WebRTC - 移动支持
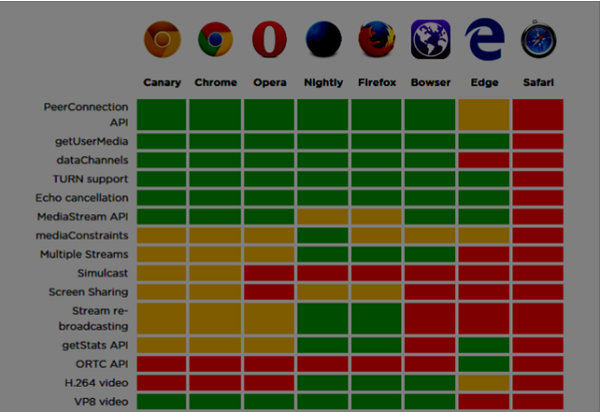
在移动世界中,WebRTC 支持与桌面上的支持并不处于同一水平。移动设备有自己的方式,因此 WebRTC 在移动平台上也有所不同。

在为桌面开发 WebRTC 应用程序时,我们考虑使用 Chrome、Firefox 或 Opera。它们都开箱即用地支持 WebRTC。一般来说,你只需要一个浏览器,而不必担心桌面的硬件。
在移动世界中,当今的 WebRTC 有三种可能的模式 −
- 本机应用程序
- 浏览器应用程序
- 本机浏览器
Android
2013 年,Android 版 Firefox 网络浏览器开箱即用,支持 WebRTC。现在,您可以使用 Firefox 移动浏览器在 Android 设备上进行视频通话。
它有三个主要的 WebRTC 组件 −
PeerConnection − 支持浏览器之间的通话
getUserMedia −提供对摄像头和麦克风的访问
DataChannels − 提供点对点数据传输
Android 版 Google Chrome 也提供 WebRTC 支持。正如您已经注意到的,最有趣的功能通常首先出现在 Chrome 中。
在过去的一年里,Opera 移动浏览器支持 WebRTC。因此,对于 Android,您有 Chrome、Firefox 和 Opera。其他浏览器不支持 WebRTC。
iOS
不幸的是,iOS 现在不支持 WebRTC。虽然使用 Firefox、Opera 或 Chrome 时 WebRTC 在 Mac 上运行良好,但它不受 iOS 支持。
如今,您的 WebRTC 应用程序无法在开箱即用的 Apple 移动设备上运行。但有一个浏览器 − Bowser。它是由爱立信开发的一款 Web 浏览器,开箱即用,支持 WebRTC。您可以在 http://www.openwebrtc.org/bowser/.查看其主页。
目前,这是在 iOS 上支持 WebRTC 应用程序的唯一友好方式。另一种方式是自己开发原生应用程序。
Windows Phone
微软不支持移动平台上的 WebRTC。但他们已正式确认,他们将在未来版本的 IE 中实现 ORTC(对象实时通信)。他们不打算支持 WebRTC 1.0。他们将 ORTC 标记为 WebRTC 1.1,尽管这只是社区增强功能,而不是官方标准。
因此,如今 Windows Phone 用户无法使用 WebRTC 应用程序,而且没有办法解决这种情况。
黑莓
黑莓也不支持 WebRTC 应用程序。
使用 WebRTC 原生浏览器
用户使用 WebRTC 最方便、最舒适的情况是使用设备的原生浏览器。在这种情况下,设备已准备好运行任何其他配置。
目前,只有版本 4 或更高版本的 Android 设备提供此功能。Apple 仍然没有显示任何支持 WebRTC 的活动。因此 Safari 用户无法使用 WebRTC 应用程序。微软也没有在 Windows Phone 8 中引入它。
通过浏览器应用程序使用 WebRTC
这意味着使用第三方应用程序(非原生网络浏览器)来提供 WebRTC 功能。目前,有两个这样的第三方应用程序。Bowser 是将 WebRTC 功能引入 iOS 设备的唯一方法,而 Opera 是 Android 平台的一个不错的替代品。其余可用的移动浏览器不支持 WebRTC。
原生移动应用程序
如您所见,WebRTC 尚未在移动世界中得到广泛支持。因此,可能的解决方案之一是开发利用 WebRTC API 的原生应用程序。但这并不是更好的选择,因为主要的 WebRTC 功能是跨平台解决方案。无论如何,在某些情况下,这是唯一的方法,因为原生应用程序可以利用 HTML5 浏览器不支持的设备特定功能或特性。
限制移动和桌面设备的视频流
getUserMedia API 的第一个参数需要一个键和值对象,告诉浏览器如何处理流。您可以在 https://tools.ietf.org/html/draft-alvestrand-constraints-resolution-03 查看完整的约束集。您可以设置视频宽高比、帧速率和其他可选参数。
支持移动设备是最大的难题之一,因为移动设备的屏幕空间有限,资源也有限。您可能希望移动设备仅捕获 480x320 分辨率或更小的视频流,以节省电量和带宽。使用浏览器中的用户代理字符串是测试用户是否使用移动设备的好方法。让我们看一个例子。创建 index.html 文件 −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
然后创建以下 client.js 文件 −
//桌面浏览器的限制
var desktopConstraints = {
video: {
mandatory: {
maxWidth:800,
maxHeight:600
}
},
audio: true
};
//移动浏览器的限制
var mobileConstraints = {
video: {
mandatory: {
maxWidth: 480,
maxHeight: 320,
}
},
audio: true
}
//如果用户正在使用移动浏览器
if(/Android|iPhone|iPad/i.test(navigator.userAgent)) {
var constraints = mobileConstraints;
} else {
var constraints = desktopConstraints;
}
function hasUserMedia() {
//检查浏览器是否支持WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia;
//启用视频和音频通道
navigator.getUserMedia(constraints, function (stream) {
var video = document.querySelector('video');
//将我们的流插入到视频标签中
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
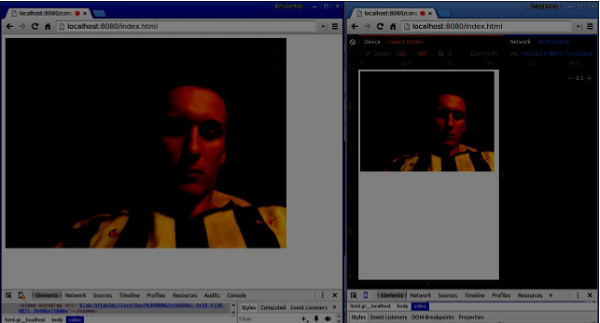
使用 static 命令运行 Web 服务器并打开页面。您应该看到它是 800x600。然后使用 chrome 工具在移动视口中打开此页面并检查分辨率。它应该是 480x320。

约束是提高 WebRTC 应用程序性能的最简单方法。
总结
在本章中,我们了解了为移动设备开发 WebRTC 应用程序时可能出现的问题。我们发现了在移动平台上支持 WebRTC API 的不同限制。我们还启动了一个演示应用程序,其中我们为桌面和移动浏览器设置了不同的约束。


