Vue Props 选项
在组件内部接收数据
为了接收通过"food-item"属性从 App.vue 发送的数据,我们使用这个新的"props"配置选项。 我们列出收到的属性,以便我们的组件 *.vue 文件了解它们,现在我们可以在任何我们想要的地方使用这些 props,就像使用数据属性一样。
FoodItem.vue:
<script>
export default {
props: [
'foodName'
]
}
</script>Props 属性用破折号 - 编写,以分隔 <template> 标签中的单词(kebab-case),但 kebab-case 在 JavaScript 中是不合法的。 因此,我们需要在 JavaScript 中将属性名称编写为驼峰命名法,Vue 会自动理解这一点!
最后,我们的"Apples"、"Pizza"和"Rice"的 <div> 元素示例如下所示:
示例
App.vue:
<template>
<h1>Food</h1>
<food-item food-name="Apples"/>
<food-item food-name="Pizza"/>
<food-item food-name="Rice"/>
</template>FoodItem.vue:
<template>
<div>
<h2>{{ foodName }}</h2>
</div>
</template>
<script>
export default {
props: [
'foodName'
]
}
</script>
<style></style>很快我们就会看到如何将不同的数据类型作为 props 属性传递给组件,但在此之前,让我们用每种食物类型的描述来扩展我们的代码,并将食物 <div> 元素放入 Flexbox 包装器中。
示例
App.vue:
<template>
<h1>Food</h1>
<div id="wrapper">
<food-item
food-name="Apples"
food-desc="Apples are a type of fruit that grow on trees."/>
<food-item
food-name="Pizza"
food-desc="Pizza has a bread base with tomato sauce, cheese, and toppings on top."/>
<food-item
food-name="Rice"
food-desc="Rice is a type of grain that people like to eat."/>
</div>
</template>
<script></script>
<style>
#wrapper {
display: flex;
flex-wrap: wrap;
}
#wrapper > div {
border: dashed black 1px;
margin: 10px;
padding: 10px;
background-color: lightgreen;
}
</style>FoodItem.vue:
<template>
<div>
<h2>{{ foodName }}</h2>
<p>{{ foodDesc }}</p>
</div>
</template>
<script>
export default {
props: [
'foodName',
'foodDesc'
]
}
</script>
<style></style>布尔 props
我们可以通过传递不同数据类型的 props 来实现不同的功能,并且我们可以定义从 App.vue 创建组件时如何给出属性的规则 。
让我们添加一个新的属性"isFavorite"。 这应该是一个布尔属性,其值为 true 或 false,这样我们就可以直接将它与 v-show 一起使用,以在食物被认为是收藏夹的情况下显示收藏夹的标志 <img> 标签。
要传递数据类型与 String 不同的 props,我们必须在要传递的属性前面写入 v-bind: 。
这就是我们从 App.vue 传递布尔值"isFavorite"属性作为属性"is-favorite"的方式:
App.vue:
<template>
<h1>Food</h1>
<p>My favorite food has a diploma image attached to it.</p>
<div id="wrapper">
<food-item
food-name="Apples"
food-desc="Apples are a type of fruit that grow on trees."
v-bind:is-favorite="true"/>
<food-item
food-name="Pizza"
food-desc="Pizza has a bread base with tomato sauce, cheese, and toppings on top."
v-bind:is-favorite="false"/>
<food-item
food-name="Rice"
food-desc="Rice is a type of grain that people like to eat."
