MVC 框架 - 文件夹
现在我们已经创建了一个示例 MVC 应用程序,让我们了解一下 MVC 项目的文件夹结构。我们将创建一个新的 MVC 项目来学习这一点。
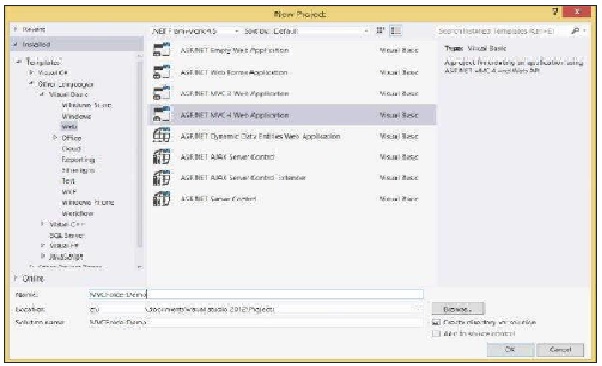
在您的 Visual Studio 中,打开"文件"->"新建"->"项目",然后选择"ASP.NET MVC 应用程序"。将其命名为 MVCFolderDemo。

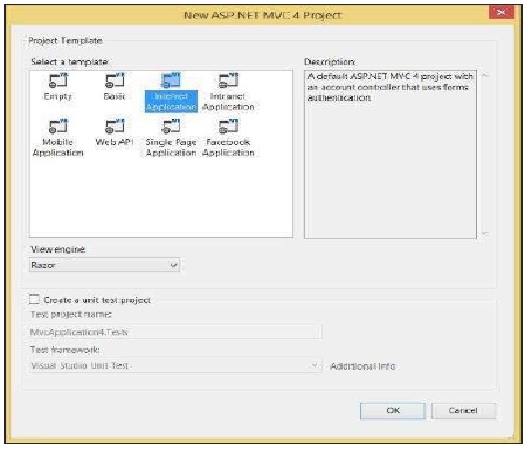
单击"确定"。在下一个窗口中,选择 Internet 应用程序作为项目模板,然后单击"确定"。

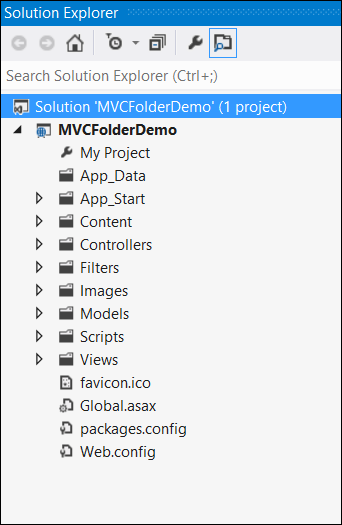
这将创建一个示例 MVC 应用程序,如以下屏幕截图所示。

注意 − 此项目中的文件来自我们选择的默认模板。这些文件可能会根据不同版本略有变化。
控制器文件夹
此文件夹将包含所有控制器类。 MVC 要求所有控制器文件的名称都以 Controller 结尾。
在我们的示例中,Controllers 文件夹包含两个类文件:AccountController 和 HomeController。

Models 文件夹
此文件夹将包含所有用于处理应用程序数据的 Model 类。
在我们的示例中,Models 文件夹包含 AccountModels。您可以打开并查看此文件中的代码,以了解在我们的示例中如何创建用于管理帐户的数据模型。

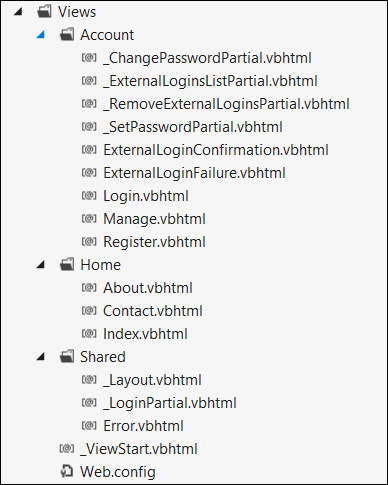
Views 文件夹
此文件夹存储与应用程序显示和用户界面相关的 HTML 文件。它包含每个控制器的一个文件夹。
在我们的示例中,您将看到 Views 下的三个子文件夹,即 Account、Home 和 Shared,其中包含特定于该视图区域的 html 文件。

App_Start 文件夹
此文件夹包含应用程序加载期间所需的所有文件。
例如,RouteConfig 文件用于将传入的 URL 路由到正确的控制器和操作。

内容文件夹
此文件夹包含所有静态文件,例如 css、图像、图标等。
此文件夹中的 Site.css 文件是应用程序应用的默认样式。

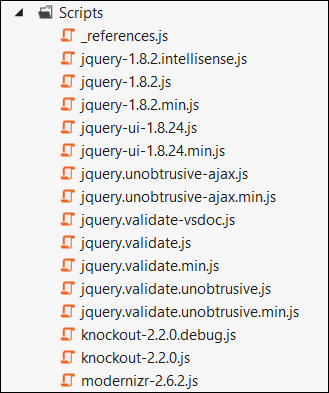
脚本文件夹
此文件夹存储项目中的所有 JS 文件。默认情况下,Visual Studio 会添加 MVC、jQuery 和其他标准 JS 库。