Angular7 - 表单
在本章中,我们将了解如何在 Angular 7 中使用表单。我们将讨论使用表单的两种方法 −
- 模板驱动表单
- 模型驱动表单
模板驱动表单
使用模板驱动表单,大部分工作都是在模板中完成的。 使用模型驱动形式,大部分工作都在组件类中完成。
现在让我们考虑处理模板驱动的表单。 我们将创建一个简单的登录表单,并在表单中添加电子邮件 ID、密码和提交按钮。 首先,我们需要从 @angular/forms 导入 FormsModule,这在 app.module.ts 中完成,如下所示 −
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
FormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
因此,在app.module.ts中,我们导入了FormsModule,并将其添加到导入数组中,如突出显示的代码所示。
现在让我们在 app.component.html 文件中创建表单。
<form #userlogin = "ngForm" (ngSubmit) = "onClickSubmit(userlogin.value)"> <input type = "text" name = "emailid" placeholder = "emailid" ngModel> <br/> <input type = "password" name = "passwd" placeholder = "passwd" ngModel> <br/> <input type = "submit" value = "submit"> </form>
我们创建了一个简单的表单,其中包含包含电子邮件 ID、密码和提交按钮的输入标签。 我们已经为其指定了类型、名称和占位符。
在模板驱动表单中,我们需要通过添加 ngModel 指令和 name 属性来创建模型表单控件。 因此,无论我们希望 Angular 从表单访问我们的数据,只要将 ngModel 添加到该标记即可,如上所示。 现在,如果我们必须读取 emailid 和 passwd,我们需要在其中添加 ngModel。
如果您看到了,我们还将 ngForm 添加到 #userlogin 中。 需要将 ngForm 指令添加到我们创建的表单模板中。 我们还添加了函数 onClickSubmit 并为其分配了 userlogin.value。
现在让我们在 app.component.ts 中创建函数并获取表单中输入的值。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
constructor(private myservice: MyserviceService) { }
ngOnInit() { }
onClickSubmit(data) {
alert("Entered Email id : " + data.emailid);
}
}
在上面的app.component.ts文件中,我们定义了函数onClickSubmit。 当你点击表单提交按钮时,控件就会来到上面的功能。
登录表单的 css 添加在 app.component.css 中 −
input[type = text], input[type = password] {
width: 40%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
input[type = submit] {
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #B3A9A9;
box-sizing: border-box;
}
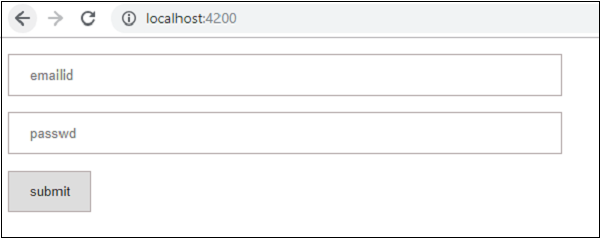
这就是浏览器的显示方式 −

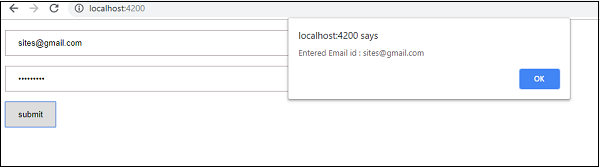
表格如下所示。 让我们在其中输入数据,然后在提交功能中,电子邮件 ID 将被提醒,如下所示 −

