Grav - 主题基础
主题控制 Grav 网站的外观。Grav 中的主题使用强大的 Twig 模板引擎 构建。
内容页面和 Twig 模板
您创建的页面通过名称或通过设置页面的模板标头变量来引用特定模板文件。建议使用页面名称以便于维护。
安装 Grav Base 包后,您将在 user/pages/01.home 文件夹中找到 defauld.md 文件。文件名,即 default 告诉 Grav 此页面应使用放置在 themes/<mytheme>/templates 文件夹中的 twig 模板 default.html.twig 进行呈现。
例如,如果您有一个名为 contact.md 的文件,它将使用 twig 模板呈现为 themes/<mytheme>/templates/contact.html.twig。
主题组织
在以下部分中,我们将讨论主题组织,即其定义、配置等。
定义和配置
有关主题的信息将在 user/themes/antimatter/blueprints.yaml 文件中定义,并且可选择提供管理面板中使用的表单定义。您将在 Antimatter 主题 的 user/themes/antimatter/blueprints.yaml 文件中看到以下内容。
name: Antimatter
version: 1.6.0
description: "Antimatter is the default theme included with **Grav**"
icon: empire
author:
name: Team Grav
email: devs@getgrav.org
url: http://getgrav.org
homepage: https://github.com/getgrav/grav-theme-antimatter
demo: http://demo.getgrav.org/blog-skeleton
keywords: antimatter, theme, core, modern, fast, responsive, html5, css3
bugs: https://github.com/getgrav/grav-theme-antimatter/issues
license: MIT
form:
validation: loose
fields:
dropdown.enabled:
type: toggle
label: Dropdown in navbar
highlight: 1
default: 1
options:
1: Enabled
0: Disabled
validate:
type: bool
为了使用主题配置选项,您需要在名为 user/themes/<mytheme>/<mytheme>.yaml 的文件中提供默认设置。
示例
enable: true
主题和插件事件
主题通过插件架构与 Grav 交互的能力是 Grav 的另一个强大功能。要实现这一点,只需创建 user/themes/<mytheme>/<mytheme>.php(例如,默认 Antimatter 主题的 antimatter.php)文件并使用以下格式。
<?php
namespace Grav\Theme;
use Grav\Common\Theme;
class MyTheme extends Theme {
public static function getSubscribedEvents() {
return [
'onThemeInitialized' => ['onThemeInitialized', 0]
];
}
public function onThemeInitialized() {
if ($this->isAdmin()) {
$this->active = false;
return;
}
$this->enable([
'onTwigSiteVariables' => ['onTwigSiteVariables', 0]
]);
}
public function onTwigSiteVariables() {
$this->grav['assets']
->addCss('plugin://css/mytheme-core.css')
->addCss('plugin://css/mytheme-custom.css');
$this->grav['assets']
->add('jquery', 101)
->addJs('theme://js/jquery.myscript.min.js');
}
}
模板
Grav 主题的结构没有固定的规则,除了 templates/ 文件夹中必须有与每个页面类型内容相关的 twig 模板。
由于页面内容和 twig 模板之间的紧密耦合,最好基于 下载页面 中提供的 Skeleton 包创建通用主题。
假设您想在主题中支持模块化模板,您必须创建 modular/ 文件夹并在其中存储 twig 模板文件。如果您想支持表单,那么您应该创建 form/ 文件夹并在其中存储表单模板。
蓝图
要为每个模板文件定义选项和配置的表单,请使用 blueprints/ 文件夹。这些将无法通过管理员面板进行编辑,并且是可选使用的。即使没有blueprints文件夹,主题也可以完全正常运行。
SCSS/LESS/CSS
如果您想使用 SASS 或 LESS 开发网站,则必须在user/themes/<mytheme>/scss/中创建子文件夹,或者如果您想要 LESS,则在less/中创建子文件夹以及 css/ 文件夹。
对于从 SASS 或 LESS 编译的自动生成的文件,将使用css-compiled/文件夹。在 Antimatter 主题中,使用了 SASS 的 scss 变体。
按照以下步骤在您的机器中安装 SASS。
在主题的根目录中,键入下面给出的命令来执行 scss shell 脚本。
$ ./scss.sh
- 键入以下命令直接运行它。
$ scss --sourcemap --watch scss:css-compiled
css-compiled/ 将包含所有已编译的 scss 文件,并且 css 文件将在您的主题内生成。
其他文件夹
建议创建单独的user/themes/<mytheme>/ 文件夹中的 images/、fonts/ 和 js/ 文件夹,用于存放主题中使用的所有图像、字体和 JavaScript 文件。
主题示例
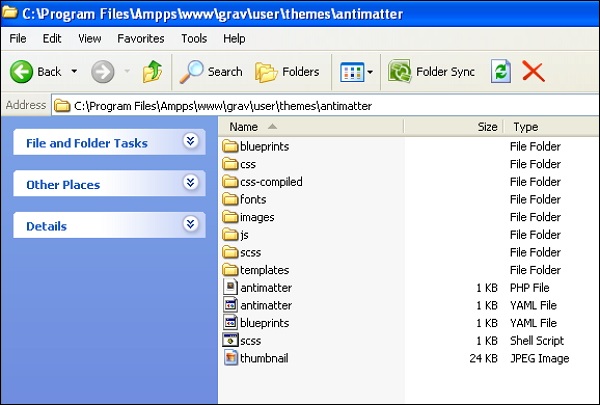
我们目前讨论的 Antimatter 主题的整体文件夹结构如下所示。