WebRTC - MediaStream API
MediaStream API 旨在轻松访问本地摄像头和麦克风的媒体流。getUserMedia() 方法是访问本地输入设备的主要方式。
该 API 有几个关键点 −
实时媒体流由视频或音频形式的 stream 对象表示
它通过用户权限提供安全级别,在 Web 应用程序开始获取流之前询问用户
输入设备的选择由 MediaStream API 处理(例如,当有两个摄像头或麦克风连接到设备时)
每个 MediaStream 对象包含多个 MediaStreamTrack 对象。它们代表来自不同输入设备的视频和音频。
每个 MediaStreamTrack 对象可能包含多个通道(右音频通道和左音频通道)。这些是 MediaStream API 定义的最小部分。
有两种方法可以输出 MediaStream 对象。首先,我们可以将输出渲染为视频或音频元素。其次,我们可以将输出发送到 RTCPeerConnection 对象,然后将其发送到远程对等体。
使用 MediaStream API
让我们创建一个简单的 WebRTC 应用程序。它将在屏幕上显示一个视频元素,请求用户使用摄像头的权限,并在浏览器中显示实时视频流。创建一个 index.html 文件 −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<script src = "client.js"></script>
</body>
</html>
然后创建 client.js 文件 并添加以下内容;
function hasUserMedia() {
//检查浏览器是否支持WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//启用视频和音频通道
navigator.getUserMedia({ video: true, audio: true }, function (stream) {
var video = document.querySelector('video');
//将我们的流插入到视频标签中
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
在这里我们创建 hasUserMedia() 函数来检查是否支持 WebRTC。然后我们访问 getUserMedia 函数,其中第二个参数是接受来自用户设备的流的回调。然后我们使用 window.URL.createObjectURL 将我们的流加载到 video 元素中,这会创建一个表示参数中给出的对象的 URL。
现在刷新您的页面,单击"允许",您应该会在屏幕上看到您的脸。

请记住使用 Web 服务器运行所有脚本。我们已经在 WebRTC 环境教程中安装了一个。
MediaStream API
属性
MediaStream.active(只读) − 如果 MediaStream 处于活动状态,则返回 true,否则返回 false。
MediaStream.ended(只读,已弃用) − 如果已在对象上触发结束 事件,则返回 true,这意味着已完全读取流,如果尚未到达流的末尾,则返回 false。
MediaStream.id(只读) − 对象的唯一标识符。
MediaStream.label(只读,已弃用) −用户代理分配的唯一标识符。
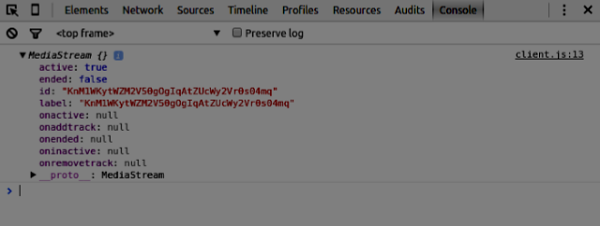
您可以在我的浏览器中看到上述属性的外观 −

