WML - 输入
WML 提供了各种选项让用户通过 WAP 应用程序输入信息。
首先,我们将研究允许用户在项目之间直接选择的不同选项。 这些通常采用菜单和子菜单的形式,允许用户深入了解他们想要的确切数据。
WML <select> 元素:
<select>...</select> WML 元素用于定义选择列表,<option>...</option> 标签用于定义选择列表中的项目。 项目在某些 WAP 浏览器中显示为单选按钮。<option>...</option> 标签对应包含在 <select>...</select> 标签内。
该元素支持以下属性:
| 属性 | 值 | 描述 |
|---|---|---|
| iname | text | 命名使用选择的索引结果设置的变量 |
| ivalue | text | 设置预选选项元素 |
| multiple |
| 设置是否可以选择多个项目。 默认为"false" |
| name | text | 命名使用选择结果设置的变量 |
| tabindex | number | 设置选择元素的制表位置 |
| title | text | 设置列表标题 |
| value | text | 在"name"属性中设置变量的默认值 |
| xml:lang | language_code | 设置元素中使用的语言 |
| class | class data | 设置元素的类名。 |
| id | element ID | 元素的唯一 ID。 |
以下示例显示了这两个元素的用法。
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select> <option value=.html">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
当您加载此程序时,它将显示以下屏幕:

突出显示并输入选项后,它将显示以下屏幕:

您想要提供选择多个选项的选项,然后将 multiple 属性设置为 true,如下所示:
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Selectable List"> <p> Select a Tutorial : <select multiple="true"> <option value=.html">HTML Tutorial</option> <option value="xml">XML Tutorial</option> <option value="wap">WAP Tutorial</option> </select> </p> </card> </wml>
这将为您提供一个选择多个选项的屏幕,如下所示:

WML <input> 元素:
<input/> 元素用于创建输入字段,输入字段用于从用户获取字母数字数据。
该元素支持以下属性:
| 属性 | 值 | 描述 |
|---|---|---|
| name | text | 根据用户输入的结果设置的变量的名称 |
| maxlength | number | 设置用户可以在字段中输入的最大字符数 |
| emptyok |
| 设置用户是否可以将输入字段留空。 默认为"false" |
| format | A a N X x M m *f nf |
设置输入字段的数据格式。 默认为"*M"。
A = 大写字母或标点符号 |
| size | number | 设置输入字段的宽度 |
| tabindex | number | 设置选择元素的制表位置 |
| title | text | 设置列表标题 |
| type |
| 指示输入字段的类型。 默认值为"text"。 密码字段用于获取密码以进行身份验证。 |
| value | text | 在"name"属性中设置变量的默认值 |
| xml:lang | language_code | 设置元素中使用的语言 |
| class | class data | 设置元素的类名。 |
| id | element ID | 元素的唯一 ID。 |
以下示例显示了该元素的用法。
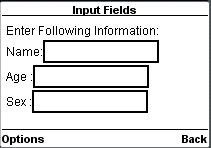
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Input Fields"> <p> Enter Following Information:<br/> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </p> </card> </wml>
这将为您提供以下屏幕来输入所需信息:

WML <fieldset> 元素:
<fieldset/> 元素用于对各种输入字段或可选择列表进行分组。
该元素支持以下属性:
| 属性 | 值 | 描述 |
|---|---|---|
| title | text | 设置列表标题 |
| xml:lang | language_code | 设置元素中使用的语言 |
| class | class data | 设置元素的类名。 |
| id | element ID | 元素的唯一 ID。 |
以下示例显示了该元素的用法。
<?xml version="1.0"?> <!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN" "http://www.wapforum.org/DTD/wml12.dtd"> <wml> <card title="Grouped Fields"> <p> <fieldset title="Personal Info"> Name: <input name="name" size="12"/> Age : <input name="age" size="12" format="*N"/> Sex : <input name="sex" size="12"/> </fieldset> </p> </card> </wml>
这将为您提供以下屏幕以输入所需信息。 此结果可能因浏览器而异。

WML <optgroup> 元素
<optgroup/> 元素用于将各种选项组合到一个可选择列表中。
该元素支持以下属性:
| 属性 | 值 | 描述 |
|---|---|---|
| title | text | 设置列表标题 |
| xml:lang | language_code | 设置元素中使用的语言 |
| class | class data | 设置元素的类名。 |
| id | element ID | 元素的唯一 ID。 |
以下示例显示了该元素的用法。
<?xml version="1.0"?>
<!DOCTYPE wml PUBLIC "-//WAPFORUM//DTD WML 1.2//EN"
"http://www.wapforum.org/DTD/wml12.dtd">
<wml>
<card title="Selectable List">
<p>
<select>
<optgroup title="India">
<option value="delhi">Delhi</option>
<option value="mumbai">Mumbai</option>
<option value="hyderabad">Hyderabad</option>
</optgroup>
<optgroup title="USA">
<option value="ohio">Ohio</option>
<option value="maryland">Maryland</option>
<option value="washington">Washingtone</option>
</optgroup>
</select>
</p>
</card>
</wml>
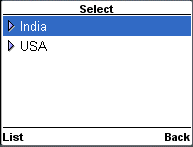
当用户加载上述代码时,它将提供两个选项可供选择:

当用户选择任何一个选项时,只有它才会给出最终的选择选项。:



