Angular Material 7 - 日期选择器
<mat-datepicker> 是一个 Angular 指令,用于创建日期选择器控件,使用该控件可以从日历中选择日期,也可以直接使用输入框输入日期。
在本章中,我们将展示使用 Angular Material 绘制日期选择器控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在Angular 6 - 项目设置章节中创建的 Angular 应用程序 −
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为 materialApp 的项目,如Angular 6 - 项目设置章节中所述。 |
| 2 | 修改 app.module.ts, app.component.ts, app.component.css 和 app.component.html,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatDatepickerModule, MatInputModule,MatNativeDateModule} from '@angular/material';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatDatepickerModule, MatInputModule,MatNativeDateModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML主机文件app.component.html的内容。
<mat-form-field> <input matInput [matDatepicker] = "picker" placeholder = "Choose a date"> <mat-datepicker-toggle matSuffix [for] = "picker"></mat-datepicker-toggle> <mat-datepicker #picker></mat-datepicker> </mat-form-field>
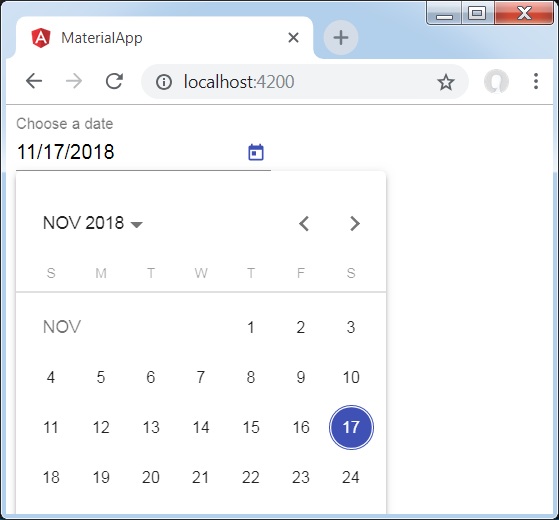
结果
验证结果。

详细信息
首先,我们创建了一个输入框,并使用 [matDatepicker] 属性绑定了一个名为 picker 的日期选择器。
然后,我们使用 mat-datepicker 标签创建了一个名为 picker 的日期选择器。