事件处理程序
MediaStream.onactive − 当 MediaStream 对象变为活动状态时触发的 active 事件的处理程序。
MediaStream.onaddtrack − 当添加新的 MediaStreamTrack 对象时触发的 addtrack 事件的处理程序。
MediaStream.onended(已弃用) −当流式传输终止时触发的 ended 事件的处理程序。
MediaStream.oninactive − 当 MediaStream 对象变为非活动状态时触发的 inactive 事件的处理程序。
MediaStream.onremovetrack − 当从其中移除 MediaStreamTrack 对象时触发的 removetrack 事件的处理程序。
方法
MediaStream.addTrack() − 将作为参数给出的 MediaStreamTrack 对象添加到 MediaStream。如果已添加该轨道,则不会发生任何事情。
MediaStream.clone() − 返回具有新 ID 的 MediaStream 对象的克隆。
MediaStream.getAudioTracks() − 从 MediaStream 对象返回音频 MediaStreamTrack 对象的列表。
MediaStream.getTrackById() − 根据 ID 返回轨道。如果参数为空或未找到 ID,则返回 null。如果多个轨道具有相同的 ID,则返回第一个轨道。
MediaStream.getTracks() −返回 MediaStream 对象中的所有 MediaStreamTrack 对象的列表。
MediaStream.getVideoTracks() − 返回 MediaStream 对象中的视频 MediaStreamTrack 对象的列表。
MediaStream.removeTrack() − 从 MediaStream 中删除作为参数给出的 MediaStreamTrack 对象。如果轨道已被删除,则不会发生任何事情。
要测试上述 API,请按以下方式更改 index.html −
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
</head>
<body>
<video autoplay></video>
<div><button id = "btnGetAudioTracks">getAudioTracks()
</button></div>
<div><button id = "btnGetTrackById">getTrackById()
</button></div>
<div><button id = "btnGetTracks">getTracks()</button></div>
<div><button id = "btnGetVideoTracks">getVideoTracks()
</button></div>
<div><button id = "btnRemoveAudioTrack">removeTrack() - audio
</button></div>
<div><button id = "btnRemoveVideoTrack">removeTrack() - video
</button></div>
<script src = "client.js"></script>
</body>
</html>
我们添加了几个按钮来试用几个 MediaStream API。然后我们应该为新创建的按钮添加事件处理程序。按如下方式修改 client.js 文件 −
var stream;
function hasUserMedia() {
//检查浏览器是否支持WebRTC
return !!(navigator.getUserMedia || navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia);
}
if (hasUserMedia()) {
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia
|| navigator.mozGetUserMedia;
//启用视频和音频通道
navigator.getUserMedia({ video: true, audio: true }, function (s) {
stream = s;
var video = document.querySelector('video');
//将我们的流插入到视频标签中
video.src = window.URL.createObjectURL(stream);
}, function (err) {});
} else {
alert("WebRTC is not supported");
}
btnGetAudioTracks.addEventListener("click", function(){
console.log("getAudioTracks");
console.log(stream.getAudioTracks());
});
btnGetTrackById.addEventListener("click", function(){
console.log("getTrackById");
console.log(stream.getTrackById(stream.getAudioTracks()[0].id));
});
btnGetTracks.addEventListener("click", function(){
console.log("getTracks()");
console.log(stream.getTracks());
});
btnGetVideoTracks.addEventListener("click", function(){
console.log("getVideoTracks()");
console.log(stream.getVideoTracks());
});
btnRemoveAudioTrack.addEventListener("click", function(){
console.log("removeAudioTrack()");
stream.removeTrack(stream.getAudioTracks()[0]);
});
btnRemoveVideoTrack.addEventListener("click", function(){
console.log("removeVideoTrack()");
stream.removeTrack(stream.getVideoTracks()[0]);
});
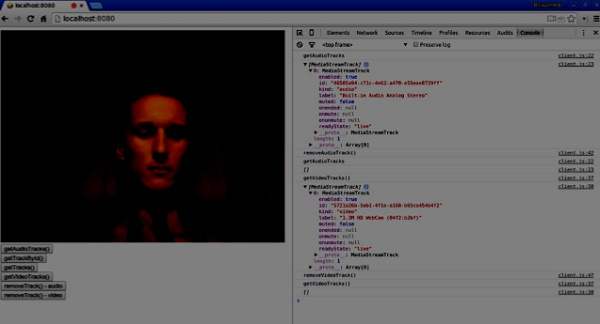
现在刷新页面。单击 getAudioTracks() 按钮,然后单击 removeTrack() - audio 按钮。现在应该删除音频轨道。然后对视频轨道执行相同操作。

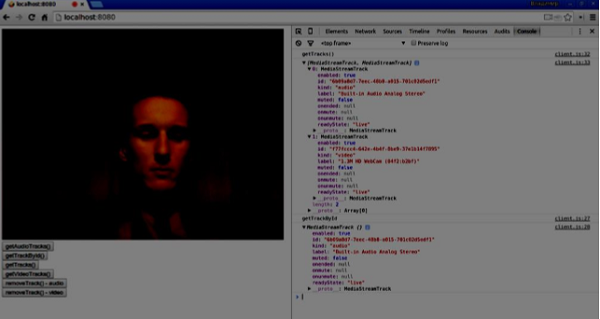
如果单击 getTracks() 按钮,您应该会看到所有 MediaStreamTracks(所有连接的视频和音频输入)。然后点击 getTrackById() 获取音频 MediaStreamTrack。

总结
在本章中,我们使用 MediaStream API 创建了一个简单的 WebRTC 应用程序。现在您应该对使 WebRTC 工作的各种 MediaStream API 有一个清晰的概述。


