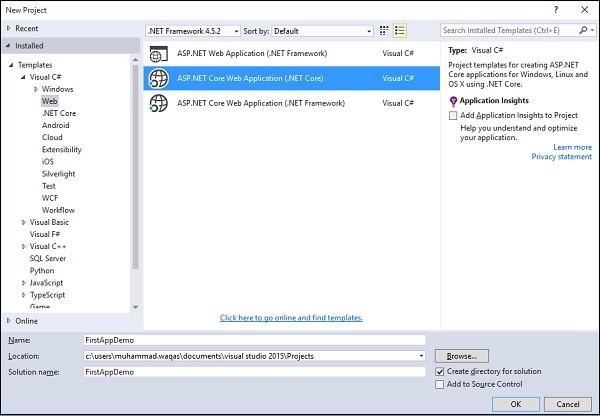
在"New Project"新建项目对话框中,您将看到以下三种不同的 Web 项目模板 −
ASP.NET Web Application − 简单的 ASP.NET 应用程序模板。
ASP.NET Core Web Application (.NET Core) − 这将从一个在 .NET Core 框架上运行的跨平台兼容项目开始。
ASP.NET Core Web Application (.NET Framework) − 这将启动一个在 Windows 上的标准 .NET Framework 上运行的新项目。
在左窗格中,选择 Templates → Visual C# → Web,然后在中间窗格中选择 ASP.NET Core Web 应用程序 (.NET Core) 模板。 让我们将此应用程序称为 FirstAppDemo 并指定 ASP.NET Core 项目的位置,然后单击 "OK" 确定。

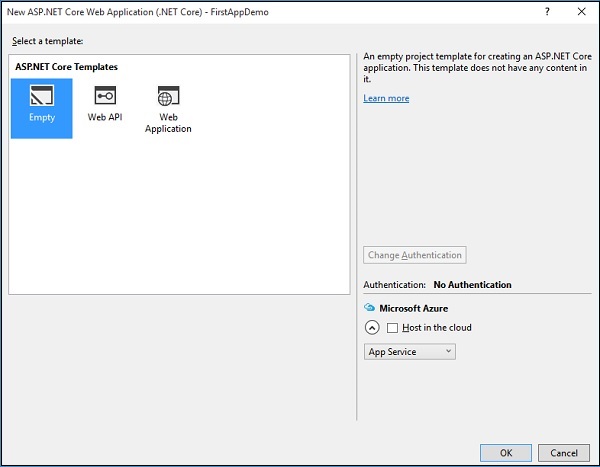
在上面的对话框中,您可以从可用的 ASP.NET Core 模板中为 ASP.NET 应用程序选择一个特定的模板。
ASP.NET Core 模板目前包含三种不同的模板。 其中,Web Application template 将帮助您在文件系统上布置大量文件。 这还允许您立即使用 ASP.NET MVC。
在这里,我们将从一个空模板开始。 这将帮助我们从头开始构建它。 让我们选择 Empty 模板,关闭云中的 Host,然后单击 OK。

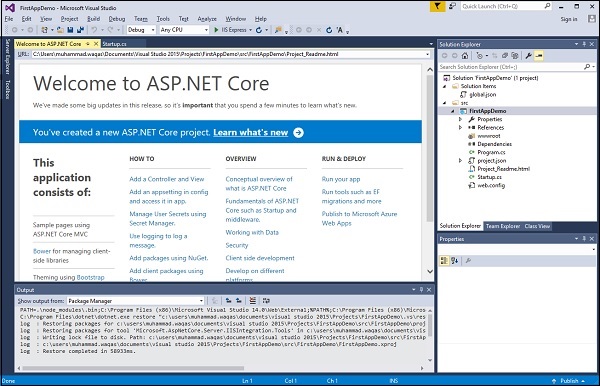
Visual Studio 现在将在一段时间内启动该项目。 在"Solution Explorer"解决方案资源管理器窗口中,您将看到该项目中的所有文件。
让我们运行此应用程序,您可以通过按 Ctrl+F5 或转到"Debug"调试菜单来执行此操作。 转到"Debug"调试菜单后,选择Start Without Debugging(开始而不调试)。

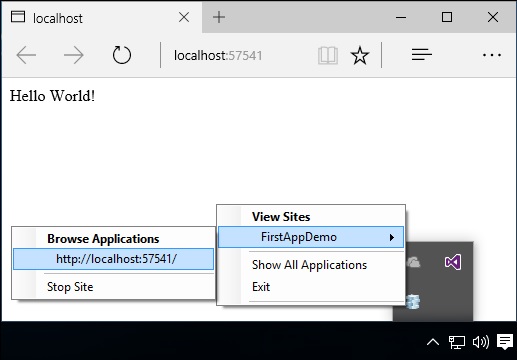
此应用程序只能显示 Hello World! 这运行在 localhost:57741 上。 在 window 系统托盘中,你也可以看到IIS Express正在运行。

站点的名称是 FirstAppDemo。如果您一直使用 ASP.NET 和以前版本的框架进行编程,您与 Visual Studio 交互的方式以及 Visual Studio 使用 IIS Express 托管您的应用程序的方式,所有这些方面都将是您熟悉的。


