ASP.NET - HTML 服务器控件
HTML 服务器控件基本上是经过增强以启用服务器端处理的标准 HTML 控件。 header标签、anchor标签、input元素等HTML控件不经过服务器处理,而是发送到浏览器进行显示。
通过添加属性 runat="server" 并添加 id 属性,将它们专门转换为服务器控件,以使它们可用于服务器端处理。
例如,考虑 HTML 输入控件:
<input type="text" size="40">
通过添加 runat 和 id 属性,可以将其转换为服务器控件:
<input type="text" id="testtext" size="40" runat="server">
使用 HTML 服务器控件的优点
虽然 ASP.NET 服务器控件可以执行 HTML 服务器控件完成的所有工作,但后面的控件在以下情况下很有用:
- 使用静态表格进行布局。
- 将 HTML 页面转换为在 ASP.NET 下运行
下表描述了 HTML 服务器控件:
| 控件名称 | HTML 标签 |
|---|---|
| HtmlHead | <head>元素 |
| HtmlInputButton | <input type=button|submit|reset> |
| HtmlInputCheckbox | <input type=checkbox> |
| HtmlInputFile | <input type = file> |
| HtmlInputHidden | <input type = hidden> |
| HtmlInputImage | <input type = image> |
| HtmlInputPassword | <input type = password> |
| HtmlInputRadioButton | <input type = radio> |
| HtmlInputReset | <input type = reset> |
| HtmlText | <input type = text|password> |
| HtmlImage | <img> 元素 |
| HtmlLink | <link> 元素 |
| HtmlAnchor | <a> 元素 |
| HtmlButton | <button> 元素 |
| HtmlButton | <button> 元素 |
| HtmlForm | <form> 元素 |
| HtmlTable | <table> 元素 |
| HtmlTableCell | <td> and <th> |
| HtmlTableRow | <tr> 元素 |
| HtmlTitle | <title> 元素 |
| HtmlSelect | <select&t; 元素 |
| HtmlGenericControl | 所有未列出的 HTML 控件 |
示例
以下示例使用基本 HTML 表格进行布局。 它使用一些框来获取用户的输入,例如姓名、地址、城市、州等。它还有一个按钮控件,单击该按钮即可获取显示在表格最后一行的用户数据。
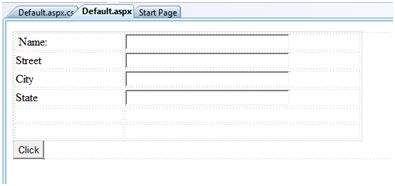
页面在设计视图中应如下所示:

内容页面的代码显示了如何使用 HTML 表格元素进行布局。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="htmlserver._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<style type="text/css">
.style1
{
width: 156px;
}
.style2
{
width: 332px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 54%;">
<tr>
<td class="style1">Name:</td>
<td class="style2">
<asp:TextBox ID="txtname" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">Street</td>
<td class="style2">
<asp:TextBox ID="txtstreet" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">City</td>
<td class="style2">
<asp:TextBox ID="txtcity" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1">State</td>
<td class="style2">
<asp:TextBox ID="txtstate" runat="server" style="width:230px">
</asp:TextBox>
</td>
</tr>
<tr>
<td class="style1"> </td>
<td class="style2"></td>
</tr>
<tr>
<td class="style1"></td>
<td ID="displayrow" runat ="server" class="style2">
</td>
</tr>
</table>
</div>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Click" />
</form>
</body>
</html>
按钮控件背后的代码:
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}
请遵守以下规定:
页面布局使用了标准 HTML 标签。
HTML 表格的最后一行用于数据显示。 它需要服务器端处理,因此添加了 ID 属性和 runat 属性。


