Grav - 表单
您可以使用此链接中提供的form插件创建表单。搜索表单插件并将其安装在您的 Grav 文件夹中。
您也可以使用命令$ bin/gpm install Form安装此插件。导航到 Grav 的根文件夹并输入此命令。它将自动下载表单插件并安装必要的依赖项。
创建简单表单
您可以创建一个简单的表单,该表单可以在页面 YAML 前言中定义。以下是表单的示例 −
---
title: Contact Form
form:
name: contact
fields:
- name: name
label: Name
placeholder: Enter your name
autofocus: on
autocomplete: on
type: text
validate:
required: true
- name: email
label: Email
placeholder: Enter your email address
type: email
validate:
required: true
- name: message
label: Message
placeholder: Enter your message
type: textarea
validate:
required: true
- name: g-recaptcha-response
label: Captcha
type: captcha
recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8
recaptcha_not_validated: 'Captcha not valid!'
validate:
required: true
buttons:
- type: submit
value: Submit
- type: reset
value: Reset
process:
- email:
subject: "[Site Contact Form] {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
- message: Thank you for getting in touch!
- display: thankyou
---
上面的代码显示了带有姓名、电子邮件、消息和验证码字段的简单表单页面。填写表单后提交信息时,表单将通过在 YAML 前置内容中添加 process 字段进行处理,如代码所示。
process 字段使用以下信息 −
email 选项使用两个字段,例如 from 字段指定电子邮件的发件人,to 字段指定邮件的收件人。
subject 使用 [feedback][entered mail] 选项,其中电子邮件发送到输入的电子邮件。
电子邮件正文在主题文件夹中的 forms/data.html.twig 文件中指定。
表单输入数据存储在 user/data 文件夹下。模板在主题文件夹中的 forms/data.txt.twig 文件中定义。
在 thankyou/ 子文件夹下创建一个子页面,当用户提交表单时,该页面将被重定向到该页面。
您可以将一些字段与表单插件一起使用,如下表所示 −
| Sr.No. | 字段 &描述 |
|---|---|
| 1 | Captcha 这是一个反垃圾邮件字段,用于计算以确定用户是否为人类。 |
| 2 | Checkbox 它显示一个简单的复选框。 |
| 3 | Checkboxes 它显示多个复选框。 |
| 4 | Date 和 Datetime 两个字段分别用于显示日期和日期以及时间。 |
| 5 | 这是一个带有验证的电子邮件字段。 |
| 6 | Hidden 它指定隐藏字段。 |
| 7 | Password 指定密码字段。 |
| 8 | Radio 显示简单的单选按钮。 |
| 9 | Select 提供选择字段。 |
| 10 | Spacer 允许向表单添加标题、文本或水平线。 |
| 11 | Text 显示简单的文本字段。 |
| 12 | Textarea 显示简单的文本区域字段。 |
| 13 | Display 显示文本或说明字段,而不是输入字段。 |
字段参数
每个字段都接受以下参数,这些参数可用于自定义表单的外观。
| Sr.No. | 参数 &描述 |
|---|---|
| 1 | label 定义标签字段。 |
| 2 | validate.required 使元素成为必需元素。 |
| 3 | validate.pattern 指定验证模式。 |
| 4 | validate.message 验证失败时显示消息。 |
| 5 | type 定义字段类型。 |
| 6 | default 定义默认字段类型。 |
| 7 | size 显示字段大小,如大、超小、中、长、小。 |
| 8 | name 定义字段名称。 |
| 9 | classes 使用带有 css 类的字符串。 |
| 10 | id 定义字段id。 |
| 11 | style 指定字段的样式。 |
