什么是 HTML DOM?
HTML DOM 是 HTML 的对象模型。 它定义:
- HTML 元素作为对象 所有 HTML 元素的
- 属性
- 方法适用于所有 HTML 元素 所有 HTML 元素的
- 事件
HTML DOM 是 JavaScript 的 API(编程接口):
- JavaScript 可以添加/更改/删除 HTML 元素
- JavaScript 可以添加/更改/删除 HTML 属性
- JavaScript 可以添加/更改/删除 CSS 样式
- JavaScript 可以响应 HTML 事件
- JavaScript 可以添加/更改/删除 HTML 事件
HTML DOM(文档对象模型)
当一个网页被加载时,浏览器会创建一个页面的DocumentObject Model。
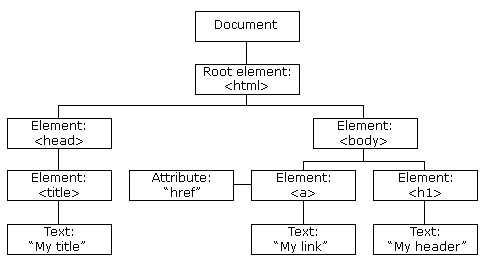
HTML DOM 模型构造为 Objects 的树:
对象的 HTML DOM 树

查找 HTML 元素
当你想用 JavaScript 访问 HTML 元素时,你必须先找到元素。
有几种方法可以做到这一点:
- 通过 id 查找 HTML 元素
- 通过标签名查找 HTML 元素
- 按类名查找 HTML 元素
- 通过 CSS 选择器查找 HTML 元素
- 通过 HTML 对象集合查找 HTML 元素
通过 Id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单方法是使用元素 ID。
此示例查找 id="intro" 的元素:
如果找到元素,该方法会将元素作为对象返回(在 myElement 中)。
如果没有找到该元素,myElement 将包含 null。
通过标签名称查找 HTML 元素
此示例查找所有 <p> 元素:
本例先找 id="main" 的元素,然后再找 "main" 里面的所有 <p> 元素:
按类名查找 HTML 元素
如果要查找具有相同类名的所有 HTML 元素,请使用 getElementsByClassName()。
此示例返回所有带有 class="intro" 的元素的列表。
在 Internet Explorer 8 及更早版本中无法按类名查找元素。
通过 CSS 选择器查找 HTML 元素
如果要查找与指定 CSS 选择器匹配的所有 HTML 元素(id、类名、类型、属性、属性值等),请使用 querySelectorAll() 方法。
此示例返回所有 <p> 元素和 class="intro" 的列表。
querySelectorAll() 方法在 Internet Explorer 8 及更早版本中不起作用。
通过 HTML 对象集合查找 HTML 元素
HTML 对象集合也可以访问:
HTML DOM 教程
完整的 HTMLDOM 教程
这是对 HTMLDOM 的简短介绍。
如需完整的 HTMLDOM 教程,请访问 W3Schools HTMLDOM 教程。