Grav - 页面
在本章中,让我们学习Grav 页面。页面可以定义为网站的构建块。页面结合了内容和导航;这使得即使是没有经验的用户也能更轻松地工作。
首先,让我们了解如何创建一个简单的页面。所有用户内容都将存储在user/pages/文件夹下。只有一个名为01.home的文件夹。文件夹的数字部分是可选的;它表示页面的顺序(例如,01 将在 02 之前),并明确告知 Grav 此页面应在菜单中可见。
现在让我们看看如何创建一个新页面。
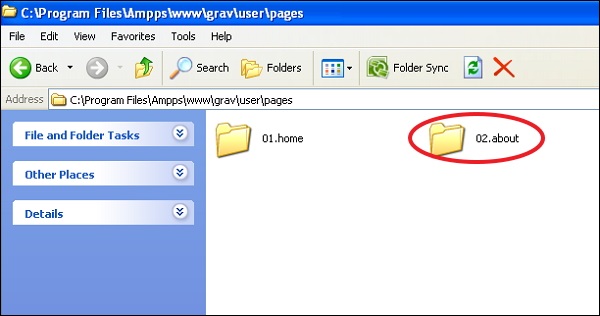
步骤 1 −在 /user/pages/ 下创建一个文件夹;例如 02.about,如以下屏幕截图所示。

步骤 2 − 在新建的 02.about 文件夹中创建一个名为 default.md 的文件,其中包含以下内容。
--- title: About Us --- # About Us Page! This is the body of **about us page**.
上述代码使用了一些 Markdown 语法,下面简要解释一下。您可以在 Markdown 章节中详细了解 Markdown。
--- 指示符之间的内容是 页面标题。
# 或 hashes 语法在 Markdown 中表示将转换为 <h1> 标题的标题。
** 标记表示粗体文本或 HTML 中的 <b>。
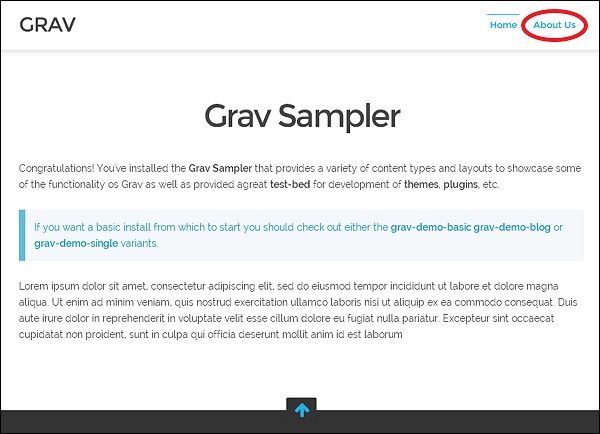
步骤 3 −重新加载浏览器,您可以在菜单中看到新页面,如以下屏幕截图所示。

页面类型
Grav Pages 支持 3 种类型的页面 −
- 标准页面。
- 列表页面。
- 模块化页面。
标准页面
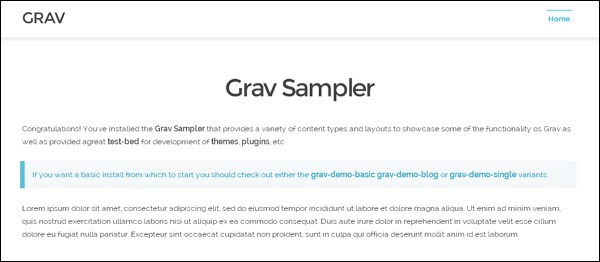
标准页面是最基本的页面类型,例如博客文章、联系表单、错误页面等。默认情况下,页面被视为标准页面。下载并安装 Base Grav 包后,您将立即看到标准页面。安装 Base Grav 包后,您将看到以下页面。

列表页面
列表页面是标准页面的扩展,它引用了页面集合。设置列表页面的最简单方法是在列表页面下方创建子页面。博客列表页面就是一个很好的例子。
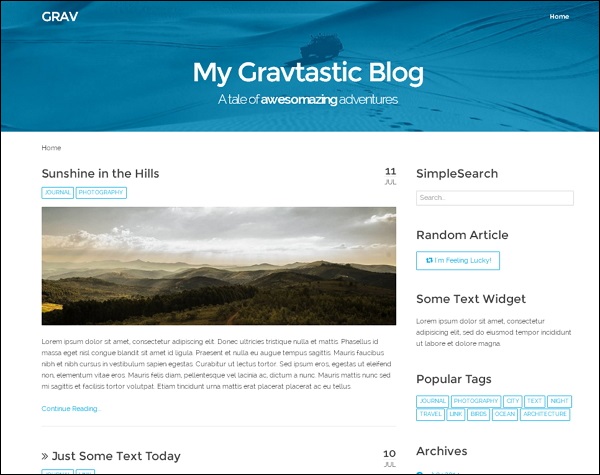
可以在Grav 下载中找到带有列表页面的博客骨架示例。以下屏幕截图显示了一个示例。