v-bind:is-favorite="false"/>
</div>
</template>我们在 FoodItem.vue 中收到布尔值 'isFavorite' 属性,如果该食物被认为是收藏夹的,则显示收藏夹的标记:
示例
FoodItem.vue:
<template>
<div>
<h2>
{{ foodName }}
<img src="/img_quality.svg" v-show="isFavorite">
</h2>
<p>{{ foodDesc }}</p>
</div>
</template>
<script>
export default {
props: ['foodName','foodDesc','isFavorite']
}
</script>
<style>
img {
height: 1.5em;
float: right;
}
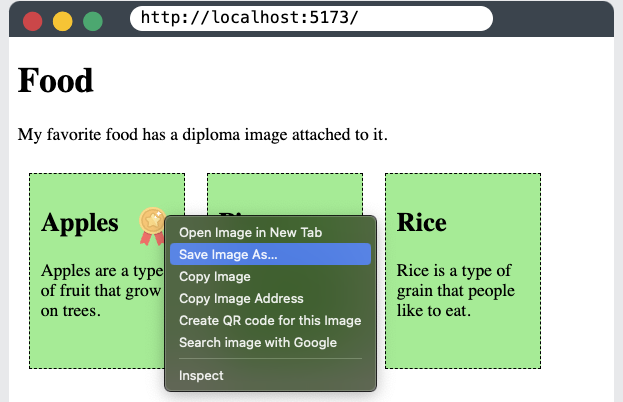
</style>图像: 要使上面示例中的图像在您计算机上的项目中本地工作,请打开上面的示例,右键单击该图像,选择"图像另存为..."并将其保存在项目中的"public"文件夹中。


Props 界面
在上面的示例中,根据 b1 中的代码,我们无法确定我们收到了 'isFavorite' 属性,并且我们无法确定它是否是一个布尔值。 为了帮助我们实现这一点,我们可以定义我们收到的 props 的数据类型,我们可以将 props 设置为必需,我们甚至可以创建验证函数来验证我们收到的 props。
如果您在团队中工作,我们收到的定义 props 可以作为其他人的文档,并且如果我们定义的规则被破坏,它会在控制台中向我们提供警告。
Props 作为对象
在 FoodItem.vue 中,我们注释掉了如何在数组中定义 props 以将其作为引用,而是在对象中定义 props。 除了 prop 名称之外,我们还可以定义每个 prop 的数据类型,如下所示:
FoodItem.vue:
<script>
export default {
// props: ['foodName','foodDesc','isFavorite']
props: {
foodName: String,
foodDesc: String,
isFavorite: Boolean
}
}
</script>通过以这种方式定义的 props,其他人可以查看 FoodItem.vue 并轻松了解组件所期望的内容。
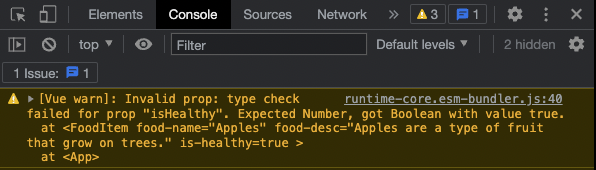
如果组件是从父元素(在我们的例子中为 App.vue)创建的,并且给定的 prop 数据类型错误,您会在控制台中收到警告,如下所示:

这样的警告很有用,可以让我们自己和其他人知道组件没有按照应有的方式使用,并告诉我们出了什么问题,以便我们可以纠正错误。
必需的 Props
为了告诉 Vue 需要一个 prop,我们需要将 prop 定义为一个对象。 让我们将"foodName"属性设为必需,如下所示:
FoodItem.vue:
<script>
export default {
// props: ['foodName','foodDesc','isFavorite']
props: {
foodName: {
type: String,
required: true
},
foodDesc: String,
isFavorite: Boolean
}
}
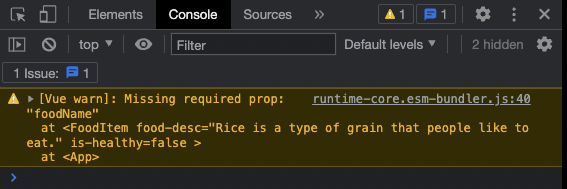
</script>如果组件是从父元素创建的(在我们的例子中 App.vue)并且未定义必需的 prop,您会在控制台中收到警告, 像这样:

这样的警告很有用,可以让我们自己和其他人知道组件没有按照应有的方式使用,并告诉我们出了什么问题,以便我们可以纠正错误。
默认值
我们可以为 props 设置默认值。
让我们为"FoodItem"组件中的"foodDesc"属性创建一个默认值,然后在不定义"foodDesc"属性的情况下为大米创建这样一个项目:
示例
App.vue:
<template>
<h1>Food</h1>
<p>My favorite food has a diploma image attached to it.</p>
<div id="wrapper">
<food-item
food-name="Apples"
food-desc="Apples are a type of fruit that grow on trees."
