WebRTC - 架构
整体 WebRTC 架构非常复杂。

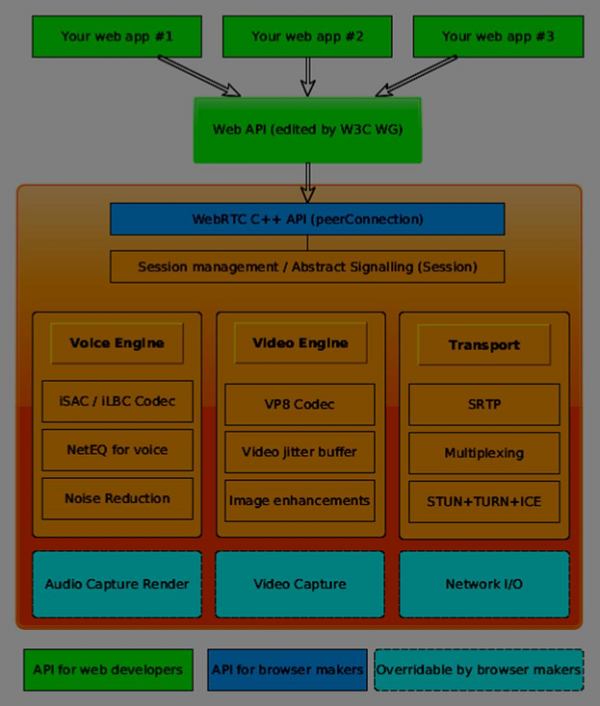
在这里您可以找到三个不同的层 −
面向 Web 开发人员的 API − 此层包含 Web 开发人员所需的所有 API,包括 RTCPeerConnection、RTCDataChannel 和 MediaStrean 对象。
面向浏览器制造商的 API
可覆盖 API,浏览器制造商可以挂钩。
传输组件允许跨各种类型的网络建立连接,而语音和视频引擎是负责将音频和视频流从声卡和摄像头传输到网络的框架。对于 Web 开发人员来说,最重要的部分是 WebRTC API。
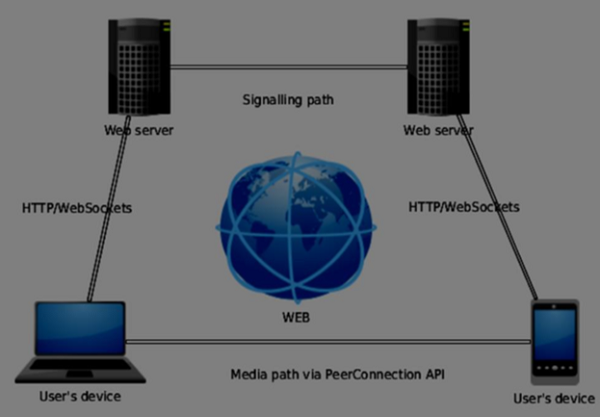
如果我们从客户端-服务器端查看 WebRTC 架构,我们可以看到最常用的模型之一是受 SIP(会话发起协议)梯形启发的。

在此模型中,两个设备都运行来自不同服务器的 Web 应用程序。RTCPeerConnection 对象配置流,以便它们可以相互连接,点对点。此信令通过 HTTP 或 WebSockets 完成。
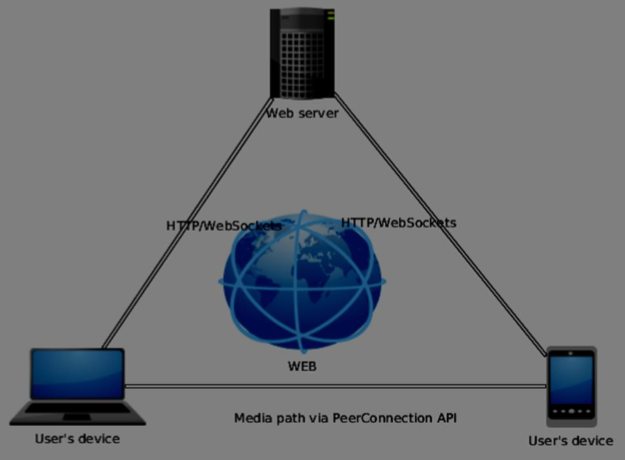
但最常用的模型是 Triangle −

