Angular7 - 数据绑定
数据绑定可以直接从 AngularJS 以及随后发布的所有 Angular 版本中获得。 我们使用大括号进行数据绑定 - {{}}; 这个过程称为插值。 我们已经在前面的示例中看到了如何将值声明为变量 title 并在浏览器中打印相同的值。
app.component.html 文件中的变量称为 {{title}},title 的值在以下位置初始化: app.component.ts 文件和 app.component.html 中显示该值。
现在让我们在浏览器中创建月份的下拉列表。 为此,我们在 app.component.ts 中创建了一个月份数组,如下所示 −
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
}
上面显示的月份数组将显示在浏览器的下拉列表中。
我们已经创建了带有选项的普通选择标签。 在选项中,我们使用了for循环。 for 循环 用于迭代月份数组,这反过来将使用月份中存在的值创建选项标记。
Angular 中的语法如下 −
*ngFor = “let I of months”
并获取我们显示的月份值 −
{{i}}
两个大括号有助于数据绑定。 您在 app.component.ts 文件中声明变量,并且将使用大括号替换相同的变量。
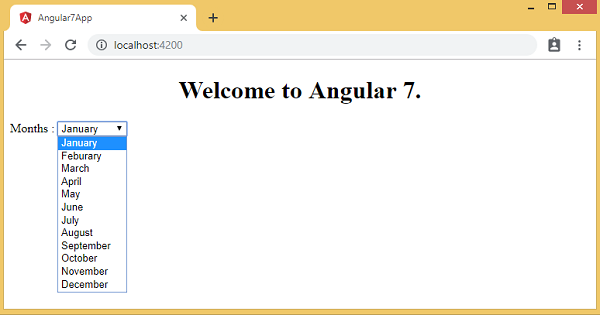
以下是上个月数组在浏览器中的输出 −

可以使用大括号将 app.component.ts 中设置的变量绑定到 app.component.html 内。 例如:{{}}。
现在让我们根据条件在浏览器中显示数据。 在这里,我们添加了一个变量并将值指定为 true。 使用if语句,我们可以隐藏/显示要显示的内容。
示例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}
app.component.html
<!--以下内容只是占位符,可以替换。-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable">Condition is valid(条件有效).</span>
//在这里根据 if 条件显示文本条件有效。
//如果isavailable的值设置为false,则不会显示文本。
</div>
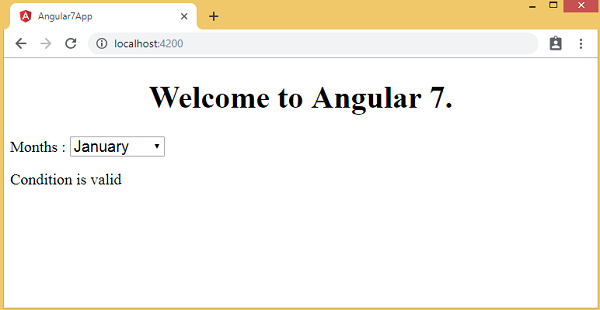
输出

让我们使用 IF THEN ELSE 条件解释上面的示例。
示例
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "Feburary", "March", "April", "May","June", "July",
"August", "September", "October", "November", "December"];
isavailable = false; //variable is set to true
}
在本例中,我们将 isavailable 变量设置为 false。 要打印 else 条件,我们必须创建 ng-template 如下 −
<ng-template #condition1>Condition is invalid(条件无效)</ng-template>
The full code is given below −
<!--以下内容只是占位符,可以替换。-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition1">Condition is valid(条件有效).</span>
<ng-template #condition1>Condition is invalid(条件无效)</ng-template>
</div>
If 与 else 条件一起使用,使用的变量是 condition1。 同样将 id 分配给 ng-template,当 available 变量设置为 false 时,将显示文本 Condition is invalid(条件无效)。
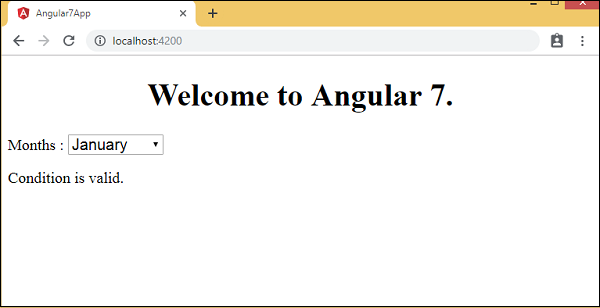
以下屏幕截图显示了浏览器中的显示 −

现在让我们使用 if then else 条件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 7';
// declared array of months.
months = ["January", "February", "March", "April", "May", "June", "July",
"August", "September", "October", "November", "December"];
isavailable = true; //variable is set to true
}
现在,我们将变量 isavailable 设置为 true。 在html中,条件的写法如下 −
<!--以下内容只是占位符,可以替换。-->
<div style = "text-align:center">
<h1> Welcome to {{title}}. </h1>
</div>
<div> Months :
<select>
<option *ngFor="let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; then condition1 else condition2">
Condition is valid(条件有效).
</span>
<ng-template #condition1>Condition is valid(条件有效)</ng-template>
<ng-template #condition2>Condition is invalid(条件无效)</ng-template>
</div>
如果变量为 true,则为 条件 1,否则为 条件 2。 现在,已创建两个模板,其 ID 为 #condition1 和 #condition2。
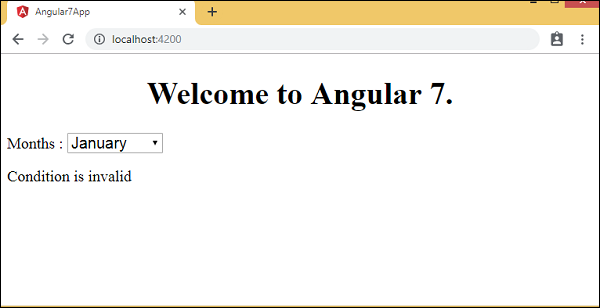
浏览器中显示如下 −