v-bind:is-favorite="true"/>
<food-item
food-name="Pizza"
food-desc="Pizza has a bread base with tomato sauce, cheese, and toppings on top."
v-bind:is-favorite="false"/>
<food-item
food-name="Rice"
food-desc="Rice is a type of grain that people like to eat."
v-bind:is-favorite="false"/>
</div>
</template>FoodItem.vue:
<script>
export default {
props: {
foodName: {
type: String,
required: true
},
foodDesc: {
type: String,
required: false,
default: 'This is the default description.'
}
isFavorite: {
type: Boolean,
required: false,
default: false
}
}
}
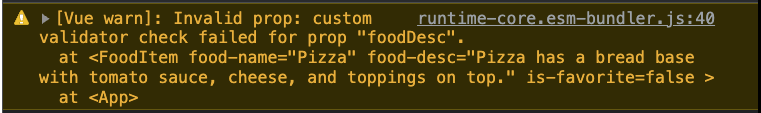
</script>Props 验证器函数
我们还可以定义一个验证器函数来决定 prop 值是否有效。
此类验证器函数必须返回 true 或 false。 当验证器返回 false 时,意味着 prop 值无效。 当我们在开发者模式下运行页面时,无效的 prop 值会在浏览器控制台中生成警告,该警告是确保按预期使用组件的有用提示。
假设我们希望食物描述具有一定的长度,介于 20 到 50 个字符之间。 我们可以添加一个验证器函数来确保提供的食物描述具有有效的长度。
FoodItem.vue:
<script>
export default {
props: {
foodName: {
type: String,
required: true
},
foodDesc: {
type: String,
required: false,
default: 'This is the default description.',
validator: function(value) {
if( 20<value.length && value.length<50 ) {
return true;
}
else {
return false;
}
}
}
isFavorite: {
type: Boolean,
required: false,
default: false
}
}
}
</script>注意:如果将上面的验证器代码添加到本地项目中,您将在开发模式下收到警告,因为披萨的食物描述为 65 个字符,比验证器功能允许的长度长 15 个字符。

修改 Props
当在父元素中创建组件时,我们不允许更改子元素中接收到的 prop 的值。 因此,在 FoodItem.vue 中,我们无法更改从 App.vue 获取的 'isFavorite' 属性的值 。 该 prop 对于父级是只读的,在我们的例子中是 App.vue。
但是假设我们希望用户能够通过单击按钮来更改最喜欢的食物。 现在需要更改 'isFavorite' 属性,但我们不能这样做,因为它是只读的。
我们不允许更改"isFavorite"。 这将产生一个错误。
methods: {
toggleFavorite() {
this.isFavorite = !this.isFavorite;
}
}为了解决这个问题,我们可以使用 prop 在 FoodItem.vue 中初始化一个新的数据值"foodIsFavorite",如下所示:
data() {
return {
foodIsFavorite: this.isFavorite
}
}现在我们可以添加一个方法,以便用户可以切换这个新数据值:
methods: {
toggleFavorite() {
this.foodIsFavorite = !this.foodIsFavorite;
}
}我们还必须向每个食物添加切换按钮,并更改 <img> 标签中的 v-show 以依赖于新的数据属性"foodIsFavorite"。 为了使我们的示例更简单,我们还将 props 声明精简为一个数组。
示例
FoodItem.vue:
<template>
<div>
<h2>
{{ foodName }}
<img src="/img_quality.svg" v-show="foodIsFavorite">
</h2>
<p>{{ foodDesc }}</p>
<button v-on:click="toggleFavorite">Favorite</button>
</div>
</template>
<script>
export default {
props: ['foodName','foodDesc','isFavorite'],
data() {
return {
foodIsFavorite: this.isFavorite
}
},
methods: {
toggleFavorite() {
this.foodIsFavorite = !this.foodIsFavorite;
}
}
}
</script>
<style>
img {
height: 1.5em;
float: right;
}
</style>