在此模型中,两个设备都使用相同的 Web 应用程序。它为 Web 开发人员在管理用户连接时提供了更大的灵活性。
WebRTC API
它由几个主要的 javascript 对象组成 −
- RTCPeerConnection
- MediaStream
- RTCDataChannel
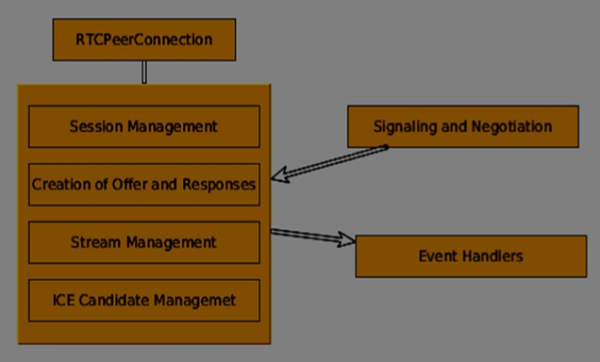
RTCPeerConnection 对象
此对象是 WebRTC API 的主要入口点。它帮助我们连接到对等点、初始化连接并附加媒体流。它还管理与另一个用户的 UDP 连接。
RTCPeerConnection 对象的主要任务是设置和创建对等连接。我们可以轻松地挂钩连接的关键点,因为当它们出现时,此对象会触发一组事件。这些事件使您可以访问我们的连接配置 −

RTCPeerConnection 是一个简单的 javascript 对象,您可以通过这种方式轻松创建它−
[code]
var conn = new RTCPeerConnection(conf);
conn.onaddstream = function(stream) {
// use stream here
};
[/code]
RTCPeerConnection 对象接受 conf 参数,我们将在后面的教程中介绍该参数。当远程用户向其对等连接添加视频或音频流时,将触发 onaddstream 事件。
MediaStream API
现代浏览器允许开发人员访问 getUserMedia API,也称为 MediaStream API。有三个关键功能点 −
它允许开发人员访问代表视频和音频流的 stream 对象
如果用户的设备上有多个摄像头或麦克风,它会管理输入用户设备的选择
它提供了一个安全级别,在用户想要获取流时始终询问用户
为了测试此 API,让我们创建一个简单的 HTML 页面。它将显示单个 <video> 元素,请求用户允许使用摄像头并在页面上显示来自摄像头的实时流。创建一个 index.html 文件并添加 −
[code]
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
[/code]
然后添加一个 client.js 文件 −
[code]
//检查浏览器是否支持 WebRTC
function hasUserMedia() {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
return !!navigator.getUserMedia;
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia || navigator.msGetUserMedia;
//从用户摄像头获取视频和音频流
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//将流插入到视频标签中
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
}else {
alert("Error. WebRTC is not supported!");
}
[/code]
现在打开 index.html,您应该会看到视频流显示您的脸部。
但要小心,因为 WebRTC 仅在服务器端工作。如果您只是用浏览器打开此页面,它将无法工作。您需要将这些文件托管在 Apache 或 Node 服务器上,或者您喜欢哪个服务器。
RTCDataChannel 对象
除了在对等点之间发送媒体流外,您还可以使用 DataChannel API 发送其他数据。此 API 与 MediaStream API 一样简单。主要工作是创建一个来自现有 RTCPeerConnection 对象的通道 −
[code]
var peerConn = new RTCPeerConnection();
//建立对等连接
//...
//建立对等连接结束
var dataChannel = peerConnection.createDataChannel("myChannel", dataChannelOptions);
// 在这里我们可以开始向另一个对等端发送直接消息
[/code]
这就是您所需要的,只需两行代码。其他一切都在浏览器的内部层完成。您可以在任何对等连接上创建通道,直到 RTCPeerConnectionobject 关闭。
摘要
您现在应该已经牢牢掌握了 WebRTC 架构。我们还介绍了 MediaStream、RTCPeerConnection 和 RTCDataChannel API。WebRTC API 是一个不断变化的目标,因此请始终跟上最新规范。


