Grav - 图像链接
在本章中,我们将了解 Grav 中的图像链接。Grav 允许您将图像从一个页面链接到另一个页面,甚至链接到远程页面。如果您使用 HTML 链接文件,那么理解 Grav 中的图像链接将非常容易。

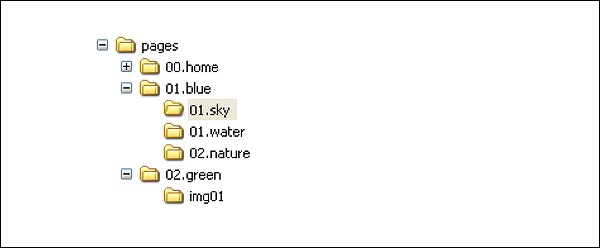
使用此结构,我们将看到如何使用不同类型的链接在页面中显示媒体文件。此结构下的每个文件夹都包含图像,/02.green/img01下有一个特殊目录,充当页面,但仅包含媒体文件。
让我们来看看 Grav markdown 图像标签的一些常见元素。

! − 当您将其放在 markdown 链接标签的开头时,它表示图像标签。
[] − 它为图像指定可选的 alt-text。
() − 它直接放在包含文件路径的方括号后面。
../ −它表示向上移动一个目录。
Grav 使用以下五种类型的图像链接 −
Slug 相对
目录相对
绝对
远程
图像上的媒体操作
Slug 相对
它将相对图像链接设置为当前页面,并链接同一目录中的另一个文件。使用相对链接时,源文件的位置与目标文件的位置一样重要。如果在移动时更改文件中的路径,则链接可能会断开。使用此图像链接结构的优点是,只要文件结构保持不变,您就可以在本地开发服务器和具有不同域名的实时服务器之间切换。
示例

此处 ../ 表示您的链接向上移动一个文件夹,然后向下移动一个文件夹,img.jpg 是目标。
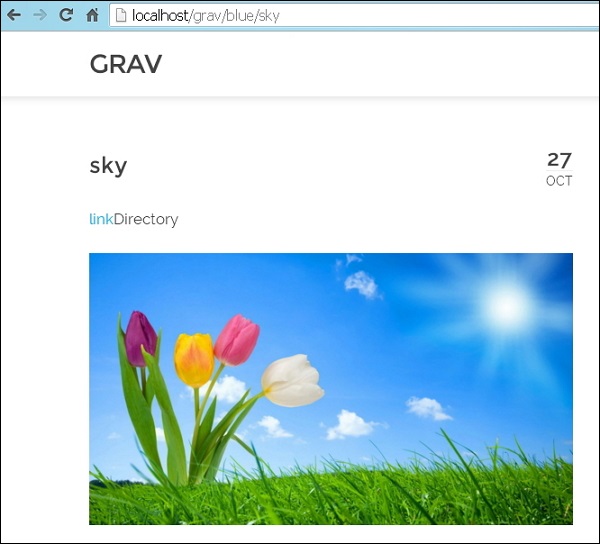
当您使用上述路径时,您将收到以下输出 −

Grav 支持页面主 markdown 文件标题中的 slug,此 slug 取代给定页面的文件夹名称。
如果01.sky 文件夹通过其 .md 文件设置了一个 slug,即 /pages/01.blue/01.sky/text.md,那么该文件的标题将是 −
--- title: Sky slug: test-slug taxonomy: category: blog ---
在上面的代码中,我们设置了可选的 slug test-slug。设置 slug 后,您可以链接到媒体文件,该媒体文件将为链接设置 Slug 相对 或 绝对 URL。
目录相对
在这种类型的链接中,您可以设置指向当前页面的目录相对图像链接。您可以在目录相对图像链接中引用完整路径及其文件夹名称,而无需使用 URL 段。
示例

当您使用上述路径时,它将显示如下所示的输出 −

绝对
绝对链接与相对链接相同,但唯一的区别是它们相对于站点的根目录并存在于 /user/pages/ 目录中。
您可以通过两种不同的方式使用绝对链接 −
您可以使用Slug Relative 样式,在路径中包含 slug 或目录名称,常用于绝对链接。
您可以使用 Absolute Link,以 a/ 打开链接。

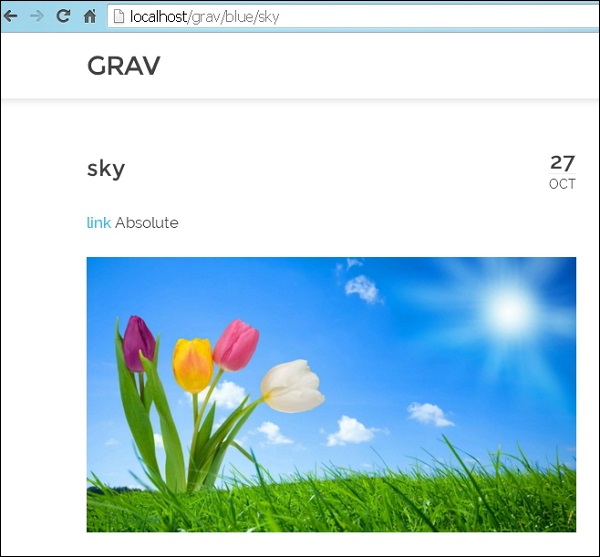
使用上述路径时,您将收到以下输出 −

Remote
远程图像链接允许直接通过其 URL 显示任何媒体文件。这些链接不包括您自己网站的内容。以下示例显示如何使用远程 URL 显示图像 −

当您单击下图所示的链接时,它将显示来自给定 URL 的图像。

图像上的媒体操作
与页面关联的图像使我们能够利用Grav 的媒体操作的优势。在 Grav 中创建内容时,您可以显示一些媒体文件,如图像、视频和其他文件。
示例
您可以使用下面给出的格式加载图像 −

当您使用上述路径时,您将收到如下所示的输出 −