Angular Material 7 - 工具栏
<mat-toolbar> 是一个 Angular 指令,用于创建一个工具栏来显示标题、标题或任何操作按钮。
<mat-toolbar> - 代表主容器。
<mat-toolbar-row> - 添加新行。
在本章中,我们将展示使用 Angular Material 绘制工具栏控件所需的配置。
创建 Angular 应用
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 −
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如Angular 6 - 项目设置章节中所述。 |
| 2 | 修改 app.module.ts, app.component.ts, app.component.css 和 app.component.html,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatToolbarModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatToolbarModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件app.component.css的内容。
.filler {
flex: 1 1 auto;
}
.gap {
margin-right: 10px;
}
以下是修改后的HTML主机文件app.component.html的内容。
<mat-toolbar color = "primary"> <span class = "gap">File</span> <span>Edit</span> <span class = "filler"></span> <span>About</span> </mat-toolbar>
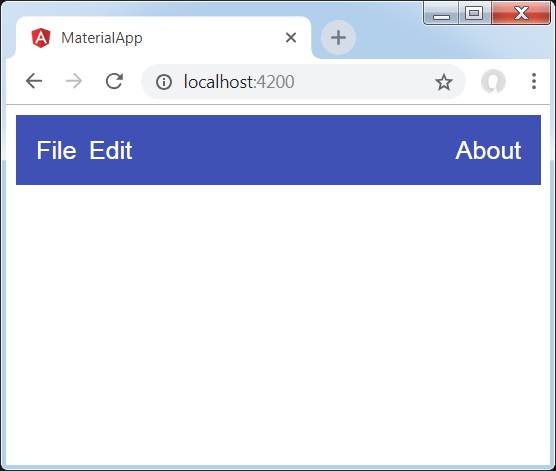
结果
验证结果。

详细信息
- 首先,我们创建了一个横跨整个页面的工具栏。
- 然后添加标签。


