Angular Material 7 - 扩展面板
<mat-expansion-panel> 是一个 Angular 指令,用于创建可扩展的详细信息与摘要视图。
<mat-expansion-panel-header> − 代表标题部分。 包含面板摘要并充当展开或折叠面板的控件。
<mat-panel-title> − 代表面板标题。
<mat-panel-description> − 代表面板摘要。
<mat-action-row> − 代表底部的操作面板。
在本章中,我们将展示使用 Angular Material 绘制扩展控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 −
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如Angular 6 - 项目设置章节中所述。 |
| 2 | 修改 app.module.ts, app.component.ts, app.component.css 和 app.component.html,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatExpansionModule, MatInputModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatExpansionModule, MatInputModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type name and age
</mat-panel-description>
</mat-expansion-panel-header>
<mat-form-field>
<input matInput placeholder="Name">
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Age">
</mat-form-field>
</mat-expansion-panel>
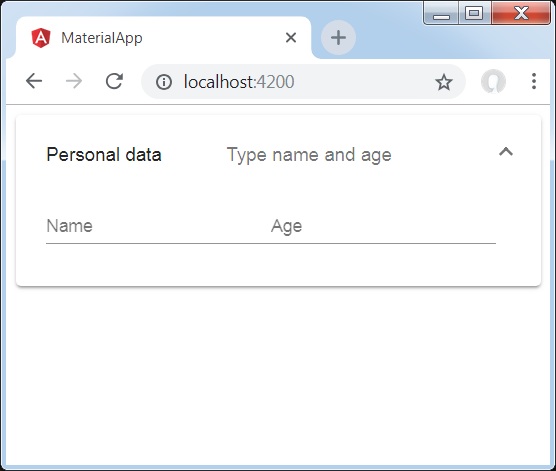
结果
验证结果。

详细信息
- 首先,我们使用 mat-expansion-panel 创建了扩展面板。
- 然后,我们添加了标题、副标题和内容。


