解释一下 React Native 中 SafeViewArea 的重要性?
react nativejavascriptmobile development
SafeViewArea 组件用于在设备的安全边界内显示内容。它负责添加填充,并确保导航栏、工具栏、标签栏等不会覆盖内容。此组件仅适用于 iOS 设备,下面是其工作示例。
让我们借助示例了解使用 SafeAreaView 的优势。
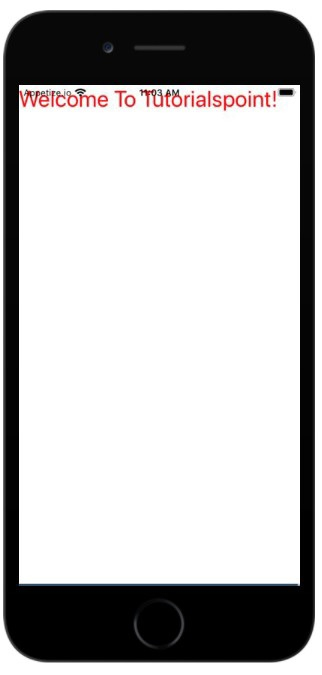
考虑以下示例,该示例利用 View 组件显示文本 “Welcome to Tutorialspoint!”。
示例
在 View 组件内显示文本 “Welcome to Tutorialspoint!”
在 View 组件上使用样式 flex: 1。 Text 组件被包裹在 View 组件内,并显示文本"Welcome To Tutorialspoint!"。如果您默认看到输出,则文本会显示在状态栏上。
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
const App = () => {
return (
<View style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;
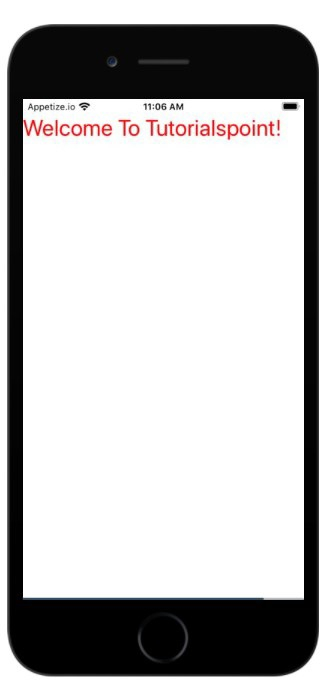
输出

现在让我们借助 iOS 中的 SafeAreaView 查看相同示例。
示例:SafeAreaView 的工作原理
在下面的示例中,我们用 SafeAreaView 替换了 View 组件。
要使用 SafeViewArea,您必须按如下方式导入它 −
import { SafeAreaView } from 'react-native';
现在,如果您查看输出,您将看到文本组件中添加了填充,并且现在它不与状态栏重叠。
import React from 'react';
import { StyleSheet, Text, SafeAreaView } from 'react-native';
const App = () => {
return (
<SafeAreaView style={styles.container}>
<Text style={{ color:'red', fontSize:'30'}}>Welcome To Tutorialspoint!</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1
},
});
export default App;
输出