MVC 框架 - 视图
如最初的介绍章节中所述,视图是与应用程序的用户界面相关的组件。这些视图通常与模型数据绑定,并具有 html、aspx、cshtml、vbhtml 等扩展。在我们的第一个 MVC 应用程序中,我们使用带有控制器的视图向最终用户显示数据。为了将这些静态和动态内容呈现给浏览器,MVC 框架利用了视图引擎。视图引擎基本上是标记语法实现,负责将最终 HTML 呈现给浏览器。
MVC 框架带有两个内置视图引擎 −
Razor 引擎 − Razor 是一种标记语法,可将服务器端 C# 或 VB 代码嵌入到网页中。此服务器端代码可用于在加载网页时创建动态内容。 Razor 是比 ASPX 引擎更先进的引擎,在 MVC 的后续版本中推出。
ASPX 引擎 − ASPX 或 Web 窗体引擎是从一开始就包含在 MVC 框架中的默认视图引擎。使用此引擎编写代码类似于在 ASP.NET Web 窗体中编写代码。
以下是比较 Razor 和 ASPX 引擎的小代码片段。
Razor
@Html.ActionLink("Create New", "UserAdd")
ASPX
<% Html.ActionLink("SignUp", "SignUp") %>
在这两个引擎中,Razor 是一个高级视图引擎,因为它具有紧凑的语法、测试驱动的开发方法和更好的安全功能。我们将在所有示例中使用 Razor 引擎,因为它是最常用的视图引擎。
这些视图引擎可以编码并实现为以下两种类型 −
- 强类型
- 动态类型
这些方法分别类似于早期绑定和后期绑定,其中模型将强绑定或动态绑定到视图。
强类型视图
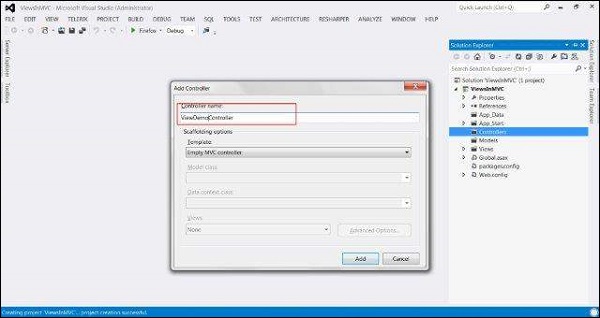
为了理解这个概念,让我们创建一个示例 MVC 应用程序(按照前几章中的步骤操作)并添加一个名为 ViewDemoController 的控制器类文件。

现在,将以下代码复制到控制器文件中 −
using System.Collections.Generic;
using System.Web.Mvc;
namespace ViewsInMVC.Controllers {
public class ViewDemoController : Controller {
public class Blog {
public string Name;
public string URL;
}
private readonly List topBlogs = new List {
new Blog { Name = "Joe Delage", URL = "http://tutorialspoint/joe/"},
new Blog {Name = "Mark Dsouza", URL = "http://tutorialspoint/mark"},
new Blog {Name = "Michael Shawn", URL = "http://tutorialspoint/michael"}
};
public ActionResult StonglyTypedIndex() {
return View(topBlogs);
}
public ActionResult IndexNotStonglyTyped() {
return View(topBlogs);
}
}
}
在上面的代码中,我们定义了两个操作方法:StronglyTypedIndex 和 IndexNotStonglyTyped。我们现在将为这些操作方法添加视图。
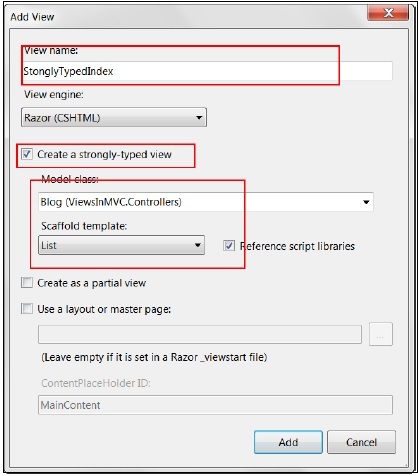
右键单击 StonglyTypedIndex 操作方法,然后单击"添加视图"。在下一个窗口中,选中"创建强类型视图"复选框。这还将启用模型类和脚手架模板选项。从脚手架模板选项中选择列表。单击"添加"。

