WML <onpick> 标签
如果您使用选择菜单,onpick 属性是一个很好的快捷方式。 您只需将目的地放入 onpick 属性中即可,而不必编写大量代码来允许用户在选择某个选项时转到另一张卡。 这是一个没有 onpick 属性的代码片段:
示例:
以下示例显示了 onpick 属性与 <option> 元素的用法。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card id="tutorials" title="Main Menu">
<p>
选择教程 :
<select title="tutorials" name="selection_list">
<option onpick="#xhtml">XHTML 教程</option>
<option onpick="#wap">WAP 教程</option>
</select>
</p>
</card>
<card id="xhtml" title="XHTML Tutorial">
<p>
浏览我们的 XHTML 教程
</p>
</card>
<card id="wap" title="WAP Tutorial">
<p>
浏览我们的 WAP 教程
</p>
</card>
</wml>
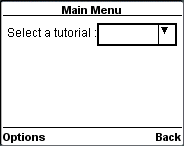
当您加载该程序时,它会向您显示以下屏幕:

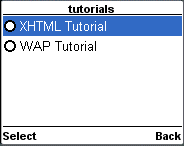
现在,突出显示下拉框并选择它。 它将为您提供以下两个选项:
当您加载该程序时,它会向您显示以下屏幕:

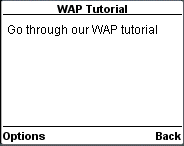
现在,假设您从列表中选择WAP 教程,那么它将显示以下屏幕: