ASP.NET - 第一个例子
ASP.NET 页面由许多服务器控件以及 HTML 控件、文本和图像组成。 页面中的敏感数据以及页面上不同控件的状态存储在构成该页面请求上下文的隐藏字段中。
ASP.NET 运行时控制页面实例与其状态之间的关联。 ASP.NET 页面是 Page 的对象或从 Page 继承的对象。
页面上的所有控件也是从父Control类继承的相关控件类的对象。 运行页面时,将创建对象页面的实例及其所有内容控件。
ASP.NET 页面也是以 .aspx 扩展名保存的服务器端文件。 它本质上是模块化的,可分为以下几个核心部分:
- 页面指令
- 代码部分
- 页面布局
页面指令
页面指令设置页面运行的环境。 @Page 指令定义 ASP.NET 页面解析器和编译器使用的特定于页面的属性。 页面指令指定如何处理页面,以及需要对页面采取哪些假设。
它允许导入命名空间、加载程序集以及使用自定义标记名称和命名空间前缀注册新控件。
代码部分
代码部分提供页面和控件事件的处理程序以及所需的其他功能。 我们提到过,ASP.NET 遵循对象模型。 现在,当用户界面上发生某些事件(例如用户单击按钮或移动光标)时,这些对象会引发事件。 这些事件需要交互的响应类型被编码在事件处理函数中。 事件处理程序只不过是绑定到控件的函数。
代码部分或代码隐藏文件提供所有这些事件处理程序例程以及开发人员使用的其他功能。 页面代码可以预编译并以二进制程序集的形式部署。
页面布局
页面布局提供了页面的界面。 它包含服务器控件、文本、内联 JavaScript 和 HTML 标记。
以下代码片段提供了一个示例 ASP.NET 页面,解释了用 C# 编写的页面指令、代码部分和页面布局:
<!-- 页面指令 -->
<% @Page Language="C#" %>
<!-- 代码部分 -->
<script runat="server">
private void convertoupper(object sender, EventArgs e)
{
string str = mytext.Value;
changed_text.InnerHtml = str.ToUpper();
}
</script>
<!-- 页面布局 -->
<html>
<head>
<title> Change to Upper Case </title>
</head>
<body>
<h3> Conversion to Upper Case </h3>
<form runat="server">
<input runat="server" id="mytext" type="text" />
<input runat="server" id="button1" type="submit" value="Enter..." OnServerClick="convertoupper"/>
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</form>
</body>
</html>
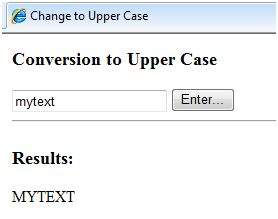
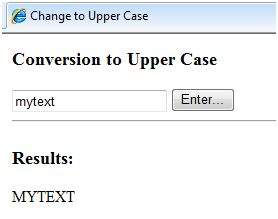
将此文件复制到 Web 服务器根目录。 一般是c:\iNETput\wwwroot。 从浏览器打开文件并执行它,它会生成以下结果:


使用 Visual Studio IDE
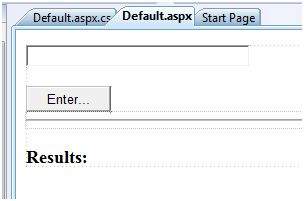
让我们使用 Visual Studio IDE 开发相同的示例。 您无需键入代码,只需将控件拖到设计视图中即可:

内容文件是自动开发的。 您需要添加的只是 Button1_Click 例程,如下所示:
protected void Button1_Click(object sender, EventArgs e)
{
string buf = TextBox1.Text;
changed_text.InnerHtml = buf.ToUpper();
}
内容文件代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="firstexample._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" style="width:224px">
</asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Enter..." style="width:85px" onclick="Button1_Click" />
<hr />
<h3> Results: </h3>
<span runat="server" id="changed_text" />
</div>
</form>
</body>
</html>
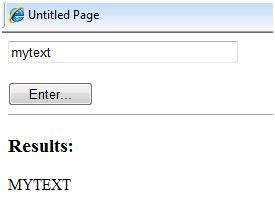
通过右键单击设计视图并从弹出菜单中选择"在浏览器中查看"来执行该示例。 这会生成以下结果: