解释 React Native 中 Modal 窗口的工作原理
react nativejavascriptmobile development
Modal 组件有助于在 UI 内容上方显示内容视图。
基本模式组件如下 −
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() =>> { Alert.alert("Modal has been closed."); }}> 您的内容在这里</Modal>
要使用 Modal 组件,您需要先将其导入,如下所示 −
import { Modal } from "react-native";
模态窗口的基本属性如下 −
| Sr.No | 属性与说明 |
|---|---|
| 1 | animationType 此属性处理显示模态窗口的动画。它是一个枚举,有三个值 − 滑动、淡入淡出和无。 |
| 2 | onDismiss 此属性接受一个函数,该函数将在模态窗口关闭时调用。 |
| 3 | onOrientationChange 当模态窗口显示时,设备方向发生改变时调用的回调函数。 |
| 4 | onShow 函数作为 prop 值传递,该函数将在模态窗口显示时调用。 |
| 5 | presentationStyle 此属性处理模态窗口的显示。可用的值有 fullScreen、 pageSheet、formSheet 和 overFullScreen。 |
| 6 | transparent 此 prop 将决定为模态窗口提供透明视图或填充整个视图。 |
| 7 | visibile 此属性将决定您的模态窗口是否可见。 |
示例 1:显示模态窗口显示
要使用 Modal 组件,您需要先按如下方式导入它 −
import { Modal } from "react-native";
要显示模态窗口,您可以决定想要在其上显示的动画。选项有滑动、淡入淡出和无。在下面的示例中,我们想要显示一个简单的模式窗口,上面有文本和按钮,如下所示 −
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
isVisible 变量被分配给 visible 属性。默认情况下为 false,即默认情况下不会显示模态窗口。isVisible 属性的初始化如下所示 −
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblility 将更新 isVisible 变量,从 false 为 true,反之亦然。
<Modal> 组件内定义的关闭按钮调用 setModalVisiblility(false),这将使 isVisible 变为 false,模态窗口将消失。
要显示模态窗口,<modal> 组件外部有一个按钮,它调用 setModalVisiblility(true),如下所示 −
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
这是显示/隐藏模式窗口的工作代码。
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
export default App;
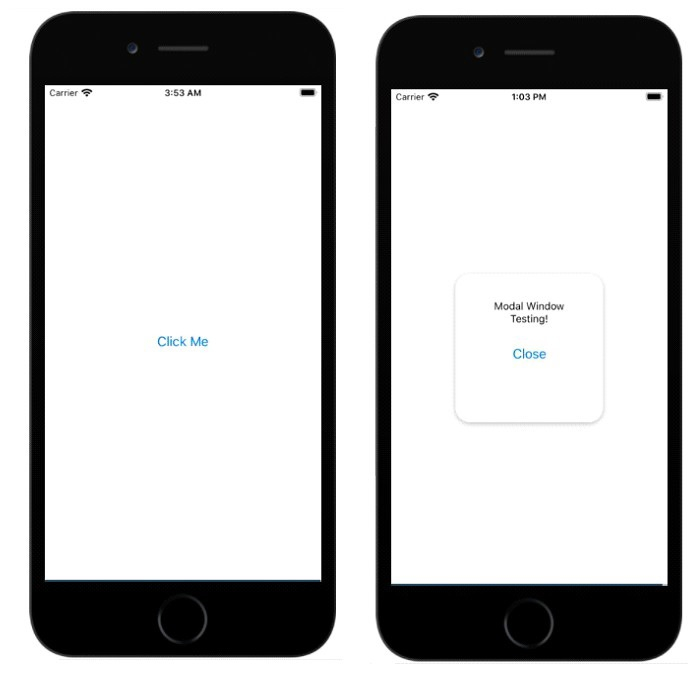
输出