ASP.NET - 自定义控件
ASP.NET 允许用户创建控件。 这些用户定义的控件分为:
- 用户控件
- 自定义控件
用户控件
用户控件的行为类似于微型 ASP.NET 页面或 Web 表单,可供许多其他页面使用。 它们派生自 System.Web.UI.UserControl 类。 这些控件具有以下特点:
- 它们的扩展名为 .ascx。
- 它们不得包含任何 <html>, <body>, 或 <form> 标签。
- 它们有 Control 指令而不是 Page 指令。
为了理解这个概念,让我们创建一个简单的用户控件,它将用作网页的页脚。 要创建和使用用户控件,请执行以下步骤:
- 创建新的 Web 应用程序。
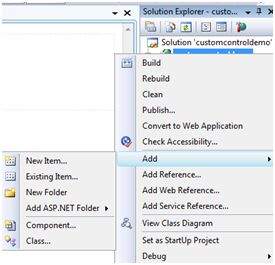
- 右键单击"解决方案资源管理器"上的项目文件夹,然后选择"添加新项"。

从"添加新项"对话框中选择"Web 用户控件"并将其命名为 footer.ascx。 最初,footer.ascx 仅包含一个 Control 指令。
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="footer.ascx.cs" Inherits="customcontroldemo.footer" %>
将以下代码添加到文件中:
<table> <tr> <td align="center"> Copyright ©2010 TutorialPoints Ltd.</td> </tr> <tr> <td align="center"> Location: Hyderabad, A.P </td> </tr> </table>
要将用户控件添加到网页,必须将 Register 指令和用户控件的实例添加到页面。 以下代码显示内容文件:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="customcontroldemo._Default" %>
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>
Untitled Page
</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Welcome to ASP.Net Tutorials "></asp:Label>
<br /> <br />
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="Copyright Info" />
</div>
<Tfooter:footer ID="footer1" runat="server" />
</form>
</body>
</html>
执行后,页面显示页脚,并且该控件可以在您网站的所有页面中使用。

请遵守以下规定:
(1) Register 指令指定控件的标记名称以及标记前缀。
<%@ Register Src="~/footer.ascx" TagName="footer" TagPrefix="Tfooter" %>
(2) 在页面上添加用户控件时应使用以下标记名称和前缀:
<Tfooter:footer ID="footer1" runat="server" />
自定义控件
自定义控件作为单独的程序集进行部署。 它们被编译成动态链接库 (DLL) 并用作任何其他 ASP.NET 服务器控件。 它们可以通过以下任一方式创建:
- 通过从现有控件派生自定义控件
- 通过组合两个或多个现有控件来组合新的自定义控件。
- 通过从基本控件类派生。
为了理解这个概念,让我们创建一个自定义控件,它将简单地在浏览器上呈现一条文本消息。 要创建此控件,请执行以下步骤:
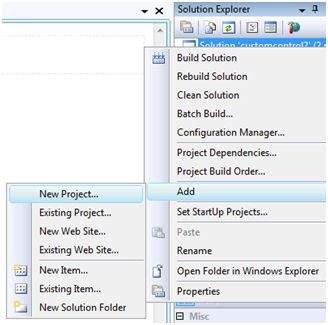
创建一个新网站。 右键单击解决方案资源管理器中树顶部的解决方案(不是项目)。

在"新建项目"对话框中,从项目模板中选择 ASP.NET Server Control。

上述步骤添加了一个新项目,并为解决方案创建了一个完整的自定义控件,名为 ServerControl1。 在此示例中,我们将项目命名为 CustomControls。 要使用此控件,必须先将其添加为网站的引用,然后再将其注册到页面上。 要添加对现有项目的引用,请右键单击该项目(而不是解决方案),然后单击"添加引用"。
从"添加引用"对话框的"项目"选项卡中选择"CustomControls"项目。 解决方案资源管理器应显示参考。

要在页面上使用该控件,请在 @Page 指令下方添加 Register 指令:
<%@ Register Assembly="CustomControls" Namespace="CustomControls" TagPrefix="ccs" %>
此外,您可以使用该控件,与任何其他控件类似。
<form id="form1" runat="server">
<div>
<ccs:ServerControl1 runat="server" Text = "I am a Custom Server Control" />
</div>
</form>
执行时,控件的 Text 属性将在浏览器上呈现,如下所示:

使用自定义控件
在前面的示例中,设置了自定义控件的 Text 属性的值。 创建控件时,ASP.NET 默认添加此属性。 控件文件后面的以下代码揭示了这一点。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
output.Write(Text);
}
}
}
上面的代码是为自定义控件自动生成的。 可以将事件和方法添加到自定义控件类中。
示例
让我们扩展之前名为 SeverControl1 的自定义控件。 让我们给它一个名为 checkpalindrome 的方法,它赋予它检查回文的能力。
回文是颠倒后拼写相同的单词/文字。 例如,Malayalam, madam, saras 等。
扩展自定义控件的代码,其应如下所示:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace CustomControls
{
[DefaultProperty("Text")]
[ToolboxData("<{0}:ServerControl1 runat=server></{0}:ServerControl1 >")]
public class ServerControl1 : WebControl
{
[Bindable(true)]
[Category("Appearance")]
[DefaultValue("")]
[Localizable(true)]
public string Text
{
get
{
String s = (String)ViewState["Text"];
return ((s == null) ? "[" + this.ID + "]" : s);
}
set
{
ViewState["Text"] = value;
}
}
protected override void RenderContents(HtmlTextWriter output)
{
if (this.checkpanlindrome())
{
output.Write("This is a palindrome: <br />");
output.Write("<FONT size=5 color=Blue>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
else
{
output.Write("This is not a palindrome: <br />");
output.Write("<FONT size=5 color=red>");
output.Write("<B>");
output.Write(Text);
output.Write("</B>");
output.Write("</FONT>");
}
}
protected bool checkpanlindrome()
{
if (this.Text != null)
{
String str = this.Text;
String strtoupper = Text.ToUpper();
char[] rev = strtoupper.ToCharArray();
Array.Reverse(rev);
String strrev = new String(rev);
if (strtoupper == strrev)
{
return true;
}
else
{
return false;
}
}
else
{
return false;
}
}
}
}
当您更改控件的代码时,您必须通过单击"生成 --> 生成解决方案"来生成解决方案,以便更改反映在您的项目中。 向页面添加一个文本框和一个按钮控件,以便用户可以提供文本,单击按钮时检查回文。
<form id="form1" runat="server">
<div>
Enter a word:
<br />
<asp:TextBox ID="TextBox1" runat="server" style="width:198px"> </asp:TextBox>
<br /> <br />
<asp:Button ID="Button1" runat="server onclick="Button1_Click" Text="Check Palindrome" style="width:132px" />
<br /> <br />
<ccs:ServerControl1 ID="ServerControl11" runat="server" Text = "" />
</div>
</form>
按钮的 Click 事件处理程序只是将文本从文本框复制到自定义控件的 text 属性。
protected void Button1_Click(object sender, EventArgs e)
{
this.ServerControl11.Text = this.TextBox1.Text;
}
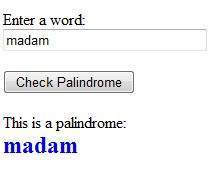
执行时,控件成功检查回文。

请遵守以下规定:
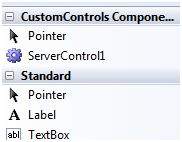
(1) 当您添加对自定义控件的引用时,它将添加到工具箱中,您可以像任何其他控件一样直接从工具箱中使用它。

(2) 此处重写了自定义控件类的 RenderContents 方法,因为您可以添加自己的方法和事件。
(3) RenderContents方法接受一个HtmlTextWriter类型的参数,该参数负责在浏览器上的渲染。


