Watir - 自动等待
在本章中,让我们详细了解等待。为了了解自动等待,我们创建了一个简单的测试页面。当用户在文本框中输入文本时,将触发 onchange 事件,并在 3 秒后启用按钮。
Watir 有一个 wait_unit api 调用,它等待特定事件或属性。我们将针对以下测试页面测试相同的内容 −
语法
browser.button(id: 'btnsubmit').wait_until(&:enabled?) //此处等待 id 为:btnsubmit 的按钮启用。
testwait.html
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
setTimeout(function() {
document.getElementById("btnsubmit").disabled = false; }, 3000);
}
function wsformsubmitted() {
document.getElementById("showmessage").style.display = "";
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<button id = "btnsubmit" disabled onclick = "wsformsubmitted();">Submit</button>
<br/<
<br/<
<div id = "showmessage" style = "display:none;color:green;font-size:25px;">l;
Button is clicked
</div>
</body>
</html>
输出

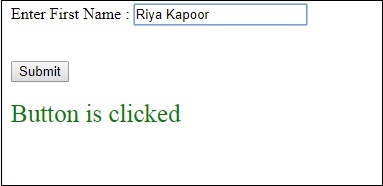
当您在文本框中输入文本时,您必须等待 3 秒钟才能启用按钮。

当您单击"提交"按钮时,将显示以下文本 −

现在,由于我们增加了按钮启用的延迟,因此自动化很难处理这种情况。每当我们遇到延迟或必须等待元素的某些事件或属性被定位时,我们都可以使用 wait_until,如下所示 −
使用 wait_until 的 Watir 代码
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/testwait.html')
t = b.text_field(name: 'firstname')
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'waittestbefore.png'
t.value
t.fire_event('onchange')
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
btn.fire_event('onclick');
b.screenshot.save 'waittestafter.png'
接下来,使用以下命令
btn = b.button(id: 'btnsubmit').wait_until(&:enabled?)
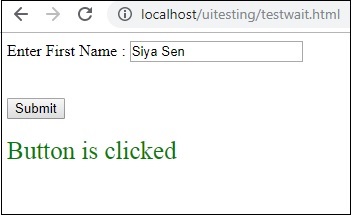
Watir 将等待按钮启用,然后触发点击事件。捕获的屏幕截图如下所示 −
Waittestbefore.png

waittestafter.png