Grav - 媒体着色
描述
通过调整图像中每种颜色的红色、绿色和蓝色设置值从-255到+255来为图像着色。
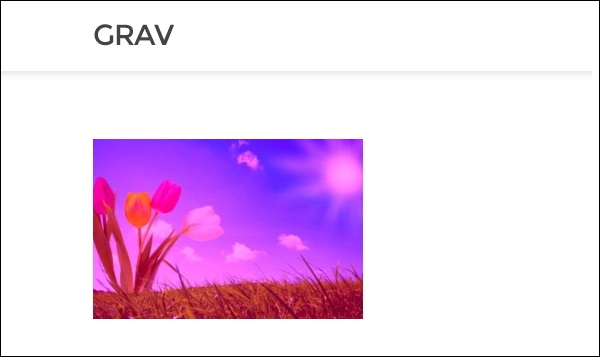
示例

输出
上述代码将生成以下输出 −

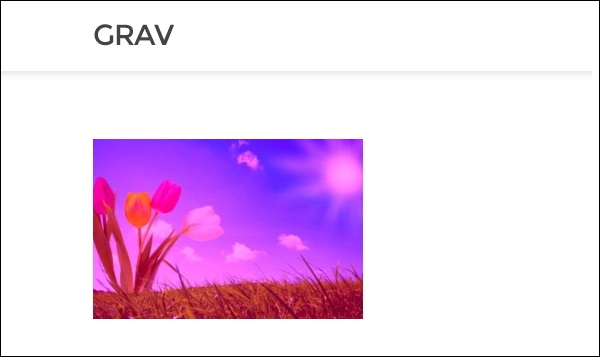
通过调整图像中每种颜色的红色、绿色和蓝色设置值从-255到+255来为图像着色。

上述代码将生成以下输出 −

如果您发现内容有误或提出修改建议,请随时向我们发送 E-mail 邮件:
421660149@qq.com
您的建议已发送到 W3schools。