MS Access - 控件和属性
在本章中,我们将介绍 Access 中可用的控件和属性。 我们还将学习如何向表单添加控件。 控件是表单或报表的一部分,用于输入、编辑或显示数据。 控件使您可以查看和处理数据库应用程序中的数据。
最常用的控件是文本框,但其他控件包括命令按钮、标签、复选框和子窗体/子报表控件。
您可以创建不同种类和类型的控件,但所有这些控件都属于两个类别之一 - 绑定或未绑定。
绑定控件
现在让我们了解什么是绑定控件 −
- 绑定控件是与数据库中的特定数据源(例如字段、表或查询)关联的控件。
- 值可以是文本、日期、数字、复选框、图片甚至图表。
- 您可以使用绑定控件来显示来自数据库字段的值。
未绑定控件
现在让我们了解什么是未绑定控件 −
- 另一方面,未绑定控件不绑定到数据源,它们仅存在于表单本身中。
- 这些可以是文本、图片或形状(例如线条或矩形)。
控件类型
您可以在 Access 中创建不同类型的控件。 在这里,我们将讨论一些常见的控件,例如文本框、标签、按钮选项卡控件等。
文本框
通常,文本框中的任何内容都会被绑定,但并非总是如此。
您可以使用这些控件与数据库中存储的数据进行交互,但您也可以使用未绑定的文本框。
计算控件将根据您编写的表达式执行某种计算,并且数据不会存储在数据库中的任何位置。
它是动态计算的,并且仅基于该表格。
标签
- 标签始终是文本且未绑定。
- 通常情况下,标签不会连接到数据库中的任何来源。
- 标签用于标记表单上的其他控件,例如文本框。
按钮
- 这是另一种流行的控件; 这些命令按钮通常执行宏或模块。
- 按钮通常用于与数据库中的数据或对象进行交互。
选项卡控件
- 选项卡控件为您提供表单中的控件或其他控件的选项卡式视图。
- 向表单添加选项卡可以使其更有条理且易于使用,尤其是当表单包含许多控件时。
- 通过将相关控件放置在选项卡控件的不同页面上,您可以减少混乱并简化数据处理工作。
超链接
超链接在您的表单上创建指向其他内容的超链接。 它可以是网页,甚至可以是数据库中的另一个对象或位置。
一些其他控件
现在让我们看看其他一些控件 −
您还可以创建 Web 浏览器控件和导航控件、组、分页符、组合框。
您可以创建图表、线条、切换按钮、列表框、矩形、复选框、未绑定对象框架、附件、选项按钮、子表单和子报表、绑定对象框架,甚至在表单上放置图像。
示例
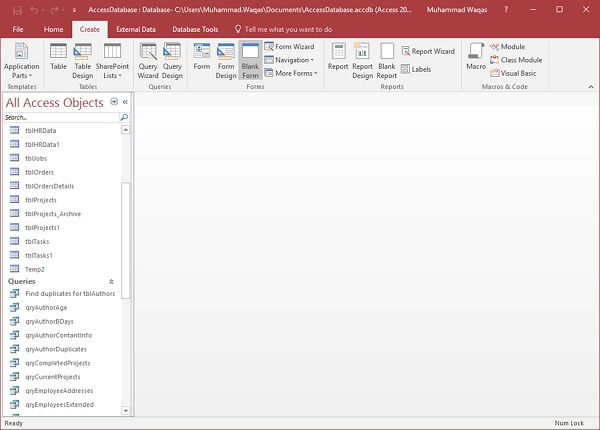
现在让我们通过创建一个新的空白表单来查看其中一些控件的简单示例。 转到表单组中的创建选项卡,然后单击空白表单。