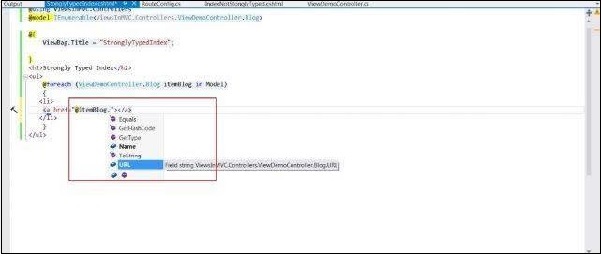
将创建一个类似于以下屏幕截图的视图文件。如您所见,它在顶部包含了 ViewDemoController 的博客模型类。您还可以通过此方法在代码中使用 IntelliSense。

动态类型视图
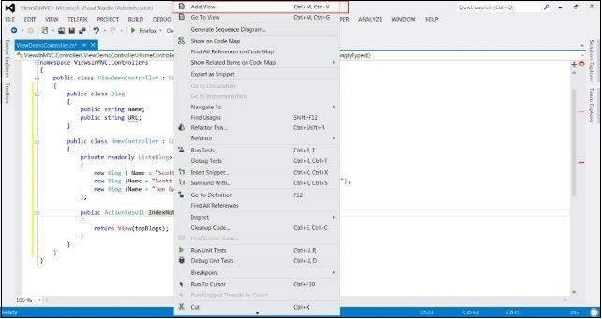
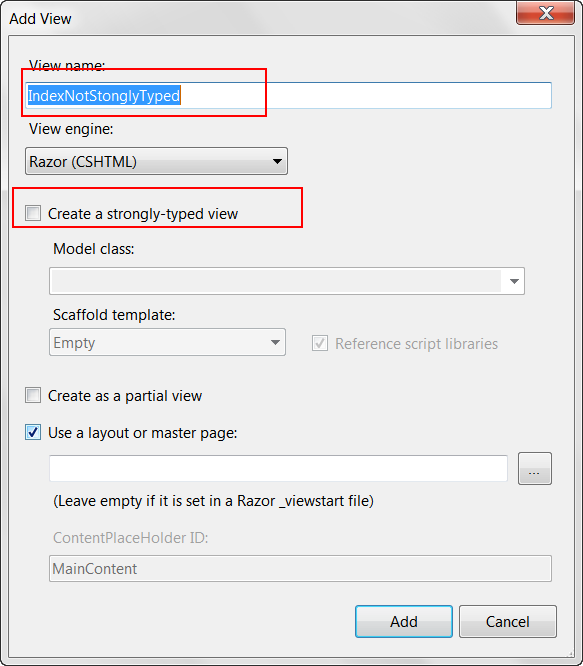
要创建动态类型视图,请右键单击 IndexNotStonglyTyped 操作,然后单击"添加视图"。

这次,不要选中"创建强类型视图"复选框。

生成的视图将具有以下代码 −
@model dynamic
@{
ViewBag.Title = "IndexNotStonglyTyped";
}
<h2>Index Not Stongly Typed</h2>
<p>
<ul>
@foreach (var blog in Model) {
<li>
<a href = "@blog.URL">@blog.Name</a>
</li>
}
</ul>
</p>
如您在上面的代码中看到的,这次它没有像上一种情况那样将 Blog 模型添加到视图中。此外,您这次将无法使用 IntelliSense,因为这次绑定将在运行时完成。
强类型视图被认为是一种更好的方法,因为我们已经知道作为模型传递的数据是什么,而不像动态类型视图,在动态类型视图中,数据在运行时绑定,如果链接模型中发生某些变化,可能会导致运行时错误。