模块化页面
模块化页面是一种列表页面,它从其子页面构建单个页面。这使我们能够从较小的模块化内容页面构建非常复杂的单页布局。这可以通过从页面主文件夹中的多个模块化文件夹构建模块化页面来实现。
可以在Grav Downloads中找到使用模块化页面的示例单页框架。以下屏幕截图显示了一个示例。

文件夹
/user/pages 文件夹将包含其各自页面的内容。/user/pages 文件夹中的文件夹会被 Grav 自动视为菜单,并用于排序。例如,01.home 文件夹将被视为主页。排序也应保持,即 01.home 将位于 02.about 之前。
您应该提供一个入口点,以便当您将浏览器指向站点根目录时,它指定浏览器要转到的位置。例如,如果您在浏览器中输入 http://mysite.com,Grav 默认需要别名 home/,但您可以通过更改 Grav 配置文件中的 home.alias 选项来覆盖主位置。
文件夹名称前的下划线 ( _ ) 标识为 模块化文件夹,这是一种特殊的文件夹类型,仅用于模块化内容。例如,对于 pages/02.about 等文件夹,slug 将默认为 about,URL 将为 http://mysite.com/about。
如果文件夹名称没有以数字为前缀,则该页面被视为不可见,不会显示在导航中。例如,如果 user/pages/ 有 /contact 文件夹,则不会显示在导航中。可以通过在页面本身的标题部分中将 visible 设置为 true 来覆盖此功能(如下所示),以使其在导航中可见。
--- title: contact visible: true ---
默认情况下,如果周围的文件夹有数字前缀,则页面在导航中可见。设置可见性的有效值为 true 或 false。
排序
有很多方法可以控制文件夹的排序,其中一种重要方法是设置页面配置设置的 content.order.by。选项如下所列。
default − 文件系统可用于排序,即 01.home 在 02.about 之前。
title − 标题可用于排序,在每个页面中定义。
date −排序可以基于每个页面中定义的日期。
folder − 文件夹名称包含任何数字前缀,例如 01.,将被删除。
basename − 排序基于字母文件夹,没有数字顺序。
modified − 也可以使用页面的修改时间戳。
header.x − 任何页面标题字段都可用于排序。
manual − 可以使用 order_manual 变量进行排序。
random −也可以随机化您的订单。
手动订单是通过向 content.order.custom 配置设置提供选项列表来具体定义的。您可以设置 pages.order.dir 和 pages.order.by 选项来覆盖 Grav 系统配置文件中的默认行为。
页面文件
页面文件夹中的页面应创建为 .md 文件,即 Markdown 格式的文件;它是带有 YAML 前言的 markdown。default 将是主模板的标准名称,您可以为其指定任何名称。下面显示了一个简单页面的示例 −
--- title: Title of the page taxonomy: category: blog page --- # Title of the page Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque porttitor eu felis sed ornare. Sed a mauris venenatis, pulvinar velit vel, dictum enim. Phasellus ac rutrum velit. **Nunc lorem** purus, hendrerit sit amet augue aliquet, iaculis ultricies nisl. Suspendisse tincidunt euismod risus. Nunc a accumsan purus.
--- 标记之间的内容称为 YAML 前言,此 YAML 前言包含基本 YAML 设置。在上面的示例中,我们为博客页面设置标题和分类法。一对 --- 标记之后的部分是我们在网站上看到的实际内容。
摘要大小和分隔符
摘要的默认大小可以在 site.yaml 中设置,通过 page.summary() 使用。这对于只需要摘要信息而不是完整页面内容的博客很有用。您可以使用手动摘要分隔符(也称为摘要定界符):=== 并确保将其放在内容中,并在其上方和下方留有空行,如下所示。
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. === Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum."
当被 page.summary() 引用时,将使用分隔符上方的文本;当被 page.content() 引用时,将使用完整内容。
查找其他页面
Grav 具有名为 find() 的方法,用于查找其他页面并在该页面上执行操作。
例如,如果您想在特定页面上列出所有公司位置,请使用以下 markdown 规则 −
# Locations
<ul>
{% for loc in page.find('/locations').children if loc != page %}
<li><a href="{{loc.url}}">{{ loc.title }}</a></li>
{% endfor %}
</ul>