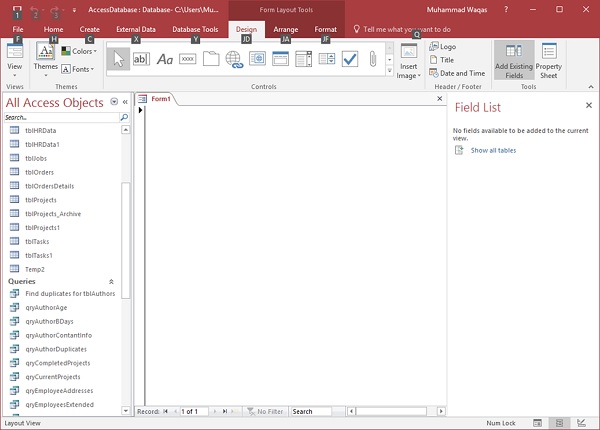
上述步骤将打开一个未绑定的表单,该表单尚未附加到我们数据库中的任何项目。

默认情况下,它将在布局视图中打开,如上面的屏幕截图所示。
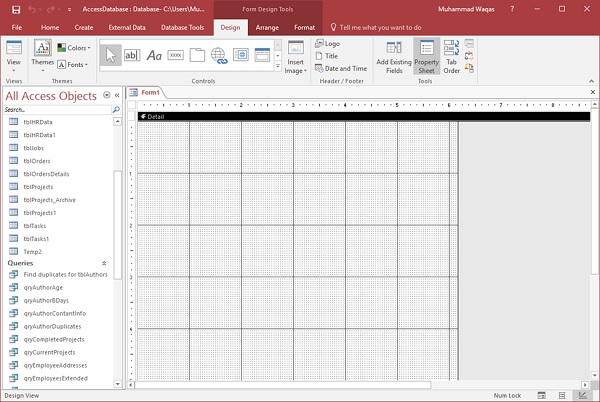
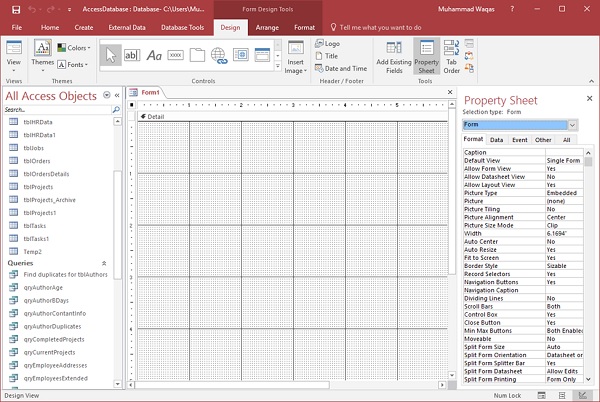
现在让我们转到设计视图添加字段。

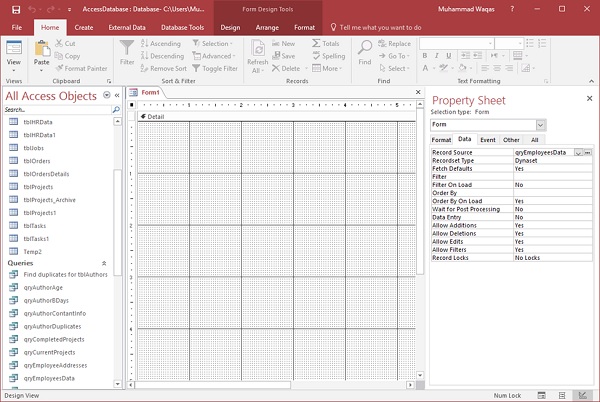
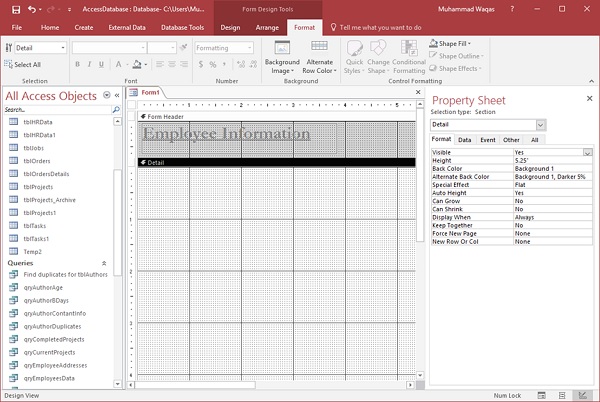
在"设计"选项卡上,单击"属性表"。