| 12 | title 定义字段的标题。 |
| 13 | disabled 它确定字段是否处于禁用状态。 |
| 14 | placeholder 它是在用户输入值之前显示在输入字段中的简短提示。 |
| 15 | autofocus 它指定输入元素在页面加载时应自动获得焦点。 |
| 16 | novalidate 指定提交时不应验证表单数据。 |
| 17 | readonly 它将字段确定为只读状态。 |
| 18 | 自动完成 当用户开始在字段中输入时,它会显示字段中的选项,并根据之前输入的值显示值。 |
某些字段包含特定参数,例如 −
| Sr.No. | 参数 &描述 |
|---|---|
| 1 | date 和 datetime 这些字段使用 validate.min 和 validate.max 设置最小值和最大值。 |
| 2 | spacer 它使用 下划线 添加 <hr> 标签,使用 text 添加文本值并使用 title 作为 <h3>标签。 |
| 3 | select 它使用multiple参数添加多个值。 |
| 4 | select 和 checkboxes 它使用options字段来设置可用的选项。 |
| 5 | display 它使用content参数来显示内容。它将 markdown 设置为 true 以显示内容。 |
| 6 | captcha 它使用 recatpcha_site_key 和 recaptcha_not_validated 参数。 |
关于 Captcha 的说明
我们在名为 g-recaptcha-response 的字段下有关于 captcha 信息的代码,如下所示 −
- name: g-recaptcha-response label: Captcha type: captcha recatpcha_site_key: 6LelOg4TAAAAALAt1CjjjVMxFLKY8rrnednYVbr8 recaptcha_not_validated: 'Captcha not valid!' validate: required: true
reCaptcha 用于保护您的网站免受垃圾邮件和滥用。它使用 recatpcha_site_key 选项并在您的网站上显示小部件。要使用 reCaptcha,只需参考 reCaptcha 文档。如果 reCaptcha 不正确,它将使用 recaptcha_not_validated 选项显示消息。
表单操作
电子邮件
您可以在 process 字段下发送带有特定选项的电子邮件,如下所示 −
- email:
from: "{{ config.plugins.email.from }}"
to: "{{ config.plugins.email.to }}"
subject: "Contact by {{ form.value.name|e }}"
body: "{% include 'forms/data.html.twig' %}"
它使用包含两个字段的电子邮件选项;from 字段指定电子邮件地址的发件人,to 字段通过使用电子邮件插件配置指定电子邮件地址的收件人。电子邮件字段还使用 subject 选项,其中电子邮件发送到输入的电子邮件,主题为 [联系人][输入的姓名],电子邮件正文在主题的 forms/data.html.twig 文件中定义。
重定向到其他页面
您可以使用 process 字段下定义的 message 和 display 选项重定向到另一个页面。
process: - message: Thank you for getting in touch! - display: thankyou
message 选项设置用户单击提交按钮时应显示的消息。当用户提交表单时,应将其重定向到另一个页面。在存储 form.md 文件的 thankyou 子文件夹下创建一个子页面。提交表单后,它将在页面上重定向并显示上述消息。
名为 thankyou/formdata.md 的子页面将包含以下内容。
--- title: Email sent cache_enable: false process: twig: true --- ## Your email has been sent!
当您提交表单时,插件将向用户发送电子邮件,数据保存在data/folder下。
保存
它用于将数据保存到保存在user/data文件夹下的文件中。
例如 −
process:
- save:
fileprefix: contact-
dateformat: Ymd-His-u
extension: txt
body: "{% include 'forms/data.txt.twig' %}"
数据将以文本格式存储,扩展名为 txt。正文取自主题的 templates/forms/data.html.twig 文件。
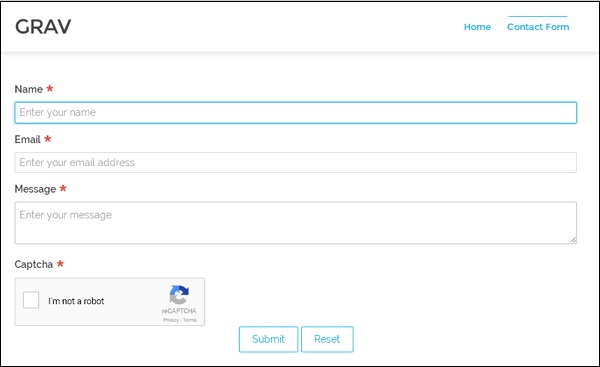
以下屏幕显示了一个简单的表单 −