MVC 框架 - 布局
布局在 MVC 中用于为应用程序的所有页面提供一致的外观和感觉。它与定义母版页相同,但 MVC 提供了更多功能。
创建 MVC 布局
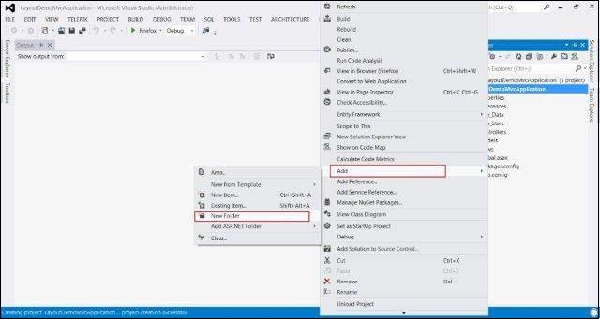
步骤 1 − 以 Internet 应用程序为模板创建一个示例 MVC 应用程序,并在 Web 应用程序的根目录中创建一个内容文件夹。


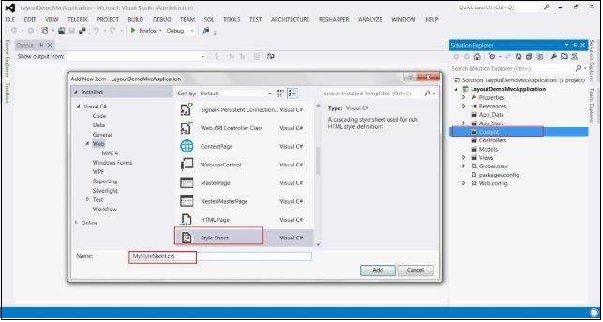
步骤 2 − 在 CONTENT 文件夹下创建一个名为 MyStyleSheet.css 的样式表文件。此 CSS 文件将包含一致的 Web 应用程序页面设计所需的所有 CSS 类。


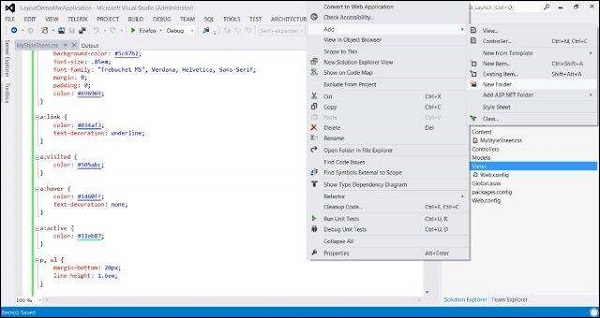
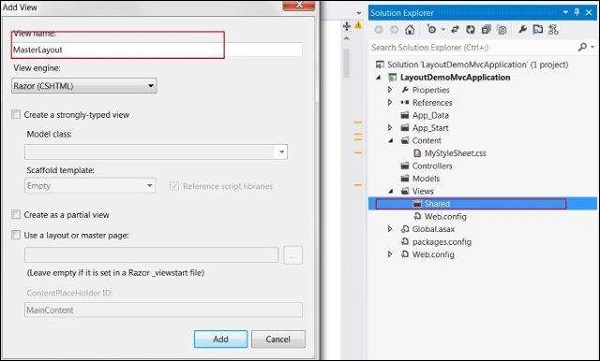
步骤 3 − 在 View 文件夹下创建一个 Shared 文件夹。


步骤 4 − 在 Shared 文件夹下创建一个 MasterLayout.cshtml 文件。 MasterLayout.cshtml 文件代表应用程序中每个页面的布局。右键单击解决方案资源管理器中的共享文件夹,然后转到添加项并单击查看。复制以下布局代码。

布局代码
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8" />
<title>@ViewBag.Title - Tutorial Point</title>
<link href = "~/favicon.ico" rel = "shortcut icon" type = "image/x-icon" />
<link rel = "stylesheet" href = "@Url.Content("~/Content/MyStyleSheet.css")" />
</head>
<body>
<header>
<div class = "content-wrapper">
<div class = "float-left">
<p class = "site-title">
@Html.ActionLink("Tutorial Point", "Index", "Home")
</p>
</div>
<div class = "float-right">
<nav>
<ul id = "menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</div>
</div>
</header>
<div id = "body">
@RenderSection("featured", required: false)
<section class = "content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
<footer>
<div class = "content-wrapper">
<div class = "float-left">
<p>© @DateTime.Now.Year - Tutorial Point</p>
</div>
</div>
</footer>
</body>
</html>
在此布局中,我们使用 HTML 辅助方法和一些其他系统定义的方法,因此让我们逐一查看这些方法。
Url.Content() − 此方法指定我们在视图代码中使用的任何文件的路径。它将虚拟路径作为输入并返回绝对路径。
Html.ActionLink() − 此方法呈现链接到某些控制器操作的 HTML 链接。第一个参数指定显示名称,第二个参数指定操作名称,第三个参数指定控制器名称。
RenderSection() − 指定我们想要在模板中的该位置显示的部分的名称。
RenderBody() −呈现关联视图的实际主体。
步骤 5 − 最后,打开 Views 文件夹中的 _ViewStart.cshtml 文件并添加以下代码 −
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
如果文件不存在,您可以使用此名称创建文件。
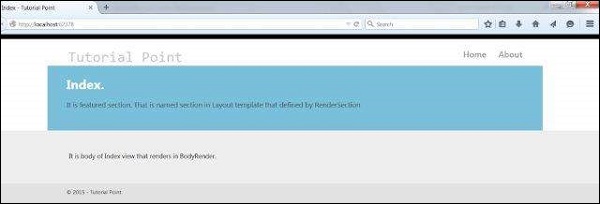
步骤 6 − 立即运行应用程序以查看修改后的主页。