什么是 Bootstrap?
Bootstrap 是最流行的 CSS 框架 用于开发响应式和移动优先的网站。
Bootstrap 4 是最新版本的 Bootstrap
Bootstrap 快速入门

实例
<div class="jumbotron text-center">
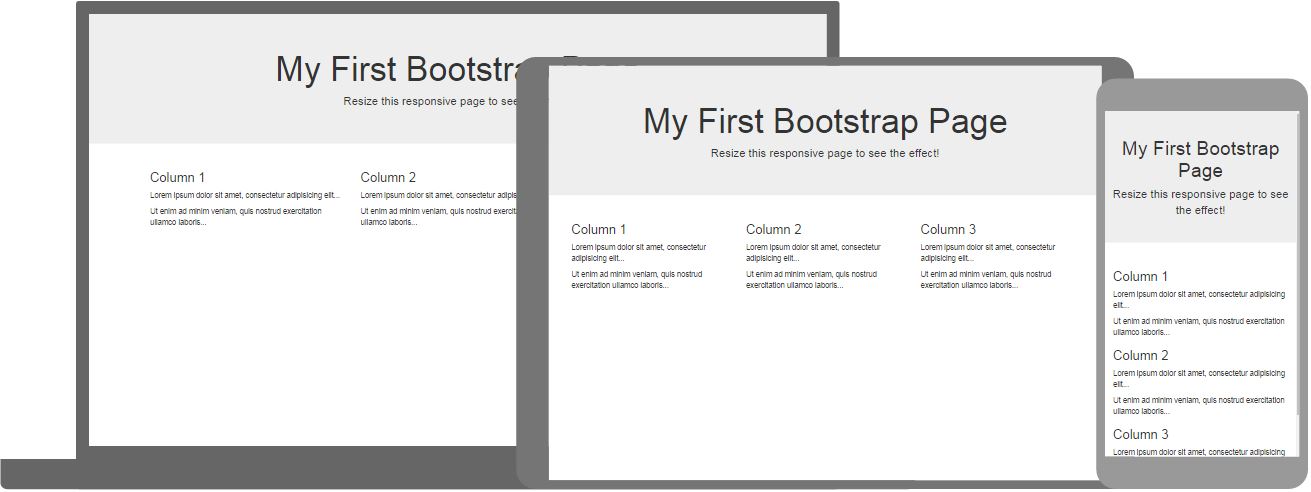
<h1>My First Bootstrap
Page</h1>
<p>Resize this page to see the responsive
effect!</p>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-sm-4">
<h2>London</h2>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a
metropolitan area of over 13 million inhabitants.</p>
</div>
<div class="col-sm-4">
<h2>Paris</h2>
<p>Paris is
the capital of France.</p>
<p>The Paris area is one of the largest
population centers in Europe,
with more than 12 million
inhabitants.</p>
</div>
<div
class="col-sm-4">
<h2>Tokyo</h2>
<p>Tokyo is the capital of Japan.</p>
<p>It
is the center of the Greater Tokyo Area,
and the most populous
metropolitan area in the world.</p>
</div>
</div>
</div>
亲自试一试 »点击 "亲自试一试" 按钮查看运行结果。
浏览器支持
Bootstrap 4 是 Bootstrap 的最新版本。
Bootstrap 4 支持除 Internet Explorer 9 之外的所有主流浏览器。
如果您需要支持 IE9 或 IE8,则必须使用 Bootstrap 3。
Bootstrap 容器
容器类是最重要的 Bootstrap 类之一。
它为 HTML 元素提供边距、填充、对齐等。
实例
<div class="container">
<h1>This is a paragraph</h1>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</div>
亲自试一试 »
Bootstrap 颜色
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
London is the most populous city in the United Kingdom, with a metropolitan area of over 9 million inhabitants.
实例
<div class="container bg-primary text-white py-4">
<p>London is the
most populous city in the United Kingdom, with a metropolitan area of over 9
million inhabitants.</p>
</div>
<div class="container bg-success
text-white py-4">
<p>London is the most populous city in the United
Kingdom, with a metropolitan area of over 9 million inhabitants.</p>
</div>
亲自试一试 »
Bootstrap 文本颜色
此文本已静音。
此文本很重要。
此文本表示成功。
这个文本代表一些信息。
此文本表示警告。
此文字代表危险。
实例
<div class="container">
<p class="text-muted">This text is
muted.</p>
<p class="text-primary">This text is important.</p>
<p
class="text-success">This text indicates success.</p>
<p
class="text-info">This text represents some information.</p>
<p
class="text-warning">This text represents a warning.</p>
<p
class="text-danger">This text represents danger.</p>
</div>
亲自试一试 »
Bootstrap 列
三个等宽列,适用于所有设备和屏幕宽度:
实例
<div class="row">
<div class="col">.col</div>
<div class="col">.col</div>
<div class="col">.col</div>
</div>
亲自试一试 »
响应式列
三个等宽的列缩放以在小屏幕上相互堆叠:
实例
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
亲自试一试 »
Bootstrap 表格
斑马纹边框表格:
| Firstname | Lastname | |
|---|---|---|
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |
实例
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
亲自试一试 »
Bootstrap 警报
Bootstrap 提供了一种创建预定义警报消息的简单方法:
实例
<div class="alert alert-success">
<strong>Success!</strong> Indicates a successful or positive action.
</div>
亲自试一试 »
Bootstrap 按钮
Bootstrap 提供了不同风格的按钮:
实例
<button type="button" class="btn">Basic</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-dark">Dark</button>
亲自试一试 »
Bootstrap 卡片
实例
<div class="card" style="width:400px">
<img src="img_avatar1.png"
alt="Card image">
<div class="card-body">
<h4
class="card-title">John Doe</h4>
<p
class="card-text">Some example text.</p>
<a href="#"
class="btn btn-primary">See Profile</a>
</div>
</div>
亲自试一试 »
完整的 Bootstrap 教程
这是对 Bootstrap 的简短描述。
如需完整的 Bootstrap 教程,请访问 W3Schools Bootstrap 教程。
如需完整的 Bootstrap 参考,请访问 W3Schools Bootstrap 参考。


