Watir - 定位 Web 元素
在 Watir 中进行测试时,您需要定位元素,可以使用元素的 id、class 或文本等不同方式进行定位。
在本章中,我们将看到几个示例,这些示例展示了定位元素的不同方式。
使用元素的 ID
测试页面
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
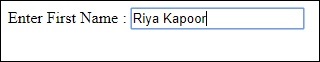
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
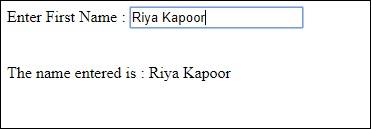
b.screenshot.save 'textboxafter.png'
在此示例中,我们使用文本框元素的 id 来定位它并设置值。
t = b.text_field(id: 'firstname')
输出


如果您需要定位 div、span 或任何其他 html 标签,您可以使用 id 执行相同操作,如下所示 −
对于 div
browser.div(id: "divid") browser.div(id: /divid/)
对于 span
browser.span(id: "spanid") browser.span(id: /spanid/)
使用元素的名称
测试页面
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname">
</div>
</body>
</html>
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(name: 'firstname') // name is used to locate the textbox element
t.exists?
t.set 'Riya Kapoor'
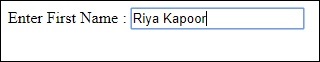
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
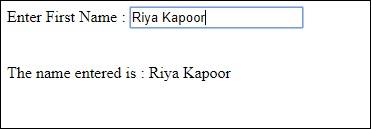
b.screenshot.save 'textboxafter.png'
输出


使用标签名称
您可以直接使用 html 标签来定位所需的任何 html 元素,如下所示。
对于 div
browser.div(id: "divid") browser.div(id: /divid/)
对于 span
browser.span(id: "spanid") browser.span(id: /spanid/)
对于 p 标签
browser.p(id: "ptag") browser.p(id: /ptag/)
对于 button
browser.button(id: "btnid") browser.button(id: /btnid/)
使用类名
您可以使用其类名来定位元素。可以按照下面的方法完成 −
对于 div
browser.div(class: "divclassname") browser.div(class: /divclassname/)
对于 span
browser.span(class: "spanclassname") browser.span(class: /spanclassname/)
对于 p 标签
browser.p(class: "pclassname") browser.p(class: /pclassname/)
对于 button
browser.button(class: "btnclassname") browser.button(class: /btnclassname/)
对于 textbox
browser.text_field(class: 'txtclassname') browser.text_field(class: /txtclassname/)
您还可以传递多个类,如下所示 −
对于 div
browser.div(class: ["class1", "class2"])
使用 Text
这是另一种通过使用带有文本的元素来定位元素的方法。例如 −
browser.button(text: "button text") browser.button(text: /button text/)
使用标签
您可以使用元素的标签来定位它,如下所示 −
browser.text_field(label: "text here")) browser.text_field(label: /text here/))
使用 data 属性
如果您的 html 标签具有数据属性,则可以使用它来定位元素,如下所示 −
例如,您可以按如下所示定位标签 −
<div data-type = "test1"></div>
您可以按如下方式定位 div −
browser.div(data-type: 'test1')) browser.div(data-type: /test1/))
使用自定义属性
您还可以使用自定义属性定位元素,如下所示 −
html 元素示例
<div itemprop = "content"> …. </div>
您可以按如下方式定位 div −
browser.div(itemprop: ‘content')) browser.div(itemprop: /content/))
使用 visible 属性
使用 visible 可见属性的元素可以按如下所示定位−
browser.div(visible: true) browser.div(visible: false)

