ASP.NET - 安全性
在站点中实现安全性有以下几个方面:
身份验证:这是确保用户身份和真实性的过程。 ASP.NET 允许四种类型的身份验证:
- Windows 身份验证
- 表单身份验证
- IIS 身份验证
- 自定义身份验证
授权:这是定义特定角色并将其分配给特定用户的过程。
保密性:它涉及加密客户端浏览器和网络服务器之间的通道。
完整性:它涉及维护数据的完整性。 例如,实现数字签名。
基于表单的身份验证
传统上,基于表单的身份验证涉及编辑 web.config 文件并添加带有适当身份验证代码的登录页面。
可以编辑web.config文件,在上面写入以下代码:
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="login.aspx"/>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
...
...
</configuration>
上面代码片段中提到的login.aspx页面可能有以下代码隐藏文件,其中硬编码了用于身份验证的用户名和密码。
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text, chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}
请注意,FormsAuthentication 类负责身份验证过程。
但是,Visual Studio 允许您通过网站管理工具无缝轻松地实现用户创建、身份验证和授权,而无需编写任何代码。 该工具允许创建用户和角色。
除此之外,ASP.NET 还附带现成的登录控件集,其中包含为您执行所有作业的控件。
实施基于表单的安全性
要设置基于表单的身份验证,您需要以下内容:
- 支持身份验证过程的用户数据库
- 使用数据库的网站
- 用户帐户
- 角色
- 限制用户和群组活动
- 默认页面,显示用户的登录状态和其他信息。
- 登录页面,允许用户登录、检索密码或更改密码
要创建用户,请执行以下步骤:
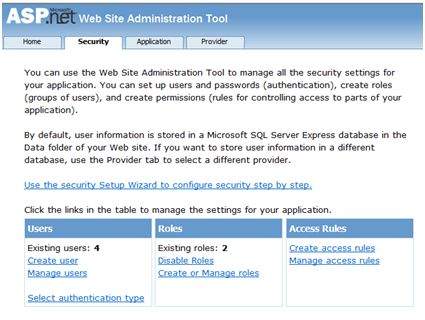
步骤(1) : 选择网站 -> ASP.NET 配置以打开 Web 应用程序管理工具。
步骤(2):单击"安全"选项卡。

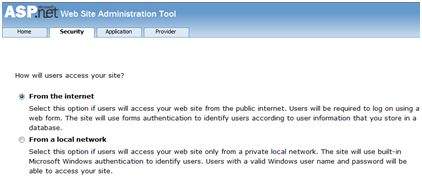
步骤(3):通过选择"来自 Internet"单选按钮,将身份验证类型选择为"基于表单的身份验证"。

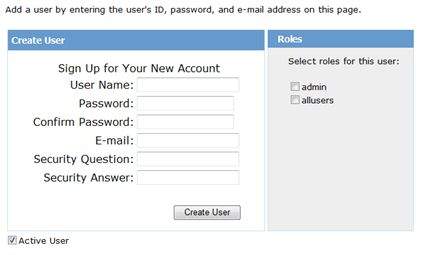
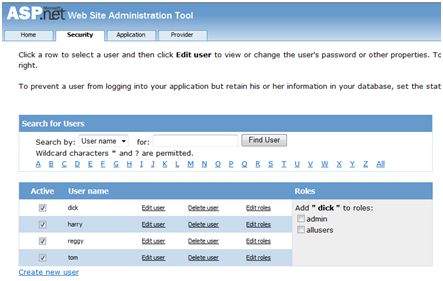
步骤(4):点击"创建用户"链接创建一些用户。 如果您已经创建了角色,则可以在此阶段将角色分配给用户。

步骤(5):创建网站并添加以下页面:
- Welcome.aspx
- Login.aspx
- CreateAccount.aspx
- PasswordRecovery.aspx
- ChangePassword.aspx
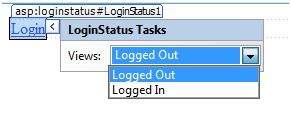
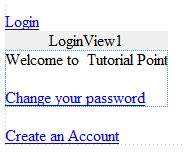
步骤(6) : 将 LoginStatus 控件放置在工具箱登录部分的 Welcome.aspx 上。 它有两个模板:LoggedIn 和 LoggedOut。
在 LoggedOut 模板中,有一个登录链接,在 LoggedIn 模板中,控件上有一个注销链接。 您可以从"属性"窗口更改控件的登录和注销文本属性。

