Watir - 截取屏幕截图
截取屏幕截图是 Watir 提供的有趣功能之一。在测试自动化期间,您可以截取屏幕截图并保存屏幕。如果发生任何错误,可以借助屏幕截图记录下来。
下面讨论了一个简单的示例以及我们截取屏幕截图的测试页面 −
语法
browser.screenshot.save 'nameofimage.png'
测试页面
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<script type = "text/javascript">
function wsentered() {
console.log("inside wsentered");
var firstname = document.getElementById("firstname");
if (firstname.value != "") {
document.getElementById("displayfirstname").innerHTML =
"The name entered is : " + firstname.value;
document.getElementById("displayfirstname").style.display = "";
}
}
</script>
<div id = "divfirstname">
Enter First Name :
<input type = "text" id = "firstname" name = "firstname" onchange = "wsentered()" />
</div>
<br/>
<br/>
<div style = "display:none;" id = "displayfirstname"></div>
</body>
</html>
示例
require 'watir'
b = Watir::Browser.new :chrome
b.goto('http://localhost/uitesting/textbox.html')
t = b.text_field(id: 'firstname') // using the id of the textbox to locate the textbox
t.exists?
t.set 'Riya Kapoor'
b.screenshot.save 'textboxbefore.png'
t.value
t.fire_event('onchange')
b.screenshot.save 'textboxafter.png'
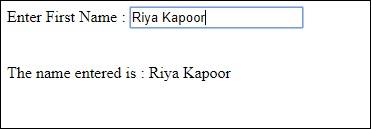
我们使用 Watir 截取的屏幕截图显示在此处 −
textboxbefore.png

textboxafter.png