MVC 框架 - 第一个应用程序
让我们开始使用视图和控制器创建我们的第一个 MVC 应用程序。一旦我们对基本 MVC 应用程序的工作原理有了一点实践经验,我们将在接下来的章节中学习所有单独的组件和概念。
创建第一个 MVC 应用程序
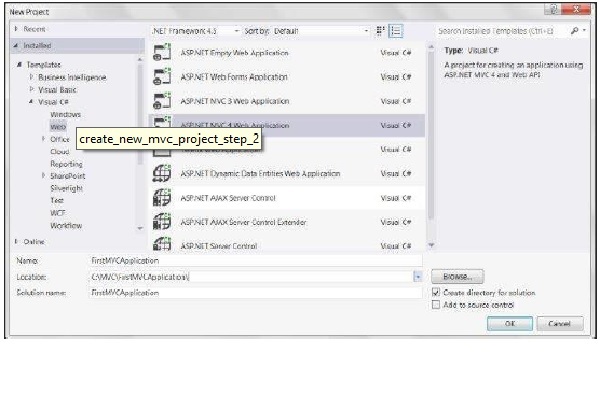
步骤 1 − 启动 Visual Studio 并选择文件 → 新建 → 项目。选择 Web → ASP.NET MVC Web 应用程序并将此项目命名为 FirstMVCApplicatio。选择位置为 C:\MVC。单击"确定"。


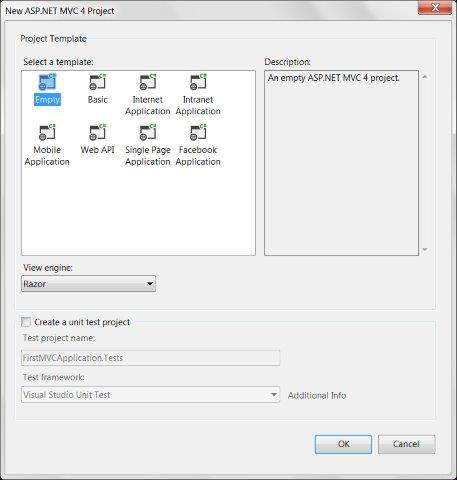
步骤 2 − 这将打开"项目模板"选项。选择"空模板"并将"查看引擎"选择为"Razor"。单击"确定"。

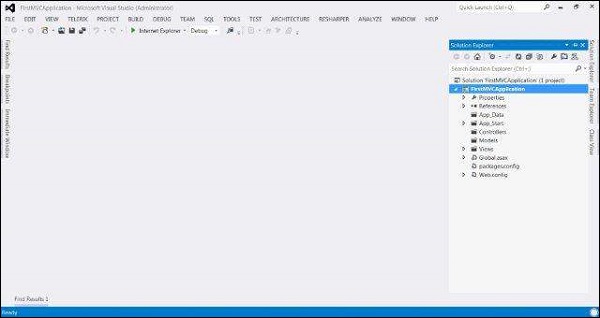
现在,Visual Studio 将创建我们的第一个 MVC 项目,如以下屏幕截图所示。

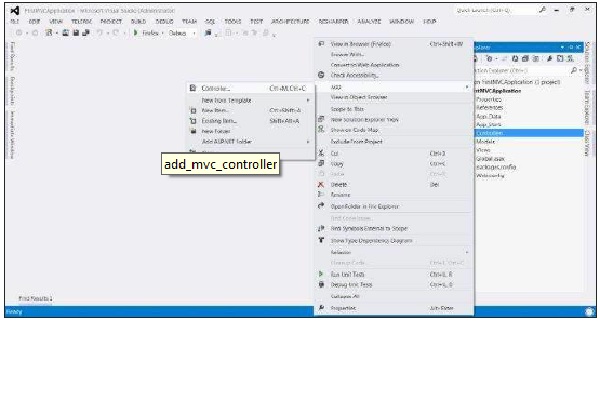
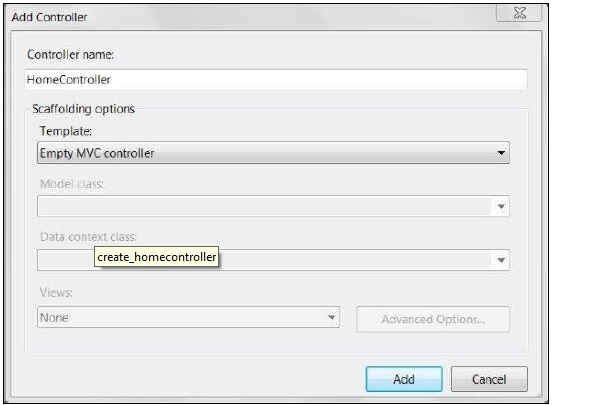
步骤 3 − 现在我们将在应用程序中创建第一个控制器。控制器只是简单的 C# 类,其中包含多个公共方法,称为操作方法。要添加新控制器,请右键单击我们项目中的 Controllers 文件夹,然后选择添加 → 控制器。将控制器命名为 HomeController,然后单击"添加"。


这将在 Controllers 文件夹下创建一个类文件 HomeController.cs,其中包含以下默认代码。
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}
上面的代码基本上在我们的 HomeController 中定义了一个公共方法 Index,并返回一个 ViewResult 对象。在接下来的步骤中,我们将学习如何使用 ViewResult 对象返回一个视图。
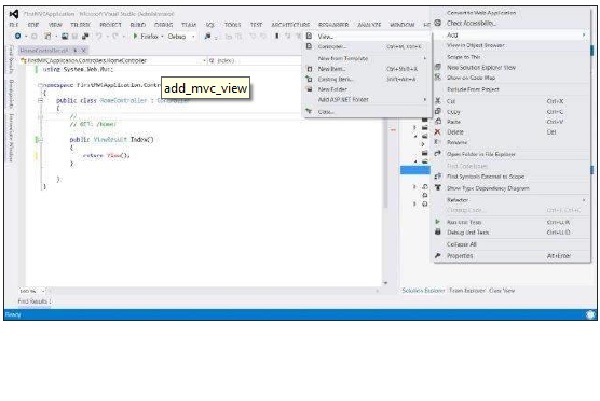
步骤 4 − 现在我们将向我们的主控制器添加一个新视图。要添加新视图,请右键单击视图文件夹,然后单击添加 → 视图。

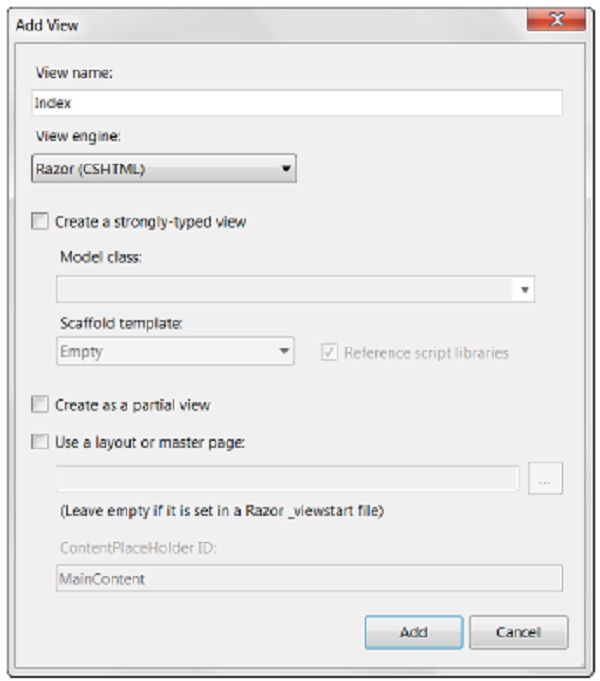
步骤 5 − 将新视图命名为 Index,将视图引擎命名为 Razor (SCHTML)。单击添加。

这将在 Views/Home 文件夹中添加一个新的 cshtml 文件,其中包含以下代码 −
@{
Layout = null;
}
<html>
<head>
<meta name = "viewport" content = "width = device-width" />
<title>Index</title>
</head>
<body>
<div>
</div>
</body>
</html>
第 6 步 − 使用以下代码修改上述 View 的 body 内容 −
<body>
<div>
Welcome to My First MVC Application (<b>From Index View</b>)
</div>
</body>
第 7 步 − 现在运行应用程序。这将在浏览器中为您提供以下输出。此输出基于我们的视图文件中的内容呈现。应用程序首先调用控制器,控制器又调用此视图并生成输出。

在步骤 7 中,我们收到的输出基于我们的视图文件的内容,与控制器没有交互。更进一步,我们现在将创建一个小示例,使用视图和控制器的交互显示带有当前时间的欢迎消息。
第 8 步 − MVC 使用 ViewBag 对象在控制器和视图之间传递数据。打开 HomeController.cs 并将 Index 函数编辑为以下代码。
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}
在上面的代码中,我们设置了 ViewBag 对象的 Greeting 属性的值。代码检查当前小时数并使用 return View() 语句相应地返回早上好/下午好消息。请注意,此处的 Greeting 只是我们在 ViewBag 对象中使用的示例属性。您可以使用任何其他属性名称代替 Greeting。
步骤 9 − 打开 Index.cshtml 并在正文部分复制以下代码。
<body>
<div>
@ViewBag.Greeting (<b>From Index View</b>)
</div>
</body>
在上面的代码中,我们使用 @(将从 Controller 设置)访问 ViewBag 对象的 Greeting 属性的值。
步骤 10 − 现在再次运行应用程序。这次我们的代码将首先运行 Controller,设置 ViewBag,然后使用 View 代码呈现它。以下是输出。