模型驱动表单
在模型驱动表单中,我们需要从 @angular/forms 导入 ReactiveFormsModule 并在导入数组中使用相同的内容。
app.module.ts 中有一个更改。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule , RoutingComponent} from './app-routing.module';
import { AppComponent } from './app.component';
import { NewCmpComponent } from './new-cmp/new-cmp.component';
import { ChangeTextDirective } from './change-text.directive';
import { SqrtPipe } from './app.sqrt';
import { MyserviceService } from './myservice.service';
import { HttpClientModule } from '@angular/common/http';
import { ScrollDispatchModule } from '@angular/cdk/scrolling';
import { DragDropModule } from '@angular/cdk/drag-drop';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
SqrtPipe,
AppComponent,
NewCmpComponent,
ChangeTextDirective,
RoutingComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ScrollDispatchModule,
DragDropModule,
ReactiveFormsModule
],
providers: [MyserviceService],
bootstrap: [AppComponent]
})
export class AppModule { }
在app.component.ts中,我们需要为模型驱动表单导入一些模块。 例如,从"@angular/forms"导入 { FormGroup, FormControl }。
import { Component } from '@angular/core';
import { MyserviceService } from './myservice.service';
import { FormGroup, FormControl } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
emailid;
formdata;
constructor(private myservice: MyserviceService) { }
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("angular@gmail.com"),
passwd: new FormControl("abcd1234")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
变量表单数据在类开始时初始化,并且使用 FormGroup 进行初始化,如上所示。 变量 emailid 和 passwd 使用要显示在表单中的默认值进行初始化。 如果您愿意,可以将其保留为空。
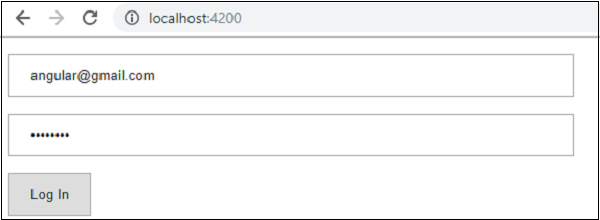
这就是在表单 UI 中显示值的方式。

我们使用formdata来初始化表单值; 我们需要在 UI app.component.html 表单中使用相同的内容。
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)" >
<input type = "text" class = "fortextbox" name = "emailid" placeholder = "emailid"
formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" class = "forsubmit" value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>
在.html文件中,我们在方括号中使用了formGroup作为表单; 例如,[formGroup] = "formdata"。 提交时,该函数被调用 onClickSubmit,并为其传递 formdata.value。
使用输入标记formControlName。 它被赋予了一个我们在 app.component.ts 文件中使用的值。
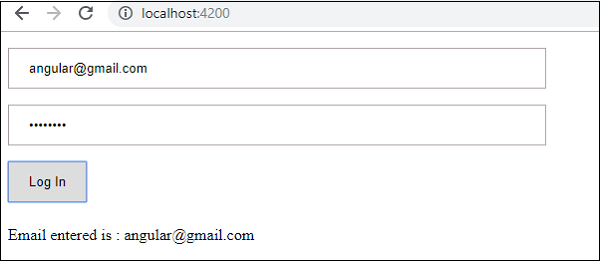
单击提交后,控件将传递给函数 onClickSubmit,该函数在 app.component.ts 文件中定义。

单击"登录"后,将显示该值,如上面的屏幕截图所示。
表单验证
现在让我们讨论使用模型驱动表单的表单验证。 您可以使用内置表单验证,也可以使用自定义验证方法。 我们将在表单中使用这两种方法。 我们将继续使用我们在前一节中创建的相同示例。 对于 Angular 7,我们需要从 @angular/forms 导入 Validators,如下所示 −
import { FormGroup, FormControl, Validators} from '@angular/forms'
Angular 具有内置验证器,例如 强制字段、minlength、maxlength 和 pattern。 这些将使用验证器模块进行访问。
您只需添加验证器或验证器数组即可告诉 Angular 某个特定字段是否为必填字段。 现在让我们在输入文本框之一(即电子邮件 ID)上尝试相同的操作。 对于电子邮件 ID,我们添加了以下验证参数 −
- Required
- Pattern matching(模式匹配)
这就是代码在 app.component.ts 中进行验证的方式。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("")
});
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在Validators.compose中,您可以在输入字段中添加要验证的内容列表。 现在,我们添加了 required 和Pattern matching(模式匹配)参数,以仅获取有效的电子邮件。
在 app.component.html 中,如果任何表单输入无效,则提交按钮将被禁用。 这是按如下方式完成的 −
<div>
<form [formGroup] = "formdata" (ngSubmit) = "onClickSubmit(formdata.value)">
<input type = "text" class = "fortextbox" name = "emailid"
placeholder = "emailid" formControlName = "emailid">
<br/>
<input type = "password" class = "fortextbox" name = "passwd"
placeholder = "passwd" formControlName = "passwd">
<br/>
<input type = "submit" [disabled] = "!formdata.valid" class = "forsubmit"
value = "Log In">
</form>
</div>
<p> Email entered is : {{emailid}} </p>
对于提交按钮,我们在方括号中添加了禁用,并给出了以下值。
!formdata.valid.
因此,如果 formdata.valid 无效,该按钮将保持禁用状态,用户将无法提交它。
让我们看看它在浏览器中是如何工作的 −

