Angular Material 7 - 分隔线
<mat-divider> 是一个 Angular 指令,用于创建具有材料设计样式和动画功能的分隔线。 它在两个项目之间提供分隔符。
在本章中,我们将展示使用 Angular Material 绘制分隔线控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 −
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如Angular 6 - 项目设置章节中所述。 |
| 2 | 修改 app.module.ts, app.component.ts, app.component.css 和 app.component.html,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDividerModule, MatListModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDividerModule, MatListModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
<mat-list> <mat-list-item>Apple</mat-list-item> <mat-divider></mat-divider> <mat-list-item>Orange</mat-list-item> <mat-divider></mat-divider> <mat-list-item>Banana</mat-list-item> </mat-list>
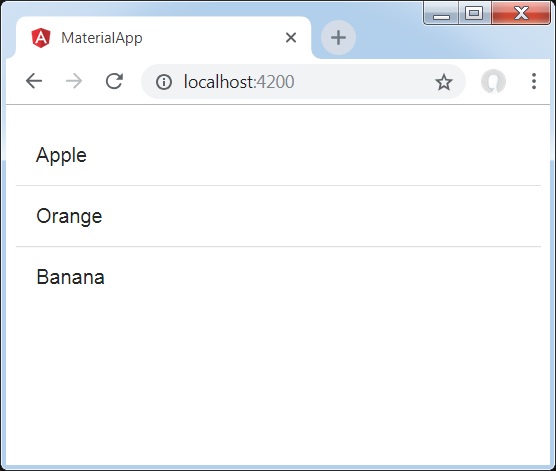
结果
验证结果。

详细信息
- 首先,我们使用 mat-list 创建了一个列表。
- 然后,我们使用 mat-divider 在列表项之间添加了分隔线。


