Angular7 - 概述
Angular 7 为 Google 所有,稳定版本于 2018 年 10 月 18 日完成。
下面是迄今为止发布的 Angular 版本列表 −
| 版本 | 发布日期 |
|---|---|
| AngularJS | 2010 年 10 月 |
| Angular 2.0 | 2016 年 9 月 |
| Angular 4.0 | 2017 年 3 月 |
| Angular 5.0 | 2017 年 11 月 |
| Angular 6.0 | 2018 年 5 月 |
| Angular 7.0 | 2018 年 10 月 |
下面给出了 Angular 接下来两个主要版本的发布日期−
| 版本 | 发布日期 |
|---|---|
| Angular 8.0 | 2019 年 3 月/4 月 |
| Angular 9.0 | 2019 年 9 月/10 月 |
Google 计划每 6 个月发布一次 Angular 主要版本。 目前发布的版本是向后兼容的,并且可以很容易地更新到新版本。
让我们讨论一下 Angular 7 中添加的新功能。
Angular V7 的更新
Angular 7 是一个主要版本,其中更新了 Angular 核心框架、Angular CLI、Angular Materials。 如果您使用 Angular 5 或 6 并且想要更新到 Angular 7,下面的命令会将您的应用程序更新到最新版本的 Angular −
ng update @angular/cli @angular/core
Angular CLI
使用 Angular CLI 进行项目设置时,它会提示您有关可用的内置功能,即路由和样式表支持,如下所示 −

应用程序性能
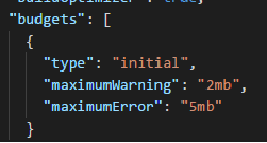
在 Angular 7 中,在 angular.json 中添加了 Budgets(预算)功能,如下所示 −

Budgets(预算)是 Angular CLI 中添加的一项功能,它允许您在配置中设置限制,以确保您的应用程序大小在设置的限制内。 您可以设置大小,以便在超出限制时向应用发出警告。
Angular Material和 CDK
Angular Material/CDK 的版本在 Angular 7 中进行了更新。CDK 中还添加了 2 个功能 − 虚拟滚动和拖放。
虚拟滚动
虚拟滚动功能向用户显示可见的 dom 元素,当用户滚动时,将显示下一个列表。 这提供了更快的体验,因为完整列表不会一次性加载,而是仅根据屏幕上的可见性加载。
拖放
您可以从列表中拖放元素并将其放置在列表中所需的位置。 新功能非常流畅和快速。