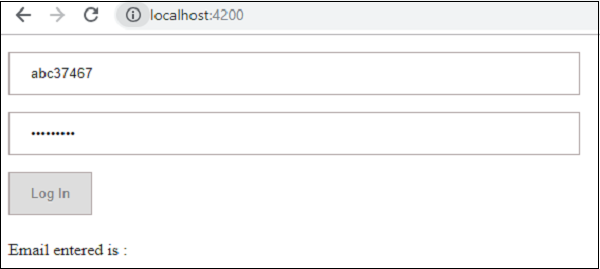
在上述情况下,输入的电子邮件 ID 无效,因此登录按钮被禁用。 现在让我们尝试输入有效的电子邮件 ID 并查看差异。

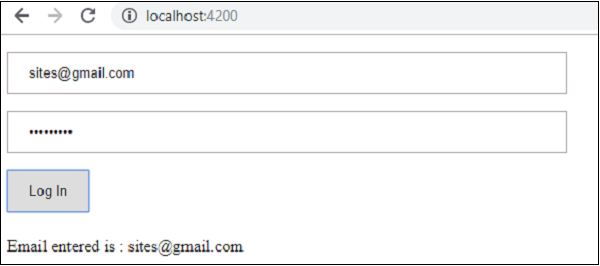
现在,输入的电子邮件 ID 有效。 因此,我们可以看到登录按钮已启用并且用户将能够提交它。 这样,输入的电子邮件 ID 将显示在底部。
现在让我们尝试使用相同的表单进行自定义验证。 对于自定义验证,我们可以定义自己的自定义函数并在其中添加所需的详细信息。 我们现在将看到下面的示例。
import { Component } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7 Project!';
todaydate;
componentproperty;
emailid;
formdata;
ngOnInit() {
this.formdata = new FormGroup({
emailid: new FormControl("", Validators.compose([
Validators.required,
Validators.pattern("[^ @]*@[^ @]*")
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {this.emailid = data.emailid;}
}
在上面的示例中,我们创建了一个函数passwordvalidation,并且在表单控件的上一节中使用了相同的函数 - passwd: new FormControl("", this.passwordvalidation)。
在我们创建的函数中,我们将检查输入的字符长度是否合适。 如果字符少于五个,它将返回 passwd true,如上所示 - return {"passwd" : true};。 如果字符数超过5个,则认为有效并允许登录。
现在让我们看看它在浏览器中是如何显示的 −

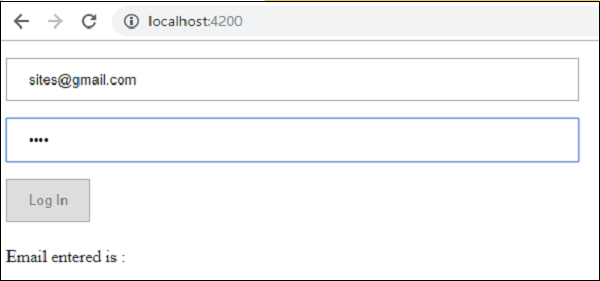
我们只输入了三个字符的密码,登录被禁用。 要启用登录,我们需要五个以上的字符。 现在让我们输入有效的字符长度并进行检查。

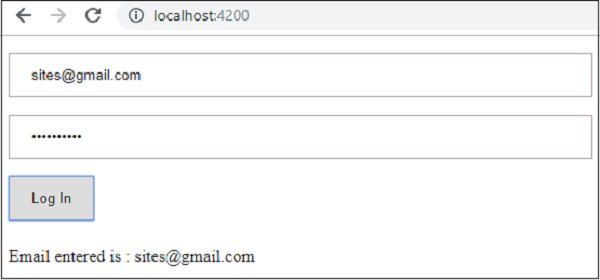
由于电子邮件 ID 和密码均有效,因此登录已启用。 当我们登录时,电子邮件会显示在底部。

