什么是W3.CSS?
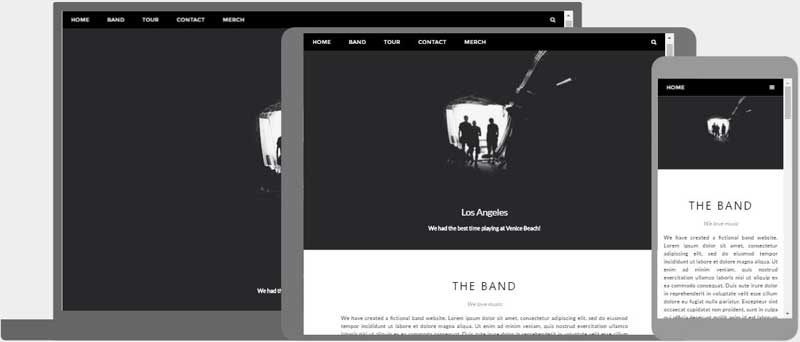
现代响应式 CSS
所有浏览器的平等:Chrome。 火狐边缘。 IE。 苹果浏览器。 歌剧。
所有设备的平等:桌面。 笔记本电脑。 药片。 手机。
仅标准 CSS(无 jQuery 或 JavaScript 库)。
W3.CSS 快速入门
W3.CSS 是一个具有内置响应能力的现代 CSS 框架。 默认支持响应式移动优先设计,比同类CSS框架更小更快。
W3.CSS 还可以加快和简化 Web 开发,因为它比其他 CSS 框架更易于学习和使用。

实例
<div class="w3-center w3-padding-64 w3-light-grey">
<h1>My W3.CSS Page</h1>
<p>Resize this page to see the responsive effect!</p>
</div>
<div
class="w3-row-padding">
<div class="w3-third">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div
class="w3-third">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div class="w3-third">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
Try W3.CSS »
Try Bootstrap »
点击 "亲自试一试" 按钮查看运行结果。
W3.CSS 容器
w3-container 类是最重要的 W3.CSS 类之一。
它为大多数 HTML 元素提供正确的边距、填充、对齐等。
实例
<div class="w3-container">
<h1>This is a paragraph</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</div>
Try W3.CSS »
Try Bootstrap »
W3.CSS 颜色
w3-color 类的灵感来自现代色彩:
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
实例
<div class="w3-container w3-indigo">
<p>London is the most populous
city in the United Kingdom.</p>
</div>
<div class="w3-container w3-blue">
<p>London is the most populous city in the United Kingdom.</p>
</div>
<div class="w3-container w3-red">
<p>London is the most populous
city in the United Kingdom.</p>
</div>
<div class="w3-container
w3-amber">
<p>London is the most populous city in the United
Kingdom.</p>
</div>
Try W3.CSS »
Try Bootstrap »
W3.CSS 警告、注释和引用
w3-panel类可以显示各种alerts和notes和quotes:
Danger!
Red often indicates a dangerous or negative situation.
Warning!
Yellow often indicates a warning that might need attention.
Success!
Green often indicates something successful or positive.
Info!
Blue often indicates a neutral informative change or action.
Danger!
Red often indicates a dangerous or negative situation.
Warning!
Yellow or orange often indicates a warning that might need attention.
Success!
Green often indicates something successful or positive.
Info!
Blue often indicates a neutral informative change or action.
实例
<div class="w3-panel w3-red">
<h3>Danger!</h3>
<p>Red often indicates a dangerous or negative situation.</p>
</div>
<div class="w3-panel
w3-yellow">
<h3>Warning!</h3>
<p>Yellow or orange often indicates a warning that might need attention.</p>
</div>
Try W3.CSS »
Try Bootstrap »
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
实例
<div class="w3-panel w3-light-grey w3-border w3-round-xlarge">
<p>London is
the most populous city in the United Kingdom, with a metropolitan area of over
9 million inhabitants.</p>
</div>
<div class="w3-panel w3-pale-red
w3-leftbar w3-border-red">
<p>London is the most populous city in the
United Kingdom, with a metropolitan area of over 9 million inhabitants.</p>
</div>
亲自试一试 »
W3.CSS 卡片
w3-card 类适用于图像和注释:
Amazing