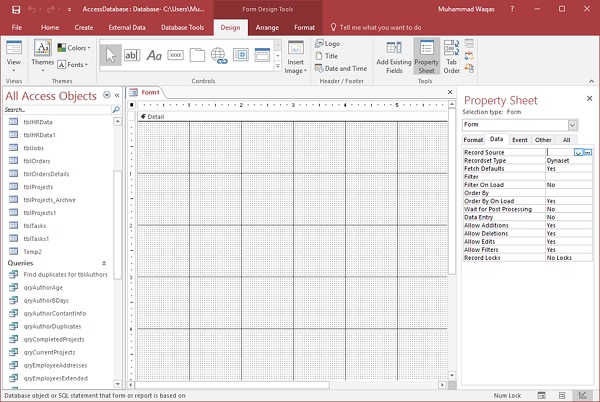
在"属性表"上,单击下拉箭头并确保选择"表单",然后转到"数据"选项卡。

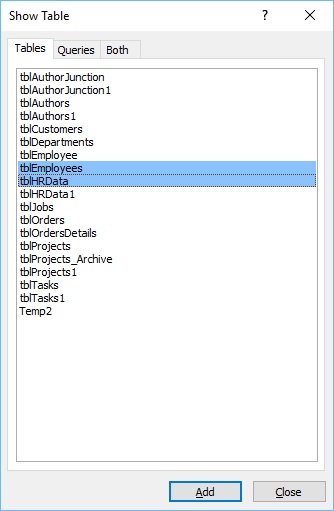
在"数据"选项卡上,您将看到"记录源"保持空白。 让我们假设,我们想要创建一个与数据库中两个不同表相关联的表单。 现在单击...按钮。 它将进一步打开自己的查询构建器。

选择包含要显示的数据的表; 单击"添加"按钮,然后关闭此对话框。

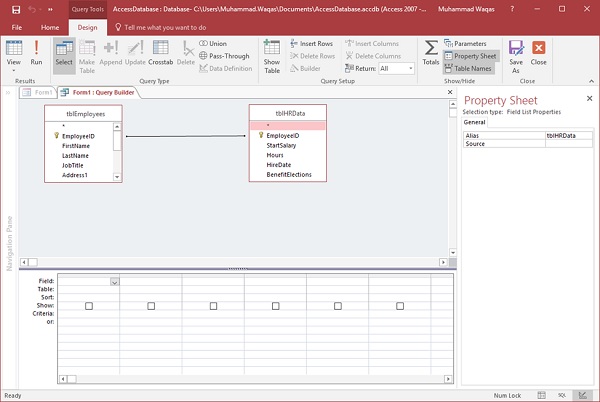
现在让我们选择 tblEmployees 中的所有字段并拖动到查询网格,并类似地添加 tblHRData 中的所有字段。
现在,单击"另存为"并为该查询命名。

让我们将其命名为 qryEmployeesData 并单击确定,然后关闭查询生成器。

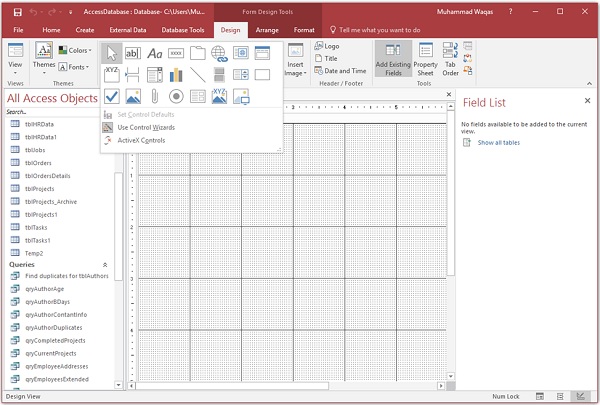
您现在可以看到查询作为其记录源。 我们现在已将此表单绑定到数据库中的一个对象,在本例中为 qryEmployeesData。 现在,我们可以首先向该表单添加一些控件,要添加任何一个控件,请转到"设计"选项卡并从控件组中查看您的选项。

从"控件"菜单中,您将看到"使用控件向导"突出显示,如上面的屏幕截图所示。 默认情况下,这个小按钮周围有突出显示的框。 这意味着控制向导已打开。 这就像一个拨动开关。 当您单击切换开关时,向导将关闭。 再次单击它将打开向导。
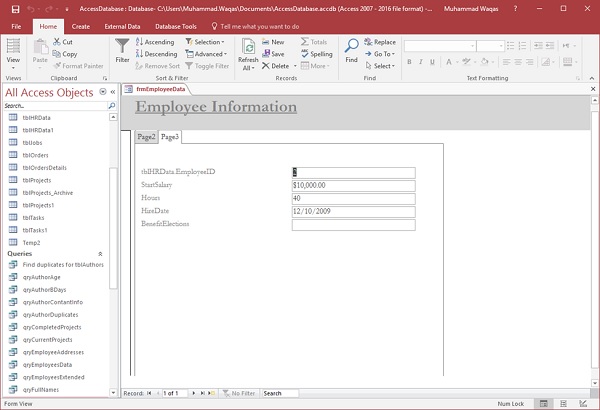
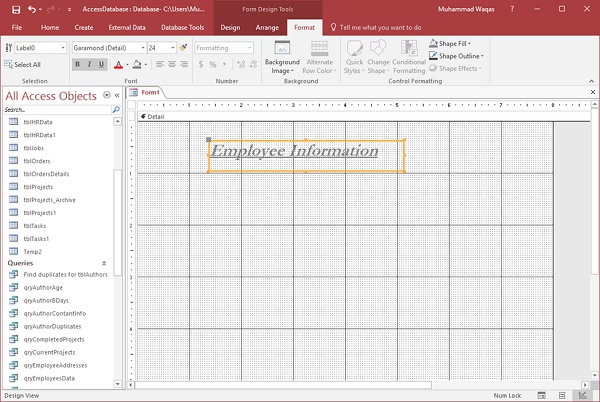
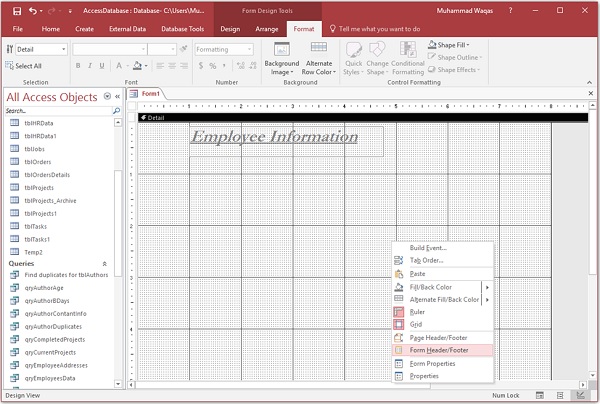
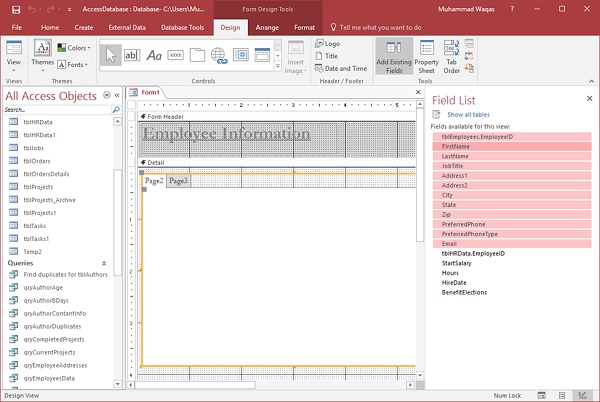
现在让我们单击"标签"并拖动该标签并输入"员工信息",然后转到"格式"选项卡将其格式化,如以下屏幕截图所示。

您可以选择应用粗体样式或更改标签内文本的字体大小等。此控件出现在表单的详细信息部分内。 将此标签放置在尚不可见的表单标题部分中更有意义。

右键单击该表单背景中的任意位置,然后选择表单标题,如上面的屏幕截图所示。

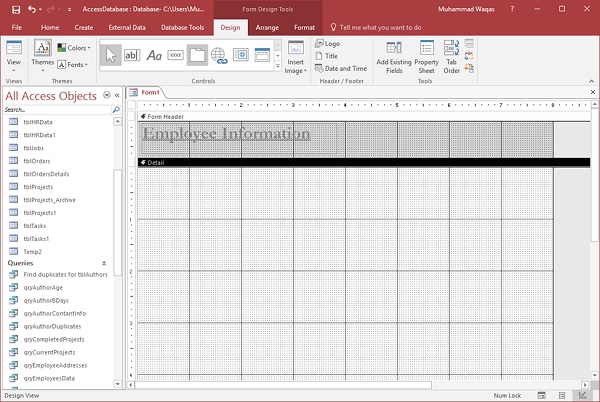
将此控件移动到表单标题区域。 现在让我们从"设计"选项卡创建一些其他控件。 此时,假设我们希望将所有字段分布到两个不同的选项卡中。

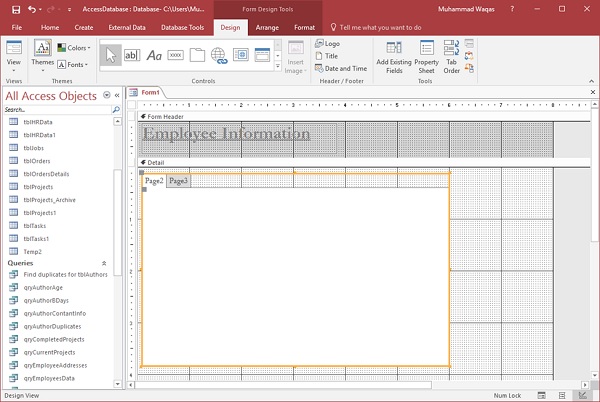
从控件菜单中,您可以看到选项卡控件,它将在您的表单上创建选项卡。 单击选项卡控件并将其绘制在表单的详细信息部分中,如上面的屏幕截图所示。

它将创建两个选项卡 - 第 2 页和第 3 页,如上面的屏幕截图所示。
现在让我们开始向此选项卡控件添加一些控件。
如果我们想要查看存储在基础查询中的一些信息,请单击"工具"组功能区中的"添加现有字段"选项,以查看基础查询中的所有可用字段。

要将现有字段带到页面,请选择"字段列表"中的所有可用字段,如以下屏幕截图所示。

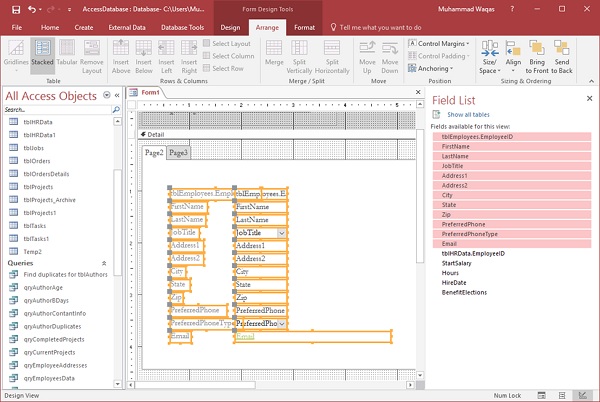
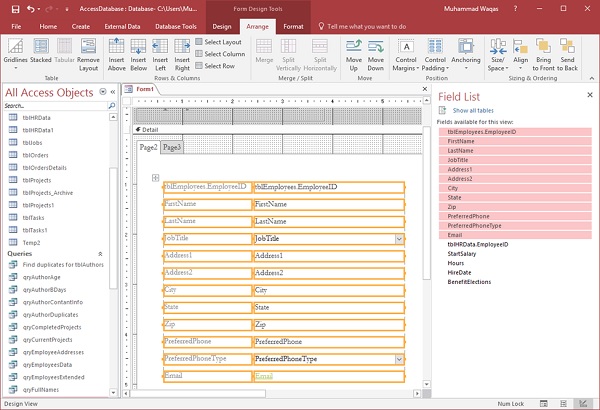
现在,将字段拖动到选项卡控件的 Page2,如以下屏幕截图所示。

现在,转到"排列"选项卡并选择堆叠布局。

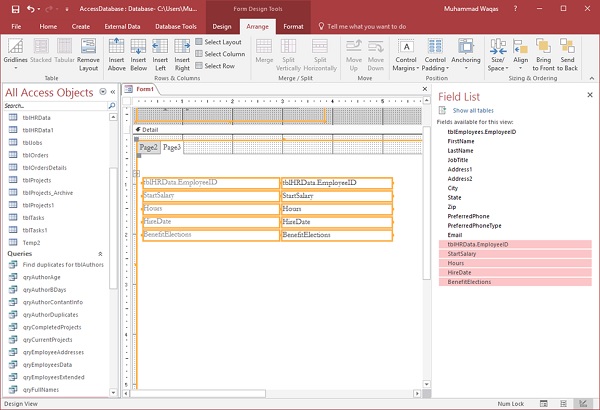
在第二页上,现在让我们添加此查询中的其余字段。

您可以检查并调整这些控件的大小和宽度,使其看起来像您喜欢的那样。
完成格式设置后,单击另存为图标以使用您想要的名称保存表单。

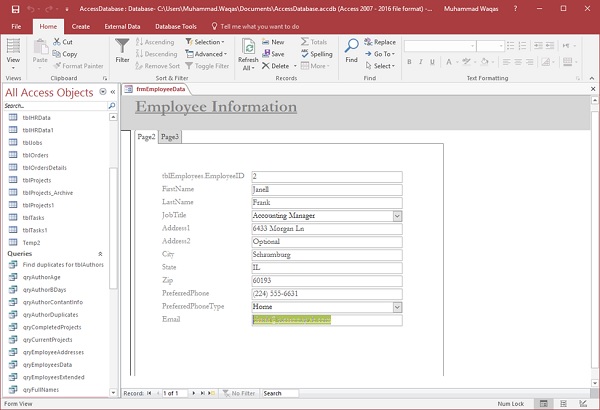
单击"确定"并转到"表单"视图以查看该表单中的所有信息。

选项卡控件将我们的控件或字段分解为两个屏幕,以便更轻松地查看和添加信息。