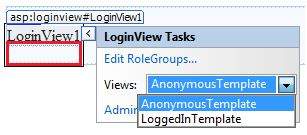
步骤(7):将工具箱中的 LoginView 控件放置在 LoginStatus 控件下方。 在这里,您可以放置文本和其他控件(超链接、按钮等),这些控件根据用户是否登录而显示。
该控件有两个视图模板:匿名模板和登录模板。 选择每个视图并为每个模板编写一些要显示的用户文本。 文本应放置在标记为红色的区域。

步骤(8):应用程序的用户由开发人员创建。 您可能希望允许访问者创建用户帐户。 为此,请在 LoginView 控件下方添加一个链接,该链接应链接到 CreateAccount.aspx 页面。
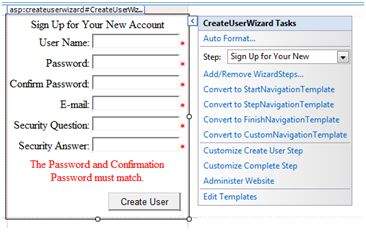
步骤(9):在创建帐户页面放置一个CreateUserWizard控件。 将此控件的ContinueDestinationPageUrl 属性设置为Welcome.aspx。

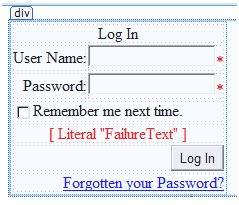
步骤(10):创建登录页面。 在页面上放置一个登录控件。 LoginStatus 控件自动链接到Login.aspx。 要更改此默认值,请在 web.config 文件中进行以下更改。
例如,如果您要将登录页面命名为signup.aspx,请将以下行添加到 web.config 的 <authentication> 部分:
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="signup.aspx" defaultUrl = “Welcome.aspx†/>
</authentication>
</system.web>
</configuration>
步骤(11) : 用户经常忘记密码。 PasswordRecovery 控件可帮助用户获得帐户的访问权限。 选择登录控件。 打开其智能标记并单击"转换为模板"。
自定义控件的 UI,在登录按钮下放置一个超链接控件,该控件应链接到 PassWordRecovery.aspx。

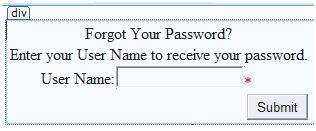
步骤(12):在密码恢复页面放置一个PasswordRecovery控件。 该控件需要一个电子邮件服务器来将密码发送给用户。

步骤 (13):在 Welcome.aspx 的 LoginView 控件的 LoggedIn 模板中创建指向 ChangePassword.aspx 页面的链接。

步骤(14):在更改密码页面放置一个ChangePassword控件。 该控件也有两个视图。

现在运行应用程序并观察不同的安全操作。
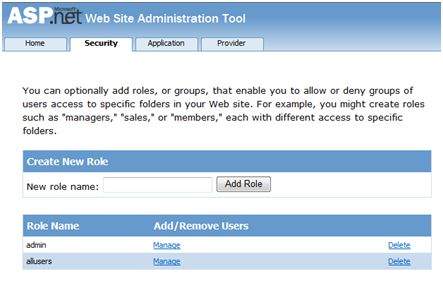
要创建角色,请返回 Web 应用程序管理工具并单击"安全"选项卡。 单击"创建角色"并为应用程序创建一些角色。

点击"管理用户"链接并向用户分配角色。

IIS 身份验证:SSL
安全套接字层或 SSL 是用于确保安全连接的协议。 启用 SSL 后,浏览器会对发送到服务器的所有数据进行加密,并对来自服务器的所有数据进行解密。 同时,服务器对进出浏览器的所有数据进行加密和解密。
安全连接的 URL 以 HTTPS 而不是 HTTP 开头。 使用安全连接的浏览器会显示一个小锁。 当浏览器首次尝试通过使用 SSL 的安全连接与服务器进行通信时,服务器会通过发送其数字证书来验证自身身份。
要使用 SSL,您需要从受信任的证书颁发机构 (CA) 购买数字安全证书并将其安装在 Web 服务器中。 以下是一些值得信赖且享有盛誉的认证机构:
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL 内置于所有主要浏览器和服务器中。 要启用 SSL,您需要安装数字证书。 各种数字证书的强度根据加密期间生成的密钥的长度而变化。 长度越长,证书就越安全,因此连接也就越安全。
| 长度 | 描述 |
|---|---|
| 40位 | 大多数浏览器都支持,但很容易破解。 |
| 56位 | 比 40 位更强。 |
| 128位 | 极难破解,但所有浏览器都不支持它。 |


