Watir - 下载
我们的 UI 或网站中有下载 pdf 或文档的按钮或链接。我们可以通过为浏览器提供一些首选项来测试它是否与 Watir 一起使用。
下载语法 −
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
首选项中有下载,我们需要提供下载后文件存储的路径,并且必须使用选项将相同的路径提供给浏览器,如上面的语法所示。
此处显示了一个工作示例。在这里,我们创建了一个带有按钮的测试页面,单击该按钮将下载一个名为 file.txt 的文件,如下所示 −
<html>
<head>
<title>Testing UI using Watir</title>
</head>
<body>
<br/>
<br/>
<button id = "btnsubmit">
<a href = "file.txt" download>Click to Download!</a>
</button>
<br/>
</body>
</html>
file.txt
This is for testing watir download
输出

单击下载按钮时,文件将被下载。
现在让我们使用 Watir − 进行测试
require 'watir'
prefs = {
'download' => {
'default_directory' => "C:/download",
'prompt_for_download' => false,
}
}
b = Watir::Browser.new :chrome, options: {prefs: prefs}
b.goto('http://localhost/uitesting/filedownload.html')
b.button(id: 'btnsubmit').click
b.screenshot.save 'testdownload.png'
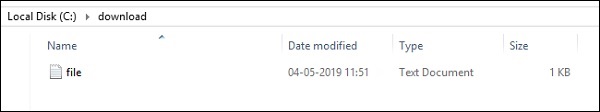
我们指定的用于存储下载文件的路径是"C:/download"。当我们执行上述代码时,我们将在如下所示的下载路径中下载文件 −

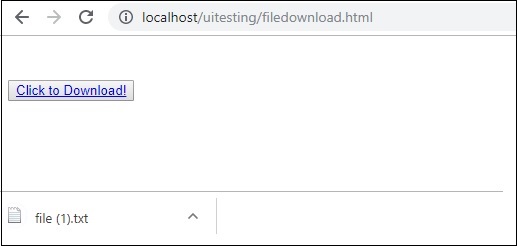
输出 testdownload.png 如下所示 −