French Alps
A Car
A car is a wheeled, self-powered motor vehicle used for transportation.
Most definitions of the term specify that cars are designed to run primarily on roads,
to have seating for one to eight people, and to typically have four wheels.
(Wikipedia)
John
Architect and Engineer
实例
<div class="w3-card-4" style="max-width:300px;">
<img
src="img_avatar3.png" alt="Avatar" style="width:100%">
<div
class="w3-container">
<h4><b>John</b></h4>
<p>Architect and Engineer</p>
</div>
</div>
Try W3.CSS »
Try Bootstrap »
W3.CSS 表格
w3-table 类可以处理各种表格:
| First Name | Last Name | Points |
|---|---|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| Adam | Johnson | 67 |
| Anja | Bore | 100 |
实例
<table class="w3-table w3-bordered w3-striped w3-border">
<thead
class="w3-dark-grey">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Points</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</tbody>
</table>
Try W3.CSS »
Try Bootstrap »
W3.CSS 列表
w3-ul 类可以处理各种列表:
-
 Mike
Mike
Web Designer -
 Jill
Jill
Support -
 Jane
Jane
Accountant -
 Jack
Jack
Advisor
W3.CSS 按钮
w3-button 和 w3-btn 类提供各种尺寸的按钮 和类型。
Wide buttons:
Circular or square buttons:
W3.CSS 标签、标签、徽章和标志
w3-tag和 w3-badge 类能够显示各种标签、标签、徽章和标志:
2 8 A B
New Warning Danger Info
BREATHE
UNDER WATER
W3.CSS 响应式
响应式网格类为所有设备类型提供响应能力:PC、笔记本电脑、平板电脑和移动设备。
1/2
1/2
1/3
1/3
1/3
1/3
2/3
1/4
1/4
1/4
1/4
1/2
1/4
1/4
2/3
1/3
1/1
1/4
1/4
1/2
1/4
1/2
1/4
50px
rest
1/4
rest
100px
45px
rest
W3.CSS 还支持 12 列移动优先流体网格,包括小型、中型和 大班。
W3.CSS 显示
w3-display 类允许您在特定位置显示 HTML 元素:

W3.CSS 模态
w3-modal 类在纯 HTML 中提供模式对话框:
Modal Image:

W3.CSS 进度条
在 W3.CSS 进度条上了解更多信息
W3.CSS 下拉菜单
w3-dropdown 类提供下拉菜单:
W3.CSS 手风琴
在 W3.CSS Accordions 上阅读更多信息
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Accordion with Images:

French Alps
W3.CSS 选项卡
标签非常适合单页网络应用程序,或能够显示不同主题的网页。
London
London is the capital of England.
It is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
Paris
Paris is the capital of France.
The Paris area is one of the largest population centers in Europe, with more than 12 million inhabitants.
Tokyo
Tokyo is the capital of Japan.
It is the center of the Greater Tokyo Area, and the most populous metropolitan area in the world.
标签式图片库(点击其中一张图片):




W3.CSS 导航
w3-bar类可用于创建导航栏:
Navigation bar with input:
Navigation bar with dropdown:
w3-sidebar 类创建侧边导航:
W3.CSS 分页
W3.CSS 为页面分页提供了简单的方法。
幻灯片
W3.CSS 提供 幻灯片 用于循环浏览图像或其他内容:



灯箱
结合 Modal 和 幻灯片 创建一个灯箱 ( 模态图片库):



W3.CSS 动画
w3-animate 类提供了一种滑动和淡入元素的简单方法:
W3.CSS 图像
在 W3CSS 中设置 图像 很简单:



W3.CSS 效果
为任何元素添加特殊的效果:

Opacity

Grayscale

Sepia
W3.CSS 输入表单
w3-input 类用于输入表单:
Input Form
Input Form
W3.CSS 过滤器
使用 W3.CSS 过滤器在列表、表格、下拉列表等中搜索特定元素:
| 名称 | Country |
|---|---|
| Alfreds Futterkiste | Germany |
| Berglunds snabbkop | Sweden |
| Island Trading | UK |
| Koniglich Essen | Germany |
| Laughing Bacchus Winecellars | Canada |
| Magazzini Alimentari Riuniti | Italy |
| North/South | UK |
| Paris specialites | France |
W3.CSS 字体
使用 W3.CSS,将 fonts 添加到网页非常容易:
W3.CSS 工具提示
w3-tooltip类可以显示各种工具提示:
Hover over this text! Tooltip content
Hover over this text! Tooltip content
颜色主题
颜色主题可以轻松添加到任何网络应用程序中:
Theme Indigo
Movies 2014
-
Frozen
The response to the animations was ridiculous
-
The Fault in Our Stars
Touching, gripping and genuinely well made
-
The Avengers
A huge success for Marvel and Disney
Theme Teal
Movies 2014
-
Frozen
The response to the animations was ridiculous
-
The Fault in Our Stars
Touching, gripping and genuinely well made
-
The Avengers
A huge success for Marvel and Disney
Color themes are a perfect match for mobile applications.
完整的 W3.CSS 教程
这是对 W3.CSS 的简短描述。
如需完整的 W3.CSS 教程,请访问 W3Schools W3.CSS 教程。
如需完整的 W3.CSS 参考,请访问 W3Schools W3.CSS 参考。

